一、规范目的
1.1 概述
Ø 提高团队协作效率
Ø 便于前端开发以及后期优化维护
Ø 方便新进的成员快速上手
Ø 输出高质量的代码
本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发。本文档如有
不对或者不合适的地方请及时提出,经讨论决定后可以更新此文档。
二、基本准则
Ø 符合 web 标准, 语义化 html, 结构表现行为分离, 兼容性优良。
Ø 代码要求简洁明了有序, 尽可能的减小服务器负载, 保证最快的解析速度。
开发时需要遵循如上基本准则,特殊情况可以有所宽限,如一些老项目的页面改造。
三、文件规范
2.1 文件命名规则
[使用场景:在新建网页、图片、脚本、CSS 文件时,根据此规则给文件命名并放入指定位
置]
文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字空格和特殊
字符。命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文
件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排
列在一起,以便我们查找、修改、替换、计算负载量等等操作。
2.1.1 HTML 的命名原则
索引文件统一使用 index.htm index.html index.asp 文件名。
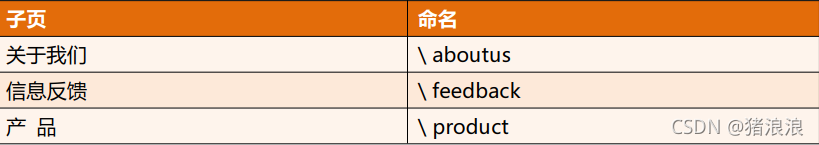
各子页命名的原则首先应该以栏目名的英语翻译取单一单词为名称。例如:

如果栏目名称多而复杂并不好以英文单词命名,则统一使用该栏目名称拼音或拼音的首字母
表示。
每一个目录中应该包含一个缺省的 html 文件,文件名统一用 index.htm index.html
index.asp。
2.1.2 图片的命名原则
图片的名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质。
例如:广告、标志、菜单、按钮等等。
范 例 : banner_sohu.gif banner_sina.gif menu_aboutus.gif menu_job.gif
title_news.gif logo_police.gif logo_national.gif pic_people.jpg
2.1.3. javascript 的命名原则
一般使用脚本功能的英文小写缩写命名。
例如:广告条的 javascript 文件名为 ad.js 弹出窗口的 javascript 文件名为 pop.js
2.1.4 动态语言文件命名原则
以性质_描述,描述可以有多个单词,用“_”隔开,性质一般是该页面得概要。
范例:register_form.asp register_post.asp topic_lock.asp
2.2 文件存放位置规范

2.3 CSS 书写规范
[使用场景:书写 CSS 样式时,根据此规则对 id 和 class 进行命名,并遵循书写规则,避免
出现常犯错误,提高效率。]
2.3.1 基本原则
CSS 样式可细分为 3 类:重新定义 HTML 样式、链接状态样式、自定义样式。
签样式,用于统一网页中某一标签的样式定义。样式名“HTML 标签”例:hr { border: 1px
dotted #333333 }
该样式写法有 2 种: a.nav:link(中间无空格) 、.nav a:link 第一种只能修饰<a>标签中;
第二种可以修饰所有包含有<a>标签的其他标签。
的样式设定。样式名 “.”+“相应样式效果描述的单词或缩写”例:“ .shadow ”
文字样式样式名“.no”+“字号”+“行距”+“颜色缩写”例:“ .no12 ” 、“ .no12_24 ”
“.no12”类型一般出现在 base.css 文件中,只可选用,不可修改,避免名称含义和实际
内容不符。自定义的样式名最好用意义命名。
比如:重要的新闻高亮显示(像红色),有两种写法:
red{color:red};
.important_news{color:red};
很显然第二种传达的意义更加明确,所以尽量不要用意义不明确的作为自定义命名。
<link rel="stylesheet" type="text/css" href="style/style.css">
2.3.2 注意细则
架之人统一命名。其他样式名称由小写英文&数字&_来组合命名, 避免使用中文拼音, 尽量
使用简易的单词组合; 总之, 命名要语义化, 简明化。
a. 通过从属写法规避, 示例见 d;
b. 取父级元素 id/class 命名部分命名, 示例见 d;
c. 重复使用率高的命名,可加代号加下划线起始, 比如 i_clear;
d. a、b 两条, 适用于在 2 中已建好框架的页面, 如, 要在 2 中已建好框架的页面代码
<div id="mainnav"></div>中加入新的 div 元素,
按 a 命名法则: <div id="mainnav"><div class="firstnav">...</div></div>,
样式写法: #mainnav .firstnav{.......}
按 b 命名法则: <div id="mainnav"><div class="main_firstnav">...</div></div>,
样式写法: .main_firstnav{.......}
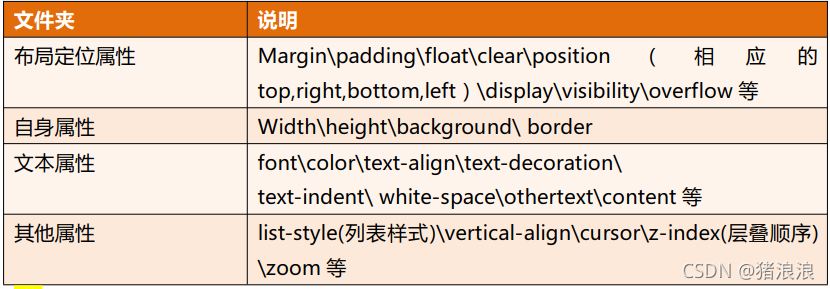
可根据自身习惯书写, 但尽量保证同类属性写在一起。


