v-slot:的缩写 #,v-slot:header 可以被重写为 #header。然而,和其它指令一样,该缩写只在其有参数的时候才可用。
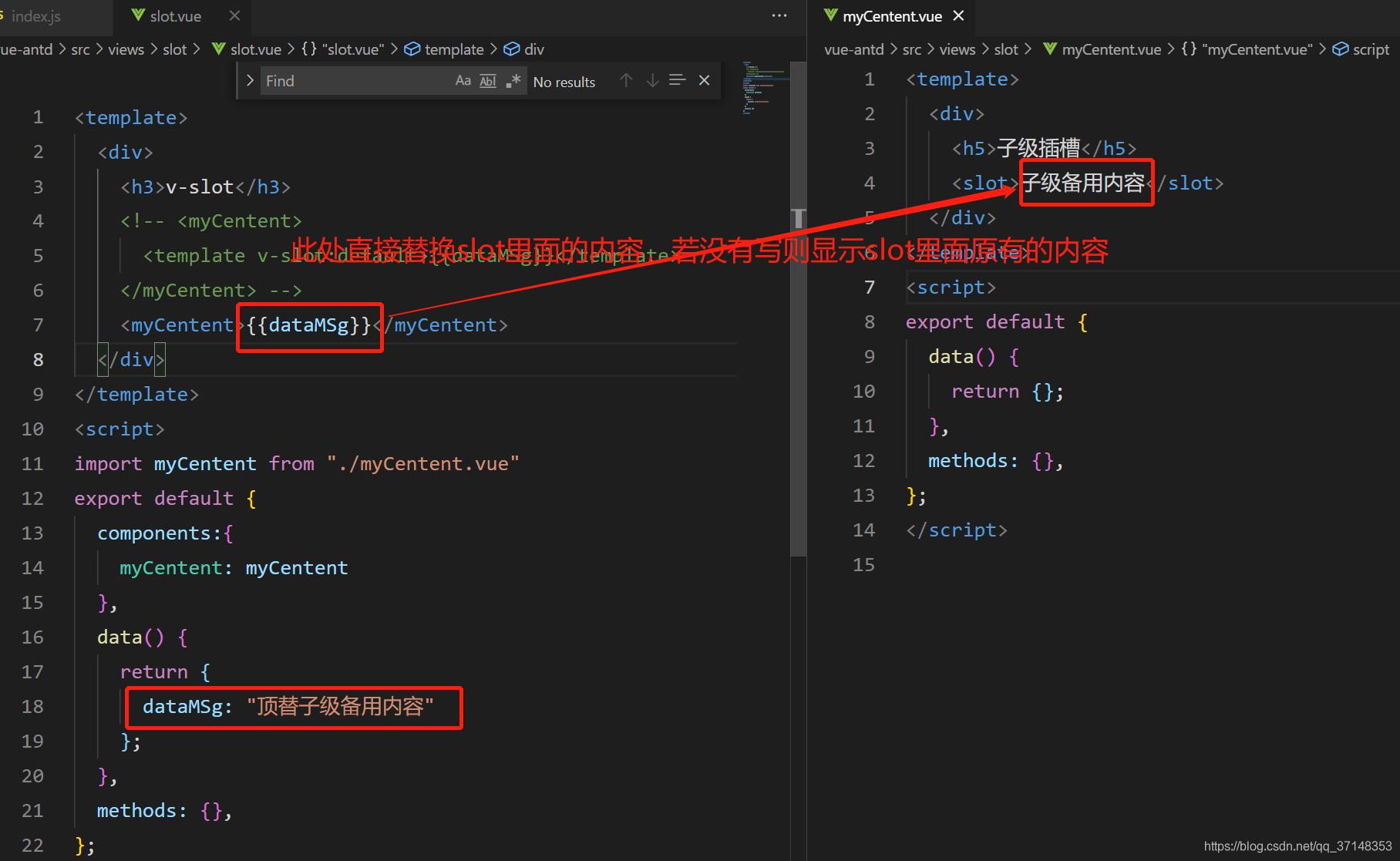
后备内容
当引用的子组件没有再子组件标签内填写内容时,则会默认显示再子组件里面的slot写的内容,若是再父组件引用子组件的标签内写了内容,则显示此时所写的内容。

具名插槽
有时候一个插槽并不能满足需求,也许需要多个插槽,此时具名插槽(为插槽添加name)就显得额外重要了。
补充:
一般而言,v-slot 只能添加在 < template >上。
一个不带 name 的 < slot > 出口会带有隐含的名字“default”。
现在 < template > 元素中的所有内容都将会被传入相应的插槽。任何没有被包裹在带有 v-slot 的 < template > 中的内容都会被视为默认插槽的内容。

