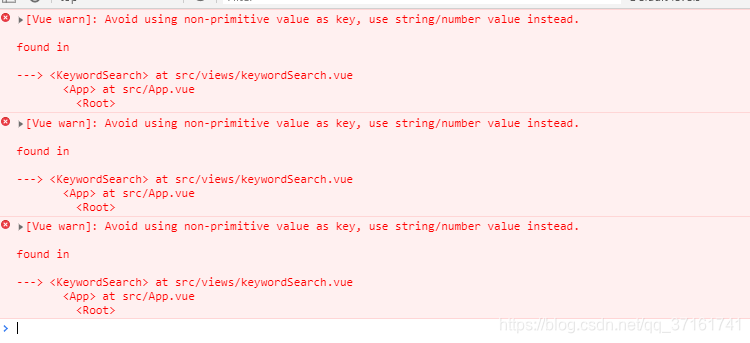
项目报错

这个是由于v-for循环里,key值可能重复了,所以会报这个错。
<el-checkbox v-for="city in cities"
:label="city.name"
:key="city"
style="width:885px;height:100px;margin:0 auto;border:1px solid #ccc;border-radius:10px;padding:10px;margin-bottom:20px"
>
</el-checkbox>
应该这样写
<el-checkbox
v-for="(city,index) in cities"
:label="city.name"
:key="index"
style="width:885px;height:100px;margin:0 auto;border:1px solid #ccc;border-radius:10px;padding:10px;margin-bottom:20px"
>
</el-checkbox>






















 877
877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