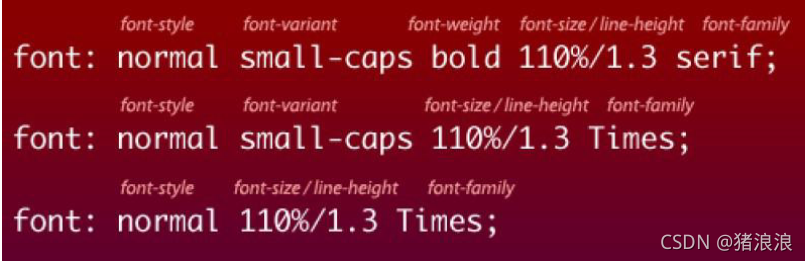
上面的简写图解说明的是依据不同的属性值可以进行不同的缩写,这种方法同样适用于
padding 和 Border-width 属性;

Font 的简写对于缩小代码量很有帮劣,如果没有定义某个属性值的话,将继承父级元素的
定义或使用默认值。
2.3.3 命名规则(类名命名规则)
页面结构
| 容器: container/wrap | 整体宽度:wrapper |
| 页头:header | 内容:content |
| 页面主体:main | 页尾:footer |
| 侧栏:sidebar | 栏目:column |
| 中间内容:center |
导航
| 导航:nav | 主导航:mainbav/globalnav |
| 子导航:subnav | 顶导航:topnav |
| 边导航:sidebar | 左导航:leftsidebar |
| 右导航:rightsidebar | 边导航图标:sidebarIcon |
| 菜单:menu | 子菜单:submenu |
| 标题: title |
功能
| 标志:logo | 登陆:login |
| 登录条:loginbar | 注册:regsiter |
| 产品:products | 产品价格:products_prices |
| 产品评论:products_review | 编辑评论:editor_review |
| 最新产品:news_release | 最新产品:news_release |
| 广告/标语:banner | 摘要:summary |
| 生产商:publisher | 缩略图:screenshot |
| 常见问题:faqs | 关键词:keyword |
| 博客:blog | 论坛:forum |
| 搜索:search | 搜索输入框:search_input |
| 搜索输出:search_output | 搜索结果:search_results |
| 加入我们:joinus | 状态:status |
| 按钮:btn | 滚动:scroll |
| 标签页:tab | 文章列表:list |
| 提示信息:msg/message | 当前的: current |
| 小技巧:tips | 皮肤:skin |
| 充值:pay | 活动:activities |
| 推广:promotion | 公告:announcement |
| 排行:ranking | 公司简介:company_profile |
| 公司设备:equipment | 公司荣誉:glories |
| 企业文化:culture | 企业规模:scale |
| 营销网络:sales_network | 组织机构:organization |
| 技术力量:technology | 分支机构:branches |
| 企业资质:enterprise_qualification | 公司实力:strength_strength |
| 经营理念:operation_principle | 经理致辞:manager_oration |
| 发展历程:development_history | 工程案例:engineering_projects |
| 分类浏览:browse_by_category | 应用领域:application_fields |
| 人力资源:human_resource_hr | 领导致辞: leader_oration |
| 客户留言:customer_message | 客户服务:customer_service |
| 您的要求:your_requirements | 销售信息:sales_information |
| 招商:enterprise_establishing | 教育培训:education_training |
| 在线交流:online_communication | 质量认证:quality_certification |
| 合作加盟:joinIn_cooperation | 产品描述:products_description |
| 业务范围:business_scope | 产品销售:sales_sales |
| 联系我们:contact_us | 信息发布:information |
| 返回首页:homepage | 产品定购:order |
| 电子商务:e_business | 版权所有:copy _right |
| 友情连结:hot_link | 行业新闻:trade_news |
| 行业动态:trends | 邮编:postal_code_zipcode |
| 新闻动态:news_trends | 公司名称:company_name |
| 销售热线:sales_hotline | 联系人:contact_person |
| 建设中:in_construction | 证书:certificate |
| 地址:add | 电话:tel |
| 传真:fax 产品名称: | product_name |
| 产品说明:description | 价格:price |
| 品牌:brand | 规格:specification |
| 尺寸:size | 生产厂家:manufacuturer |
| 型号:model | 产品标号:item_no |
| 技术指标:technique_data | 产品描述:description |
| 产地:production_place | 用途:application |
| 论坛:forum | 在线订购:on_line_order |
| 招标:bidInviting | 综述:general |
| 业绩:achievements | 大事:great_event |
| 动态:trends | 服务:service |
| 投资:investment | 行业:industry |
| 规划:programming | 环境:environment |
