前言
今天大姚给大家分享一个基于Bootstrap Blazor开源的.NET通用后台权限管理系统,后台管理页面兼容所有主流浏览器,完全响应式布局(支持电脑、平板、手机等所有主流设备),可切换至 Blazor 多 Tabs 模式,权限控制细化到网页内任意元素(按钮、表格、文本框等等):BootstrapAdmin。
BootstrapBlazor介绍
一套基于 Bootstrap 和 Blazor 的企业级组件库,可以认为是 Bootstrap 项目的 Blazor 版实现。基于 Bootstrap 样式库精心打造,并且额外增加了 100 多种常用的组件,为您快速开发项目带来非一般的感觉。
主要功能模块
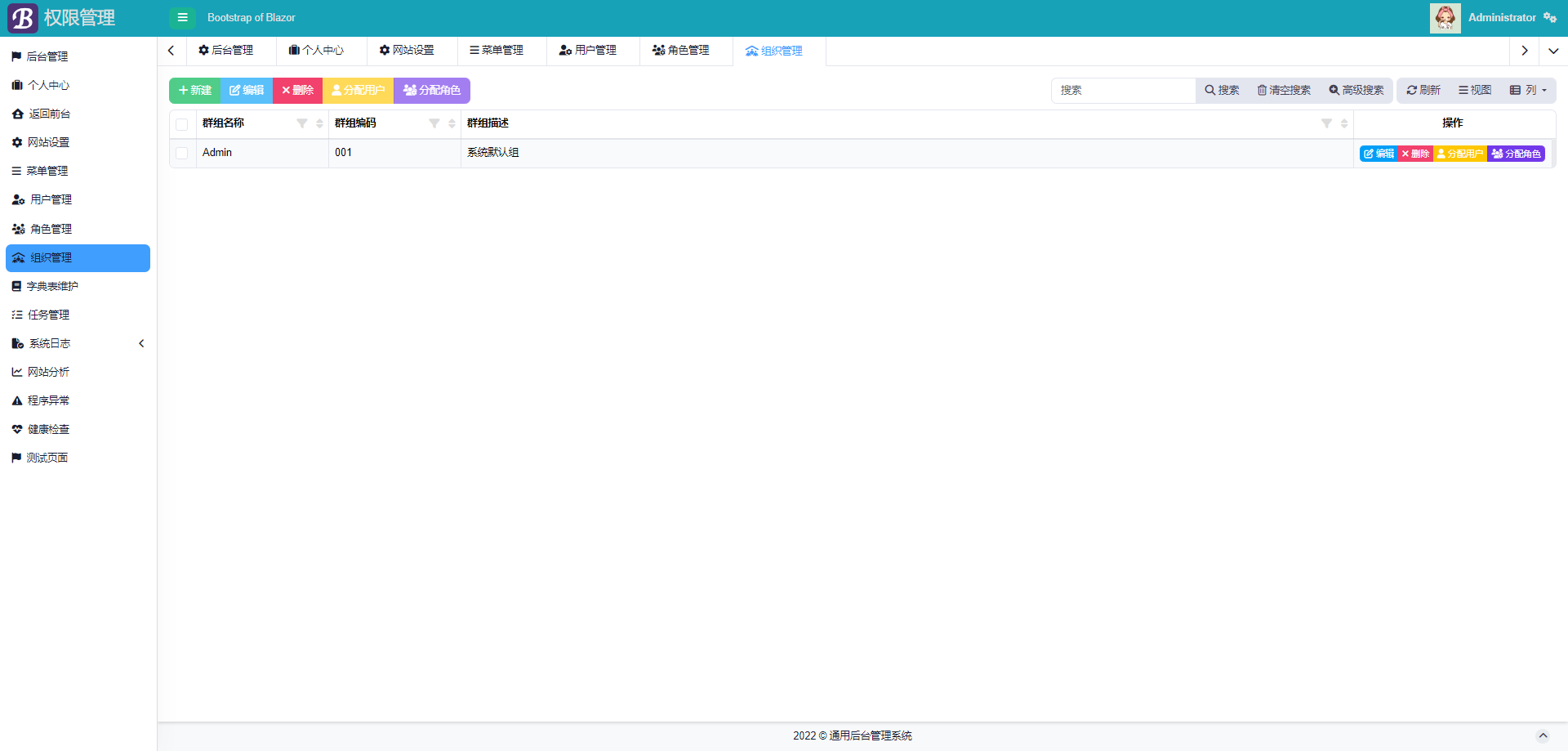
