Element的el-calendar组件使用遇到的问题。
一、自定义点击按钮实现
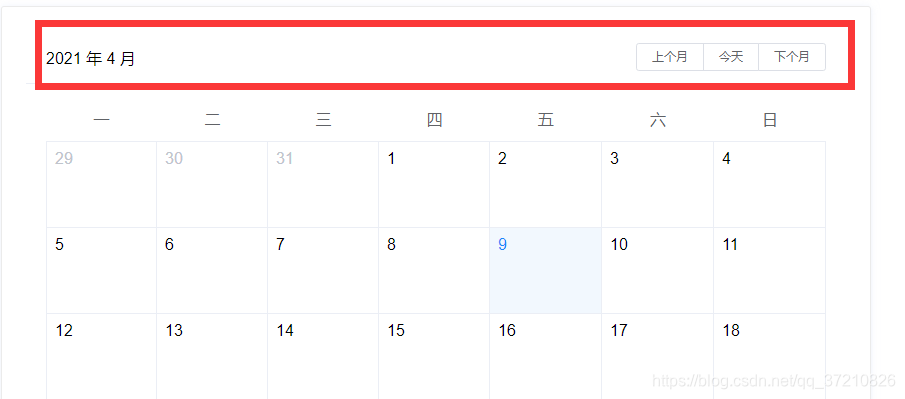
el-calendar组件自带的按钮点击事件虽好,可是有时候不满足项目的需求样式,所以需要去掉组件自带的按钮,自定义需要的按钮事件。
首先需要去掉自定义的按钮事件

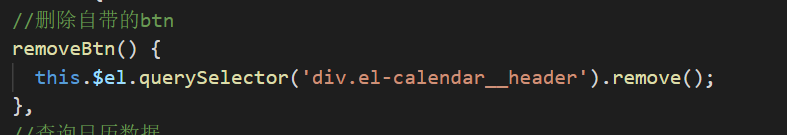
去除这个很简单,在挂载的时候加入下面这句就ok
 this.$el.querySelector(‘div.el-calendar__header’).remove();
this.$el.querySelector(‘div.el-calendar__header’).remove();
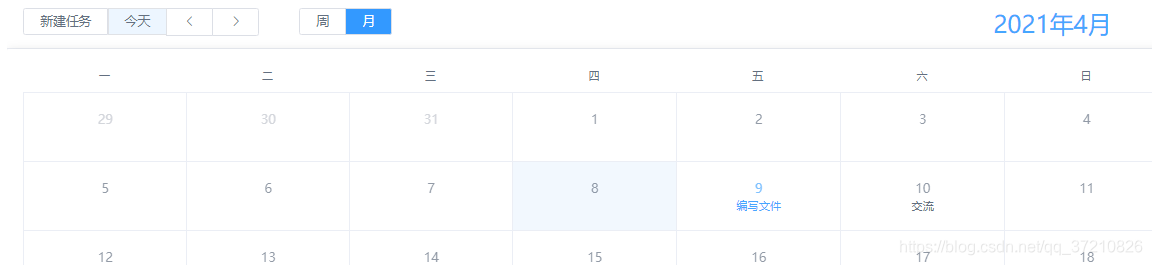
删除了自带的button后需要添加一些自己的按钮,这个就不多说了。
关键在于怎么实现点击按钮后日历信息跟着变动。
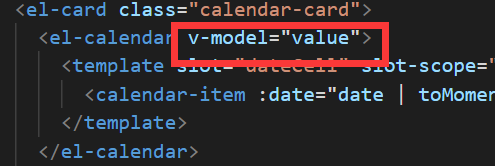
这里需要用到value