| 发送:delivery | 提交:submit |
| 重写:reset | 社区:community |
| 业务:business | 在线调查:online_inquiry |
| 下载中心:download | 意见反馈:feedback |
| 常见问题:faq | 中心概况:general_profile |
| 游乐园:amusement_park | 专题报道:special_report |
| 图标: icon | 注释:note |
| 指南:guild | 服务:service |
| 热点:hot | 新闻:news |
| 下载:download | 投票:vote |
| 商标:label/branding | 当前位置:breadcrumb/loc |
| 购物车:shop | 标签:tag |
| 信誉:siteinfo_credits | 网站信息:siteinfo |
| 法律声明:siteinfo_legal | 合作伙伴:partner |
| 友情链接:friendlink | 版权:copyright |
2.4 html 书写规范
[使用场景:书写 html 页面时,根据此规则对 html 内容进行补充和完善。]
2.4.1 head 区代码规范
head 区是指 HTML 代码的<head>和</head>之间的内容。
Ø 必须加入的标签
简体中文:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
繁体中文:
<meta http-equiv ="Content-Type" content ="text/html; charset=utf-8">
英 语:
<meta http-equiv ="Content-Type" content ="text/html; charset=utf-8">
< meta name="keywords" content ="xxxx,xxxx,xxx,xxxxx,xxxx,">
Ø 可以选择加入的标签
<!--- The site is designed by EHM,Inc 07/2005 --->
<meta name="author" content="webmaster@maketown.com">
<meta name="DESCRIPTION" content ="xxxxxxxxxxxxxxxxxxxxxxxxxx">
<meta http-equiv ="expires" content ="Wed, 26 Feb 1997 08:21:57 GMT">
<meta http-equiv ="Pragma" content ="no-cache">
<meta http-equiv ="Window-target" content ="_top">
<meta http-equiv ="Refresh" content ="5;url=http://www.yahoo.com">
5 指时间停留 5 秒
<meta name="robots" CONTENT="none">
CONTENT 的参数有 all,none,index,noindex,follow,nofollow。默认是 all。
<script language="JavaScript" src="script/xxxxx.js"></script>
2.4.2 body 区代码规范
<body>标签不属于 head 区,这里强调一下,为了保证浏览器的兼容性,必须设置页面背
景<body bgcolor="#FFFFFF">(此处为示意,样式需写在 CSS 文件中)
常的阅读内容,我们用代码“javascript:void(null)”代替原来的“#”标记。
<a href="javascript:void(null)">链接</a>
2.5 JavaScript 书写规范
[使用场景:书写 js 脚本时,根据此规则对变类、函数、变量命名,并遵循书写规则,避免
出现常犯错误,提高脚本效率。]
以避免网上 down 下来的代码造成的代码污染(沉冗代码 || 与现有代码冲突 || ...);
团队其他人员讨论决定;
iTaoLun; jQuery 私 有 变 量 要 求 首 字 符 为 '_', 其 他 与 原 生 JavaScript 规 则 相 同 , 如 :
_iTaoLun; 另, 要求变量集中声明, 避免全局变量.
误时乱码显示;
2.6 图片规范
[使用场景:引用添加图片文件时,根据此规则对图片格式进行选择以及命名存放。]
夹;
尽量用易懂的词汇, 便于团队其他成员理解; 另, 命名分头尾两部分, 用下划线隔开, 比如
ad_left01.gif || btn_submit.gif;
的 sprite psd 源图中划参考线, 并保存至 images 目录下.
2.7 注释规范
[使用场景:书写代码时,根据此规则对代码进行适当注释说明,方便自己或他人阅读和理
解。]
2.7.1 html 注释
注释格式 <!--这儿是注释-->, '--'只能在注释的始末位置,不可置入注释文字区域。
2.7.2 css 注释
例: .search{ border:1pxsolid#fff;/*定义搜索输入框边框*/
background:url(../images/icon.gif)no-report#333;/*定义搜索框的背景*/ }
例:
/*=====搜索条=====*/
.search{ border:1pxsolid#fff;
background:url(../images/icon.gif)no-repeat#333;}
/*=====搜索条结束=====*/
2.7.3 JavaScript 注释
JavaScript 注释, 单行注释使用'//这儿是单行注释' ,多行注释使用 /* 这儿有多行注释 */

























 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