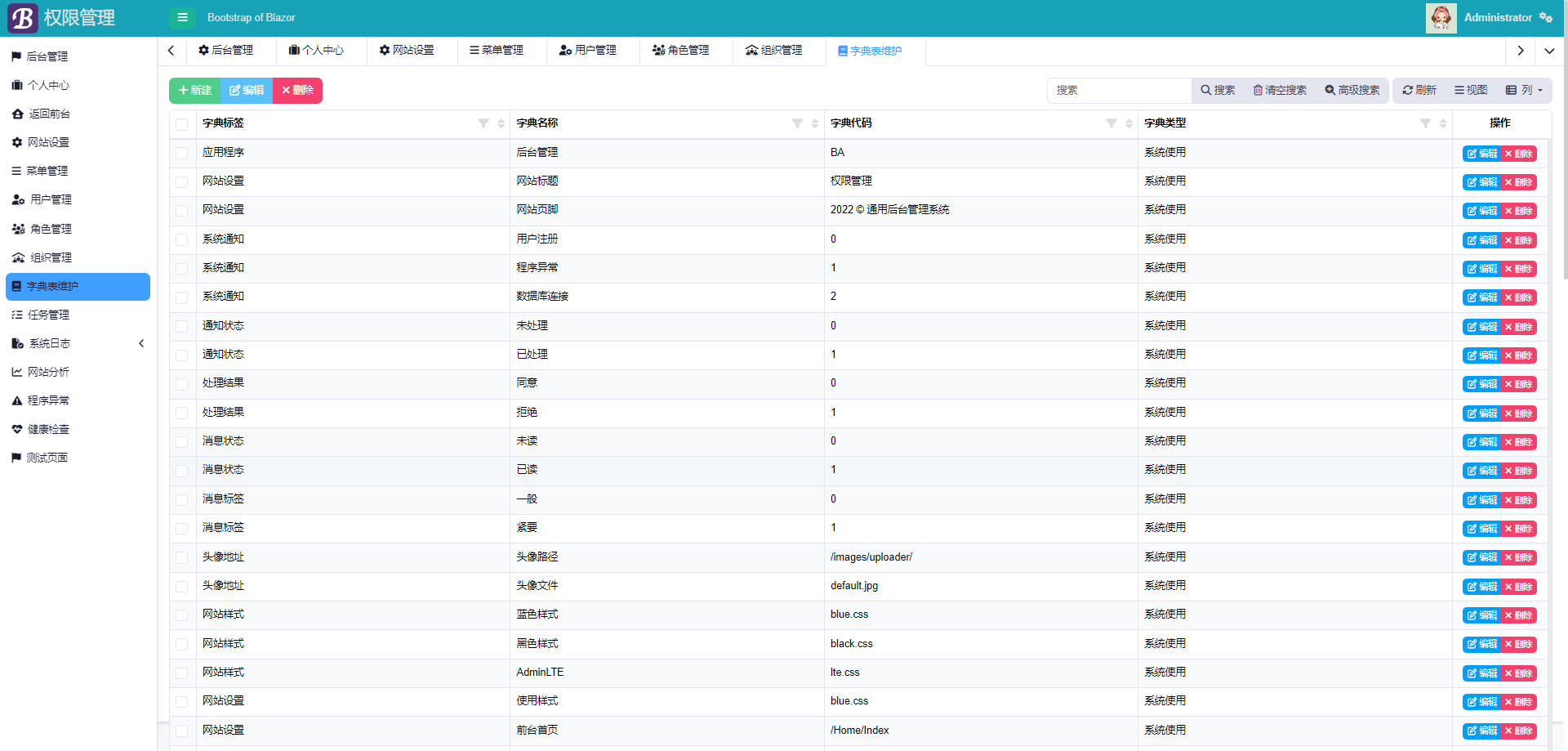
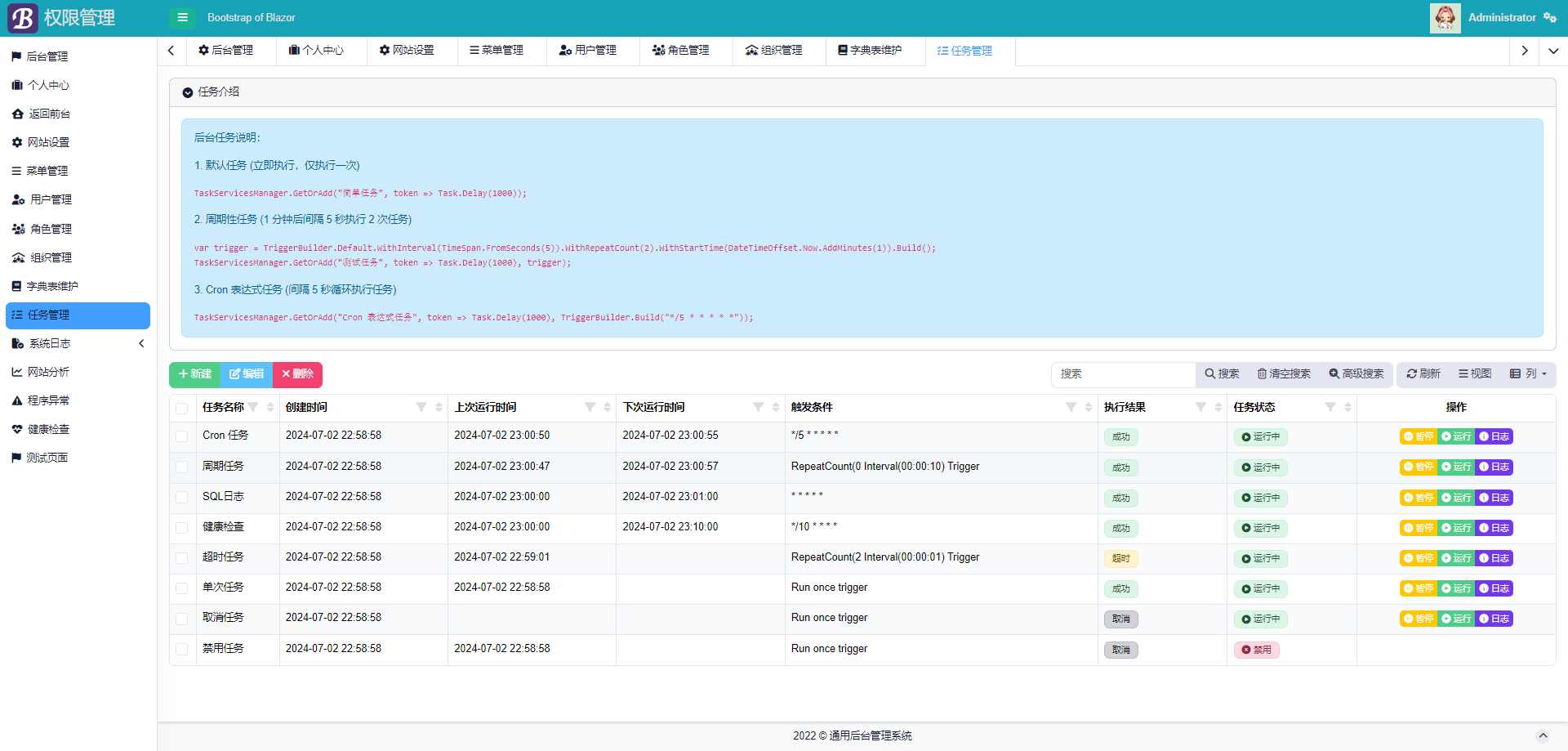
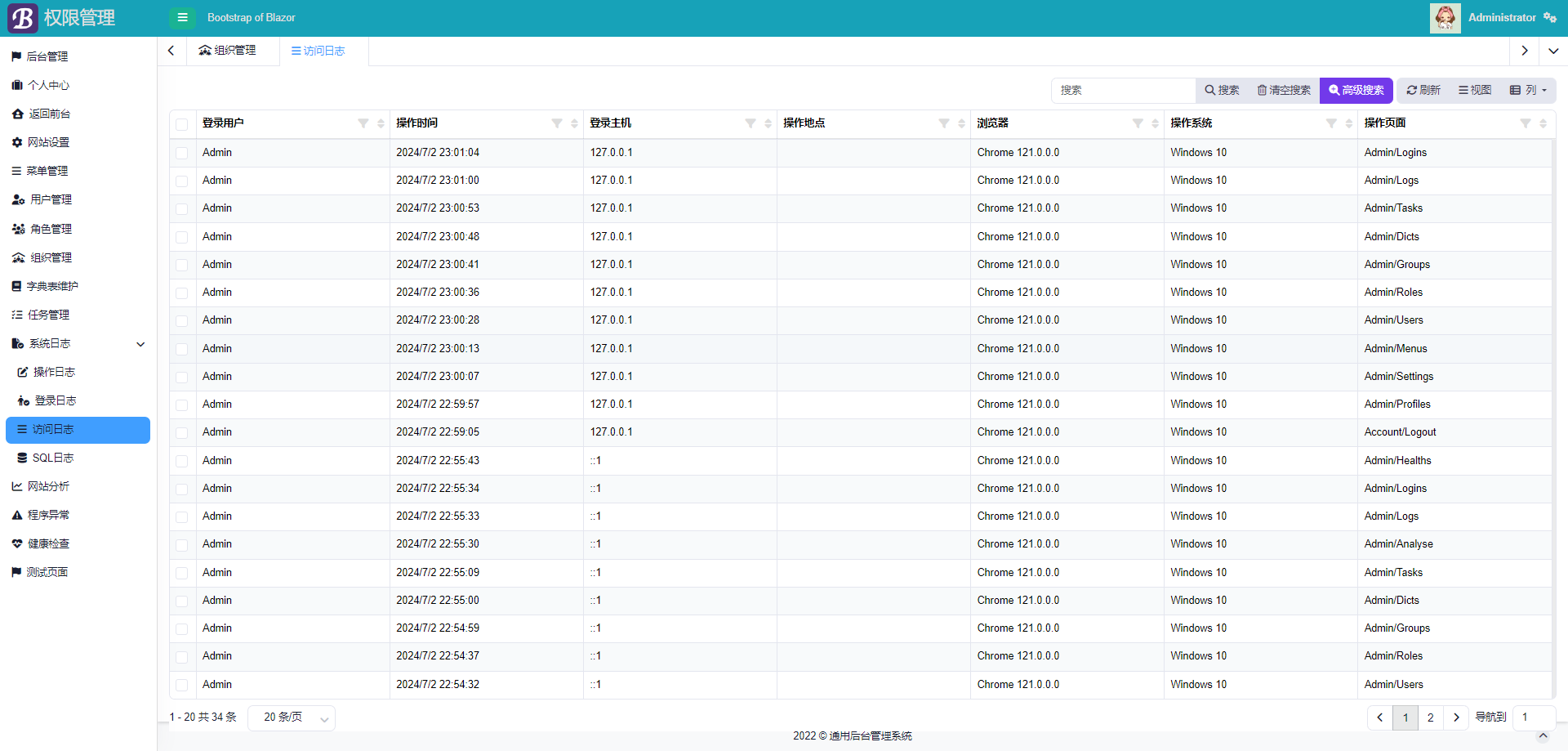
