项目场景:
项目中使用ahooks的useFullscreen全屏化的时候碰到bug, 整了一天,终于定位到原因是使用了Antd中的Select造成的,甚至一度想使用原生select标签,然而因为麻烦以及懒得大规模重写代码被劝退了 - -解决方案:
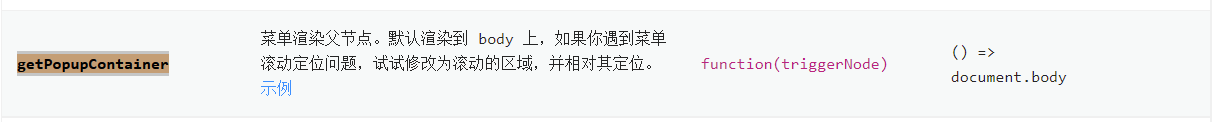
具体解决方案是Select里面有一个getPopupContaine
只要在Select标签上添加getPopupContainer={triggerNode => triggerNode.parentNode}即可解决该问题, 应该是Select下拉框dom是挂载在body的某个地方上的,全屏后导致挂载的节点混乱的问题,也欢迎大佬深究讲解下,实在太恶心了
**





















 3418
3418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








