微信小程序内嵌 web-view 页面改动 iOS 正常显示,Android 依旧是改动前的样子(缓存页面)
前言

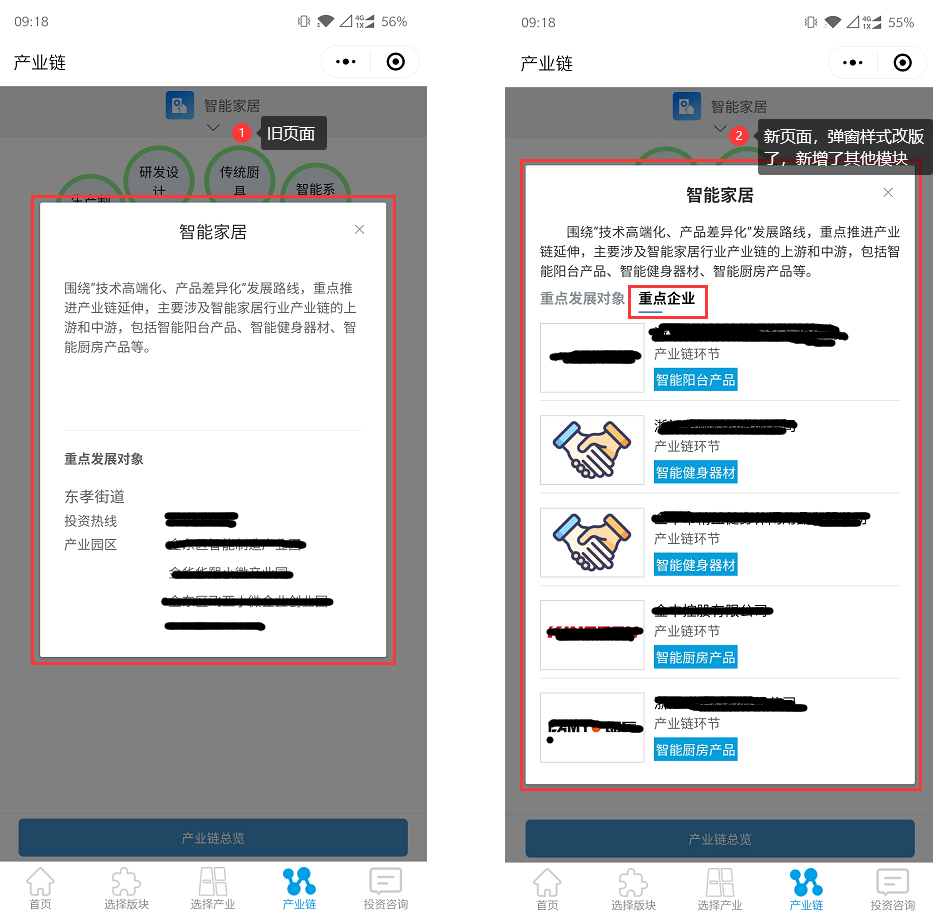
如图,在 iOS 系统的手机上(开发者工具上)已经能正常显示新页面了,而 Android 系统的手机上却还是左侧的老页面
不管是退出重进小程序还是删掉小程序重新搜索进入、亦或是清除微信缓存、关掉微信重进、清除手机缓存依旧不能生效,等到了第二天再试一遍这种方法依旧不能生效…
- 在微信开发者社区也可以看出,大家怨念极重,哈哈哈哈…(▄█▀█● 微信真坑…留下一堆坑)
解决方法
- 给 web-view src 对应的 url 换成动态的(加个随机参数),时间戳的前几位更新频率不是很快,就采用了前几位
// <web-view src="{{webviewurl}}"></web-view>
Page({
/**
* 页面的初始数据
*/
data: {
webviewurl: 'https://www.coveycity.com/zsdt?t=' + (""+new Date().getTime()).slice(0, -5), // 页面缓存时间为一分钟左右(具体没去换算)
},
// ...
})
如果还是不行,可以参考网友的建议:
- 所有资源全部加上版本号,可以解决,是所有资源! 不只是页面路径,页面里的样式,js , 图片等都加
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