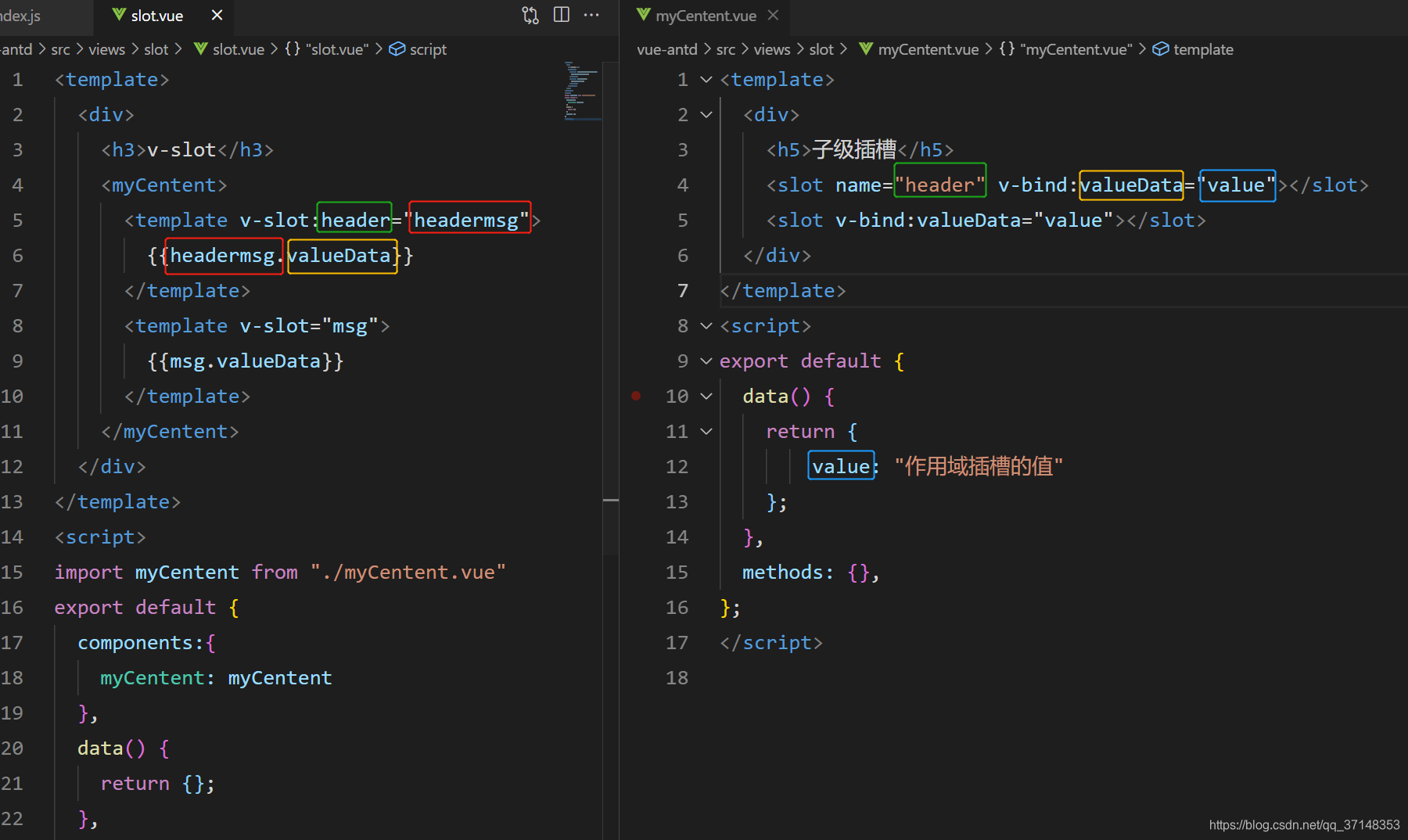
作用域插槽
场景:一般是在父组件中的子组件的标签上需要引用子组件的数据时,此时需要作用域插槽

独占默认插槽的缩写语法v-slot="msg"也可写成:v-slot:default=“msg”

解构插槽

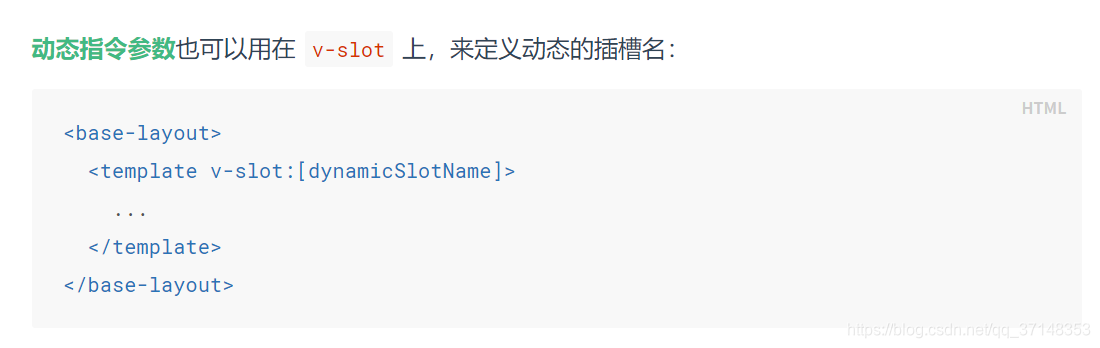
动态插槽























 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








