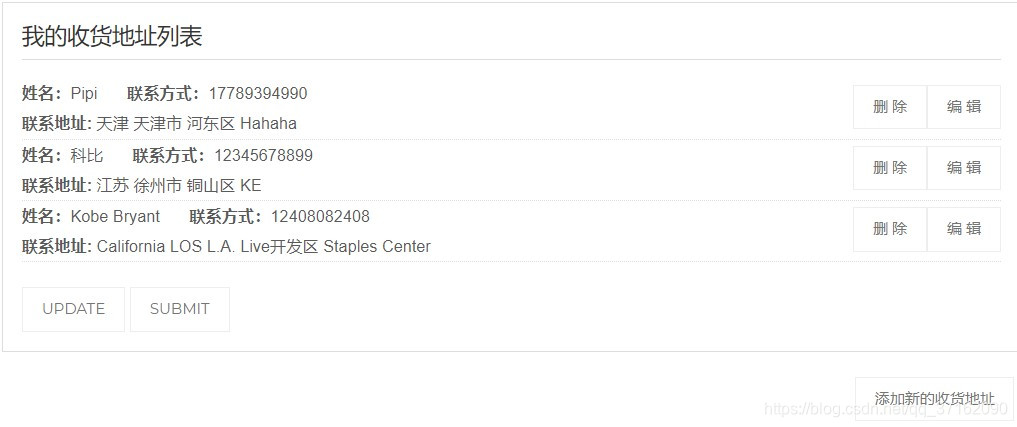
问题情景:比如收货地址列表我要新增一个地址,使用layer的弹窗获取用户输入信息,在保存的时候调用父页面已经定义的获取收货地址列表的方法,以此来不刷新页面的同时,刷新列表,并关闭子页面。
父页面 A.HTML 如下

在进入页面是通过自定的 getList 方法获取列表信息。
点击新增收货地址按钮后 弹窗,B.HTML 页面。
// 弹窗代码
layer.open({
title: '新增收货地址'
,type: 2
,area: ['600px', '650px']
,fixed: false //不固定
//,maxmin: true
,content: baseURL+'/B.html?userId='+userId+"&status=1"
,success: function(layero, index){
var body = layer.getChildFrame('body', index);//获取子页面内容
var iframeWin = window[layero.find('iframe')[0]['name']];
}
});

在点击提交后使用js 自带的eval方法,来实现调用父页面的方法。
// 掉用父页面的获取列表方法
var evalStr = "parent.getList('"+userId+"')";
// 把字符串解析成js代码执行
eval(evalStr);
// 关闭子页面
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








