vue 使用ant的tab组件 跳转到指定tab页
方法一、通过路由传参
方法二、通过路由获取to和from进行判断跳哪个tab页
注意:新手试错分享,如文章有错误请友善交流~
1. 路由传参
① 在原来tabs 的基础上使用activeKey
<a-tabs :activeKey="activeKey" @change="tabsChange">
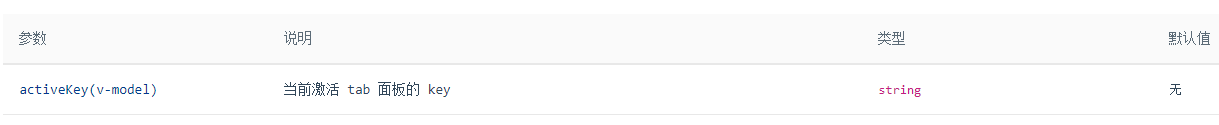
activeKey的具体使用方法可看ant文档
ant tab
文档中给出的类型是string,实测activeKey也可以赋值为数字

② 同时加入change监听
tabsChange(key) {
this.activeKey = key;
}
③ 在mounted中加入路由监听,如果路由中指定tab页则跳转
this.activeKey = this.$route.query.tab ? String(this.$route.query.tab) : '1';
经评论同学提醒 此处activeKey需要为String格式而不是Number,可参考
https://www.jianshu.com/p/a65e4235ba62
上面代码意思是判断路由地址中是否有tab参数,如果是就赋值一下参数中tab页,不是就默认第一页
this.$route.query是从路由中获取参数,此处的tab就是添加的参数,表示要跳到tab4.路由为
http://localhost:3000/app/order/detail?tab=4
如何在路由中传参跳转,可以参考本人这篇文章 vue跳转指定页面 可传参
2 路由守卫监听 router 判断to和from
通过路由守卫,在进入页面前判断一下路由的to,from
适用场景举例,我从detail页面跳转过来就跳tab2,从order页面跳转过来就跳tab3。这些操作在路由钩子中进行判断
data() {
return {
fromPath: '',
tabKey: '',
};
},
beforeRouteEnter(to, from, next) {
next((vm) => {
// 通过 `vm` 访问组件实例,将值传入fromPath
vm.fromPath = from.path;
if(from.path === 'detail') {
vm.tabKey=2;
} else if (from.path === 'order') {
vm.tabKey=3;
}
console.log(to)
console.log(from)
});
},
methods: {
goBack() {
this.$router.push({
path: this.fromPath,
});
},
},
此处使用路由钩子注意:
beforeRouterEnter是在界面进入前判断,界面内的data并未渲染,所以直接使用this.tabKey 并不能获取到值,还会报错,因此使用vm访问组件实例,关于vm的更多详解可以参考
vue文档和Vue编译渲染学习小结
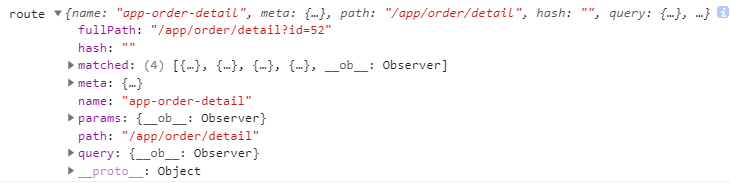
关于router中的to和from输出什么,可以自己打印出来看看。注意router和route的区分。
router:

route:























 5455
5455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








