- 引入react-monaco-editor
import Monaca from 'react-monaco-editor';

2、配置
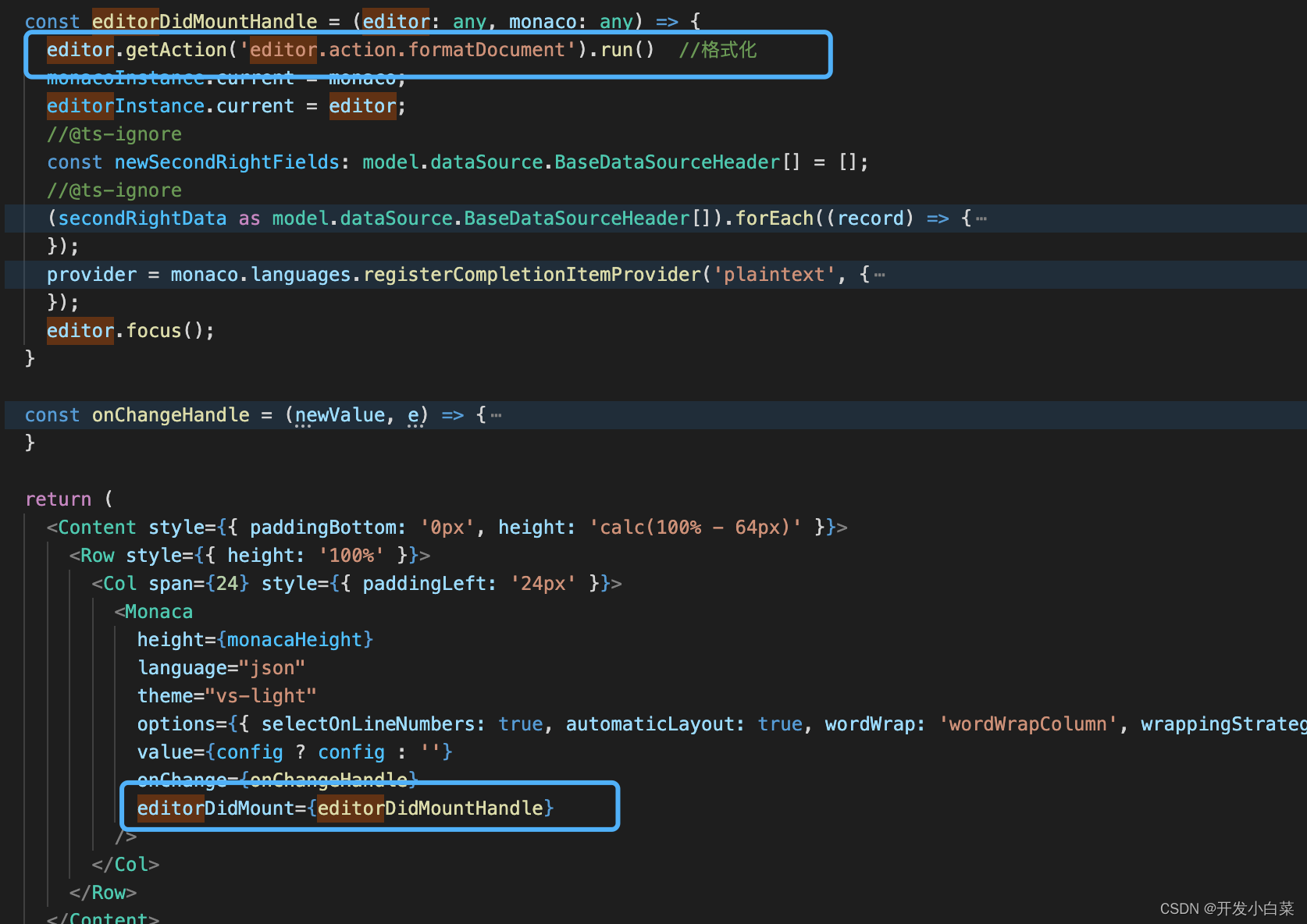
const editorDidMountHandle = (editor: any, monaco: any) => {
editor.getAction('editor.action.formatDocument').run() //格式化
}
<Monaca
height={monacaHeight}
language="json"
theme="vs-light"
options={{ selectOnLineNumbers: true, automaticLayout: true, wordWrap: 'wordWrapColumn', wrappingStrategy: 'simple', wordWrapBreakBeforeCharacters: ',', wordWrapBreakAfterCharacters: ',', disableLayerHinting: true }}
value={config ? config : ''}
onChange={onChangeHandle}
editorDidMount={editorDidMountHandle}
/>

