vscode个人使用过程-仅供个人参考。
vscode代码提示-修改首行为abc的提示解决方法
问题描述:
比如console.log这个常用的打印代码
可是当使用后会发现一个问题,有一个abc的代码提示永远在第一行

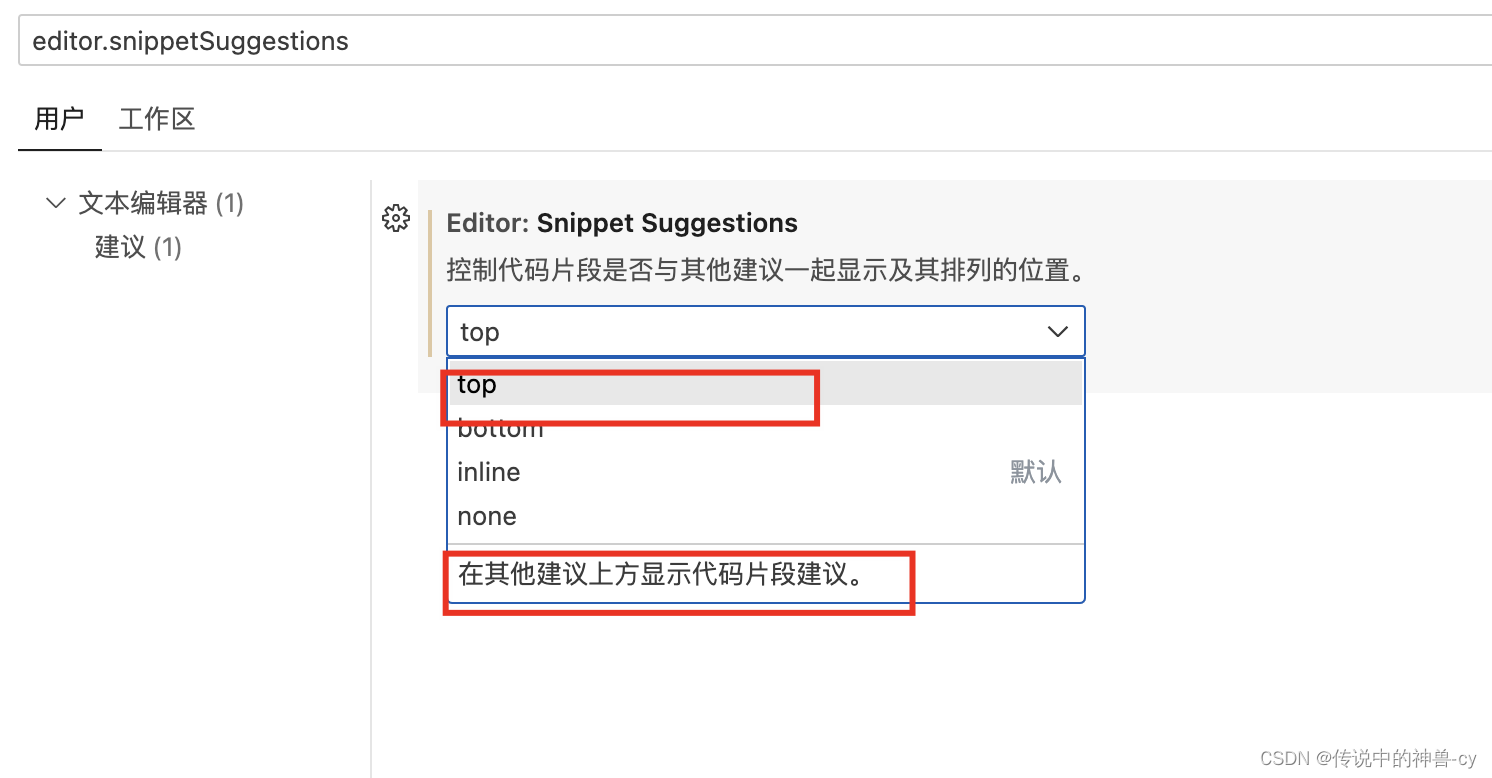
解决方法:
vscode设置-->搜索栏输入editor.snippetSuggestions-->选择top


自定义代码片段流程

{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
"晁阳测试": {
"scope": "javascript,typescript",
"prefix": "vv",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
}//放置您的全局 此处的片段。每个代码段都定义在一个代码段名称下,并具有范围、前缀、正文和描述在范围字段中添加代码段适用的语言的逗号分隔ID。
//如果范围为空或被省略,则该片段将应用于所有语言。
//前缀是什么用于触发摘录,并且正文将被展开和插入。可能的变量包括:
//$1,$2用于制表位,$0用于最后的光标位置,${1:label},${2:other}用于占位符。
//具有相同id的占位符是连接的。

























 6148
6148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