项目主要包含了个人中心、网站设置、菜单管理、用户管理、角色管理、组织管理、字典保护、任务调度管理、系统日志、监控检查等多个功能模块。
支持数据库
SQLite、SqlServer、MySql、Oracle、MongoDB。
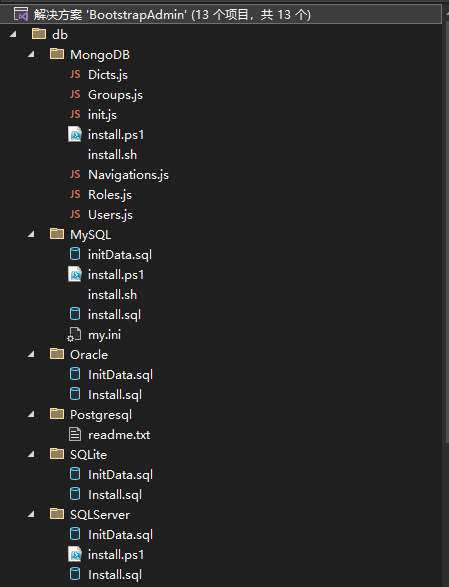
对应的数据库脚本:

下载项目源码运行
因为项目默认支持SQLite,所以我们把源码下载下来即可直接调试运行查看效果。
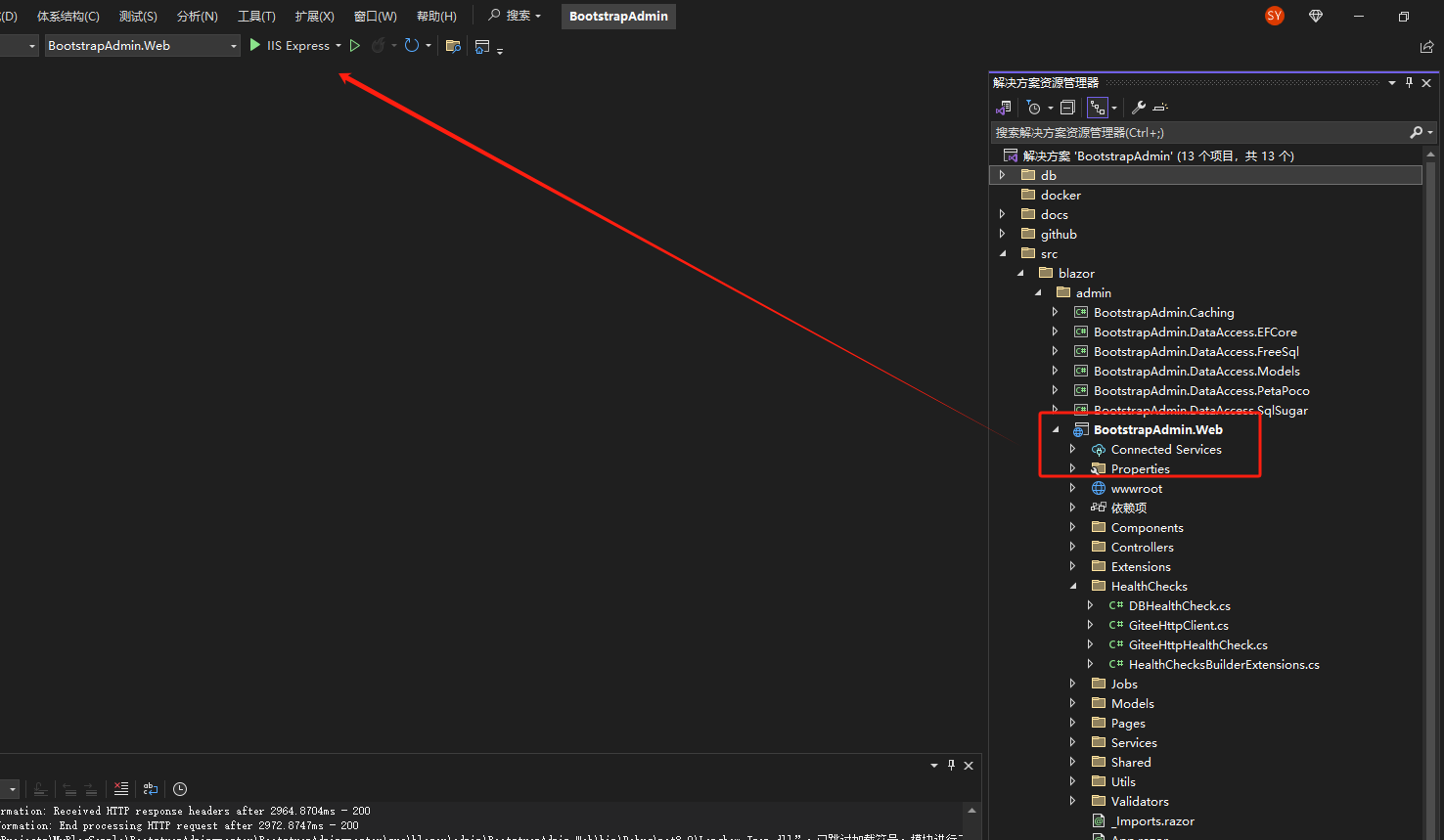
