$符号的由来
$(‘div’) $(‘.apple’) $(‘*’) $(’#id属性值‘)等等。
选择器使用的过程就是函数调用过程。
符
号
就
是
一
个
函
数
,
函
数
名
称
为
”
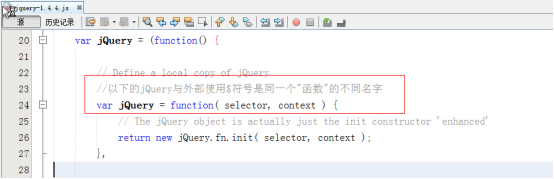
符号就是一个函数,函数名称为”
符号就是一个函数,函数名称为””符号而已。也可以使用“jQuery”符号。


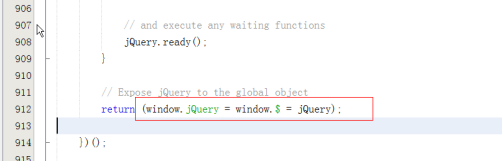
在jquery框架外部使用的$符号本质是一个“函数”,除此之外还可以使用jQuery
它们都是同一个函数的不同名字。并且是通过window声明的“全局变量”
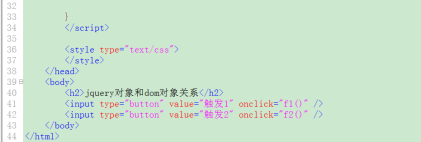
jquery对象 与 dom对象关系
jquery对象: $(‘#one’) $(‘li’)
等选择器使用返回的信息就是对象,称为“jquery对象”
dom对象: document.getElementById()
document.getElementsByTagName()
等返回的信息就是“dom对象”
1.互调对方的成员
jquery对象 和 dom对象 互调对方成员(以失败告终):

2.jquery对象封装dom对象
jquery对象如何封装的dom对象,它们的内部关系如何?
dom对象 就是jquery对象 的数组组成部分。
$(‘#id属性值’) 封装dom对象原理:

$(‘tag标签’)封装dom对象原理:

3. jquery对象 和 dom对象 的转化
3.1 jquery对象–》dom对象
dom对象是jquery对象的一个数组成员
$()[下标]
“jquery对象”变为“dom对象”就可以调用其成员:


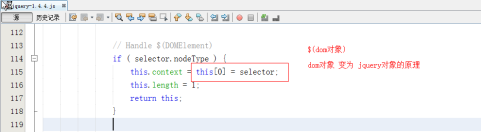
3.2 dom对象–》jquery对象
$(dom对象)

“dom对象” 变为 “jquery对象” 就可以调用jquery对象的成员:
























 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