3、格式化成功后的效果

-----------------------------------------------------------补充更新 2022.11.3---------------------------------------------------------------
需要注意一下:
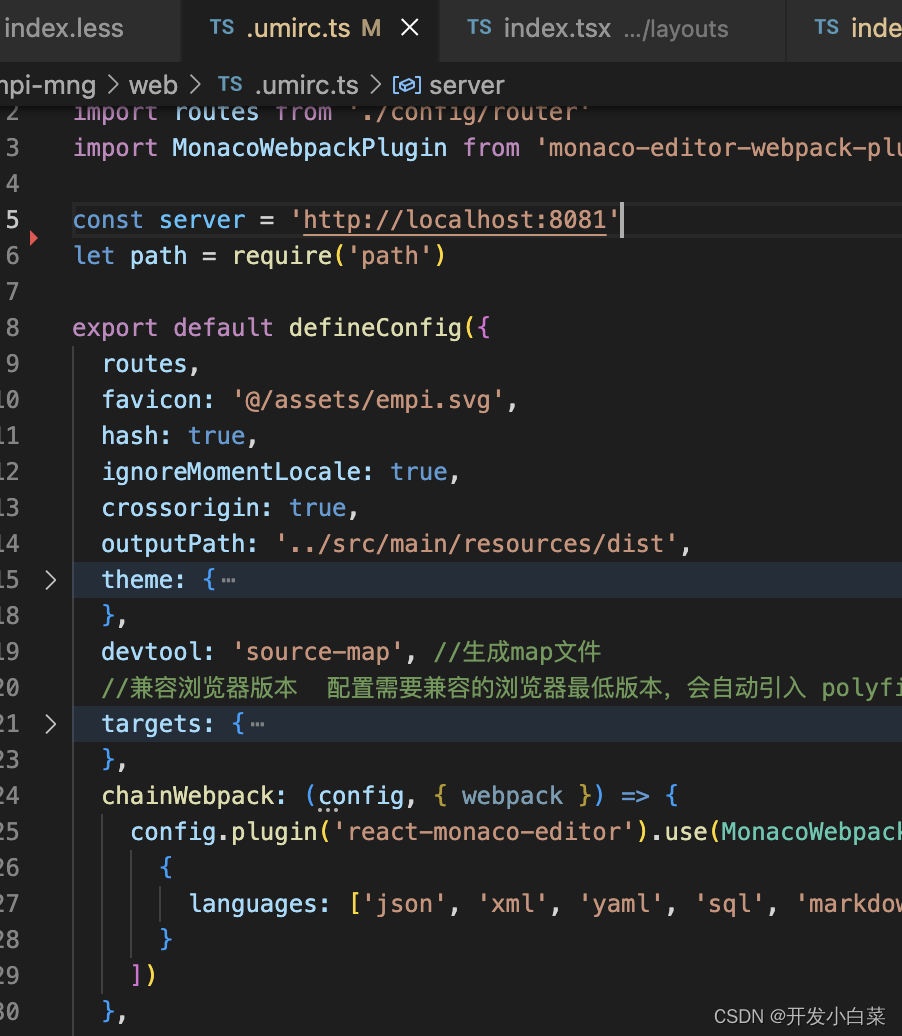
我用的react开发,另外安装了monaco-editor-webpack-plugin,需要在.umirc.ts配置一下
import MonacoWebpackPlugin from 'monaco-editor-webpack-plugin'
chainWebpack: (config, { webpack }) => {
config.plugin('react-monaco-editor').use(MonacoWebpackPlugin, [
{
languages: ['json', 'xml', 'yaml', 'sql', 'markdown']
}
])
},

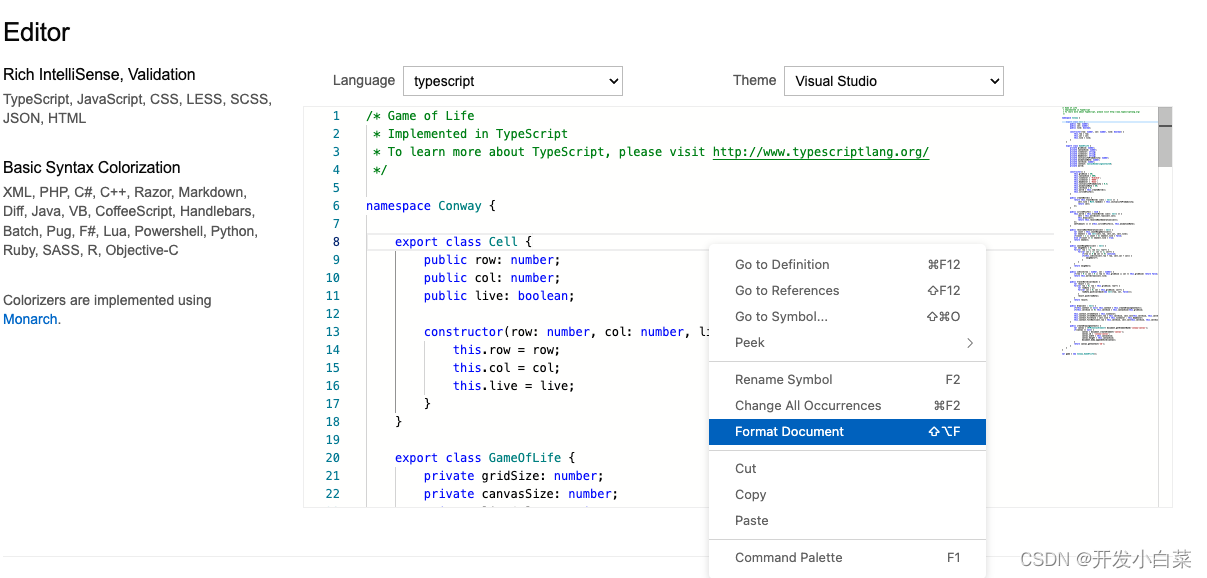
格式化并不事所有语言类型都支持的,可以打印或者右键查看一下,是否有format document,有就支持没有就不支持

我用的版本:“monaco-editor-webpack-plugin”:“5.0.0”, “react-monaco-editor”: “0.45.0”,很多报错都是版本不对应引起的,可以查一下版本的对应关系。虽然有点麻烦,但是祝你好运。
官网参考地址(最新的消息还是官网查最靠谱啦):
monaco-editor开发文档
react-monaco-editor
monaco-editor
monaco-editor预览地址:可以参考样式,支持的语言类型、主题





















 3762
3762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








