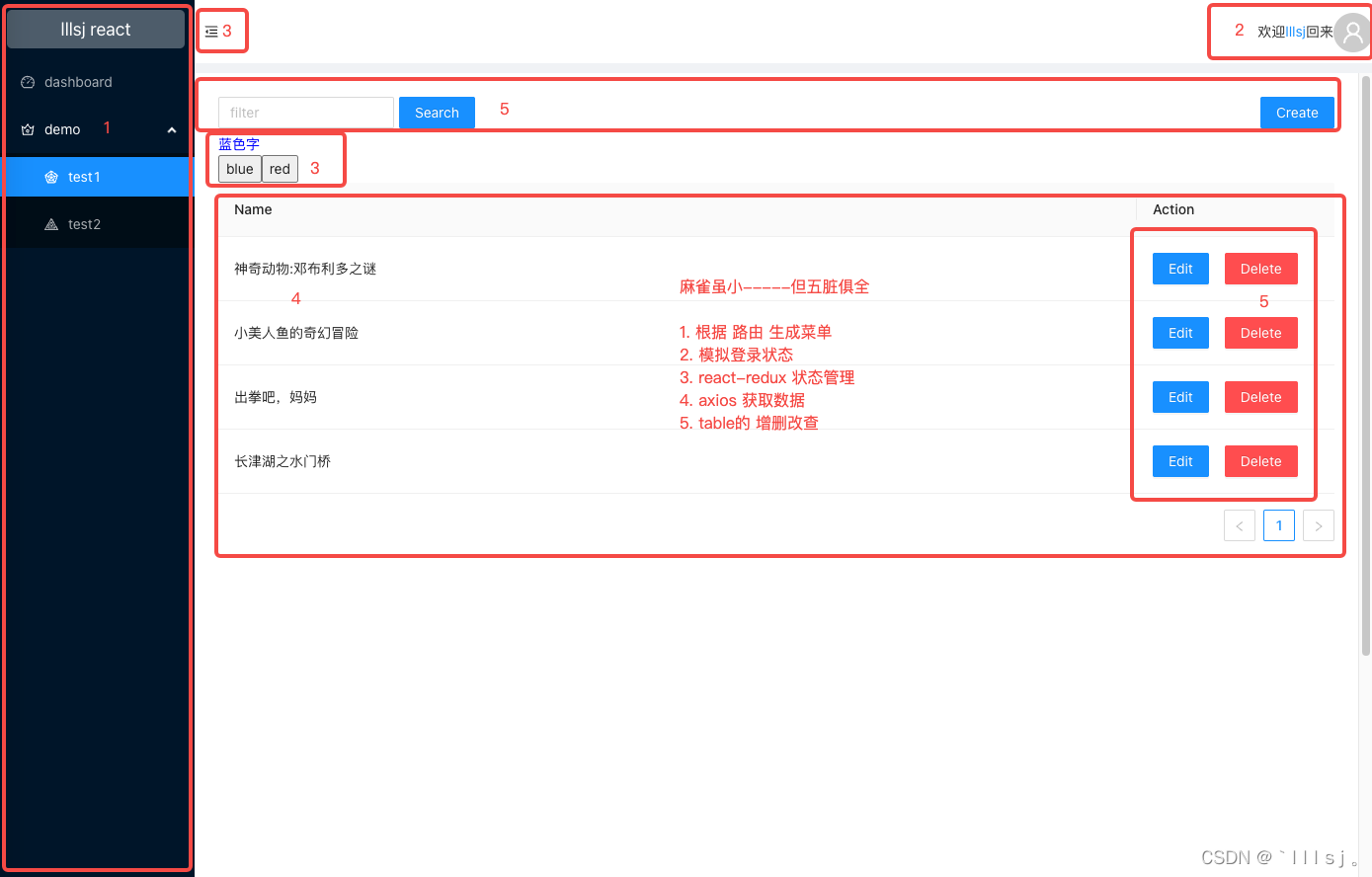
项目截图:
 —
—
gitlab地址:https://gitlab.com/759265417/react-antd-admin-lsj.git
从 搭建 脚手架 到 一个 合格的 react-admin-react 都需要经历哪些(具体见 项目 README.md)
这只是 一个 基本框架。(TS 并不是很熟 先通过 js 代替,之后会改写代码)
持续更新
1. 解决引入 antd css 报错:
import 'antd/dist/antd.css' ======> 改为 import 'antd/dist/antd.min.css';
2. 根据 路由 生成 菜单.
react cli: https://create-react-app.dev/docs/getting-started/
react-redux
react-router-dom v6 版本
import { useNavigate,useLocation } from 'react-router-dom';
(1) 取消了 withRouter 高阶组件,通过 useNavigate 代替
(2) useLocation 获取 路由信息
3. 创建 layout 布局
4. 模拟 登录 localStorage 存储 用户信息.
5. 反向代理 setupProxy.js 配置
6. axios 封装 @/utils/request.js
通过 @/api 统一 管理 api
7. 配置 项目 根 目录 src 可 通过 @/ 方式引入
https://www.cnblogs.com/vevian/p/15121082.html
8. 通过 react-redux 实现 状态 管理
额外 安装包(之后不会更新文档, 直接 npm i 安装即可)
1. npx create-react-app react-lsj --template typescript
2. npm i --save sass
3. npm i --save axios
4. npm i --save http-proxy-middleware
5. npm i --save react-router-dom
6. ......
规范
1. components 以 大写开头 驼峰.
2. 文件夹 小写命名.
























 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