点击按钮将变化的value传给calendar组件就可以实现日历变化

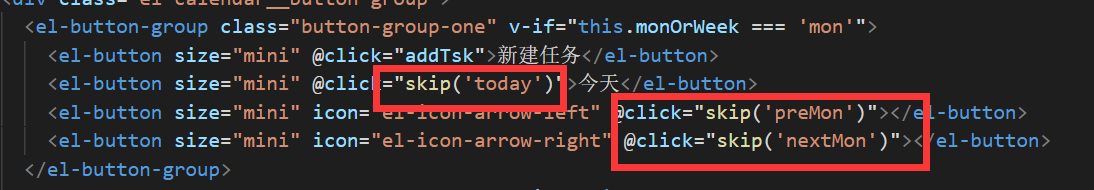
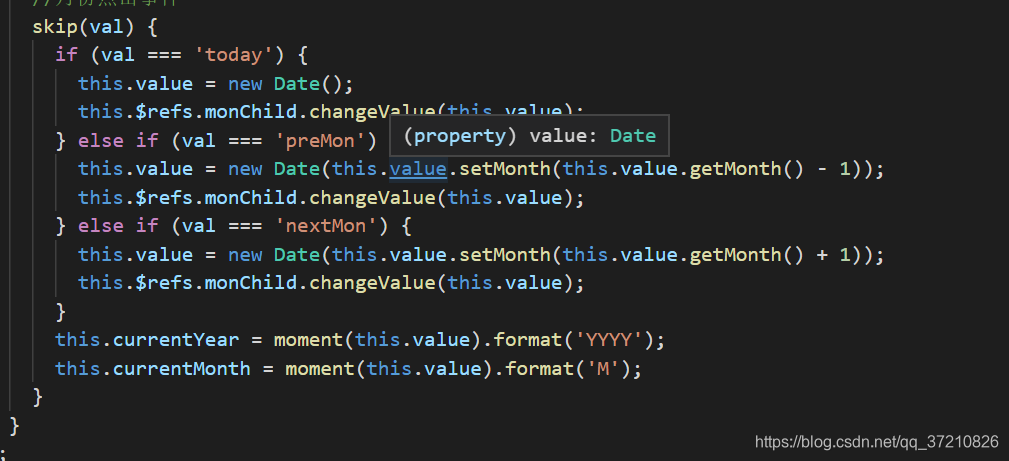
具体代码如下:


通过将value传给calendar组件便可实现原有的日历点击事件。
二、日历块点击事件
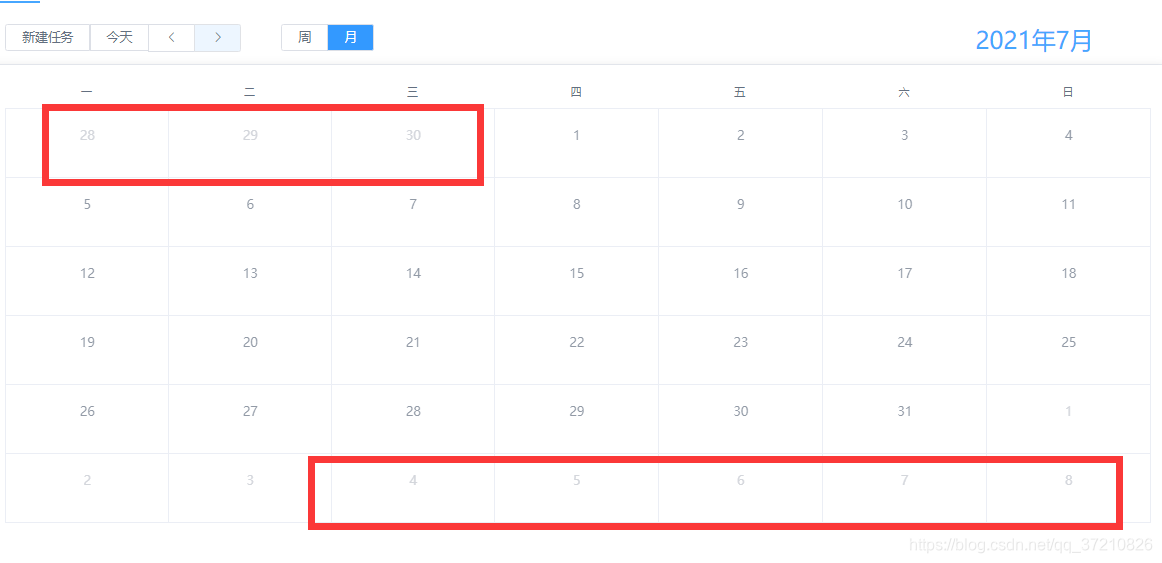
这里说一下如何取消灰色日历块点击事件

这些灰色是非本月日期,点击会跳转月份,那么如何阻止跳转呢
其实很简单,只需要添加
.el-calendar-table {
width: 100%;
height: 100%;
&:not(.is-range) {
//使不是本月的日期不可点击,不会跳转到其他月份
td.next {
pointer-events: none;
}
td.prev {
pointer-events: none;
}
}
}
就可以实现了。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