设置BootstrapAdmin.Web为启动项目运行:


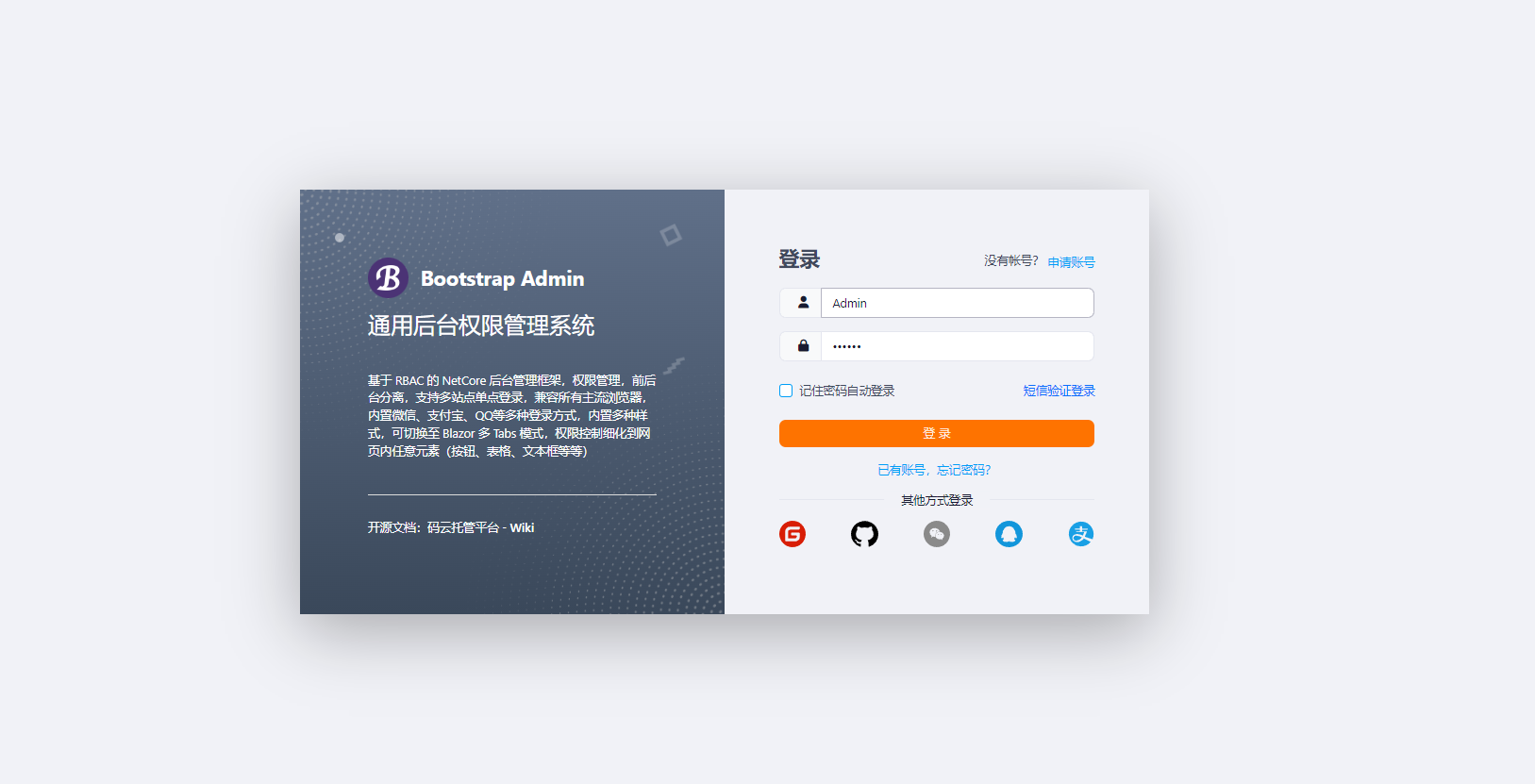
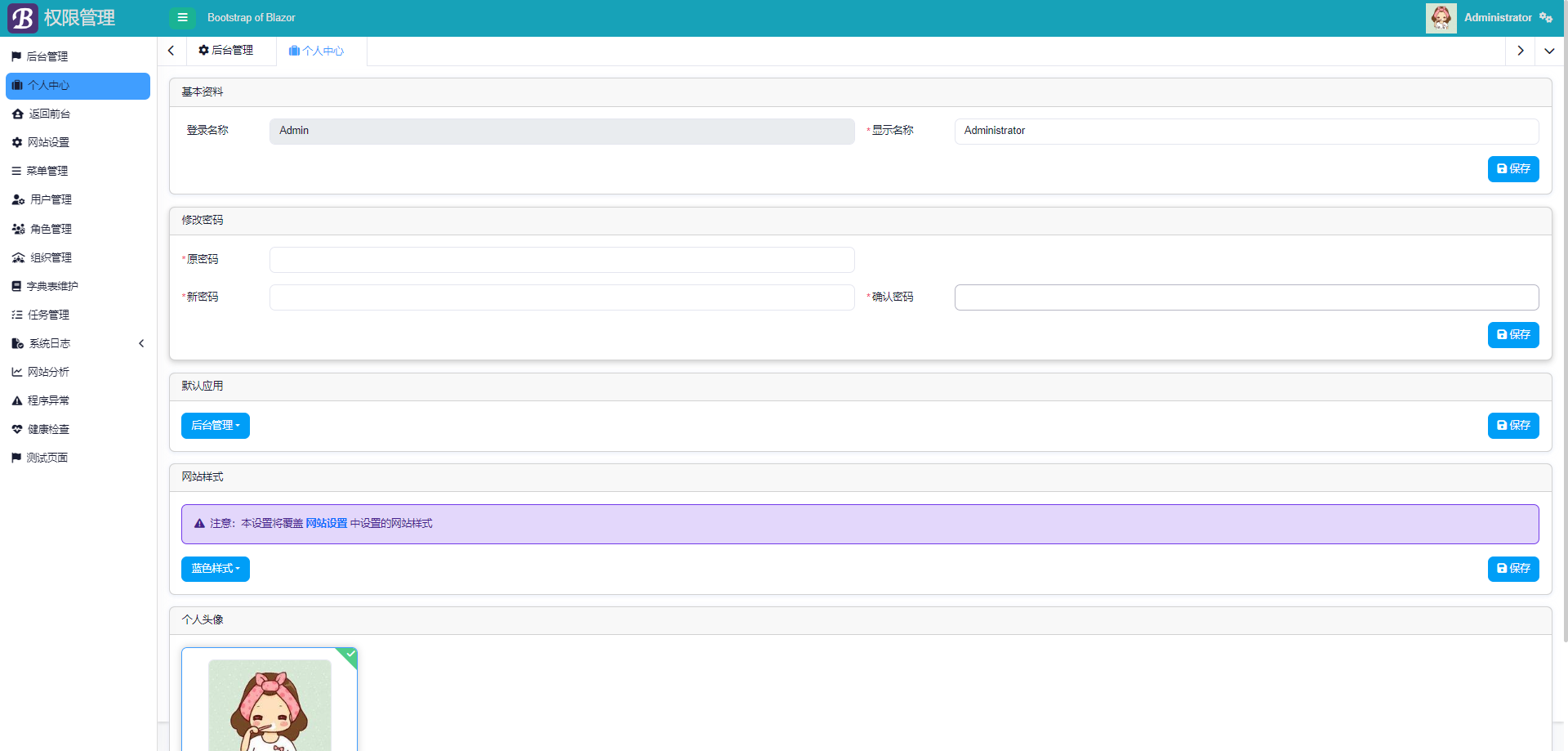
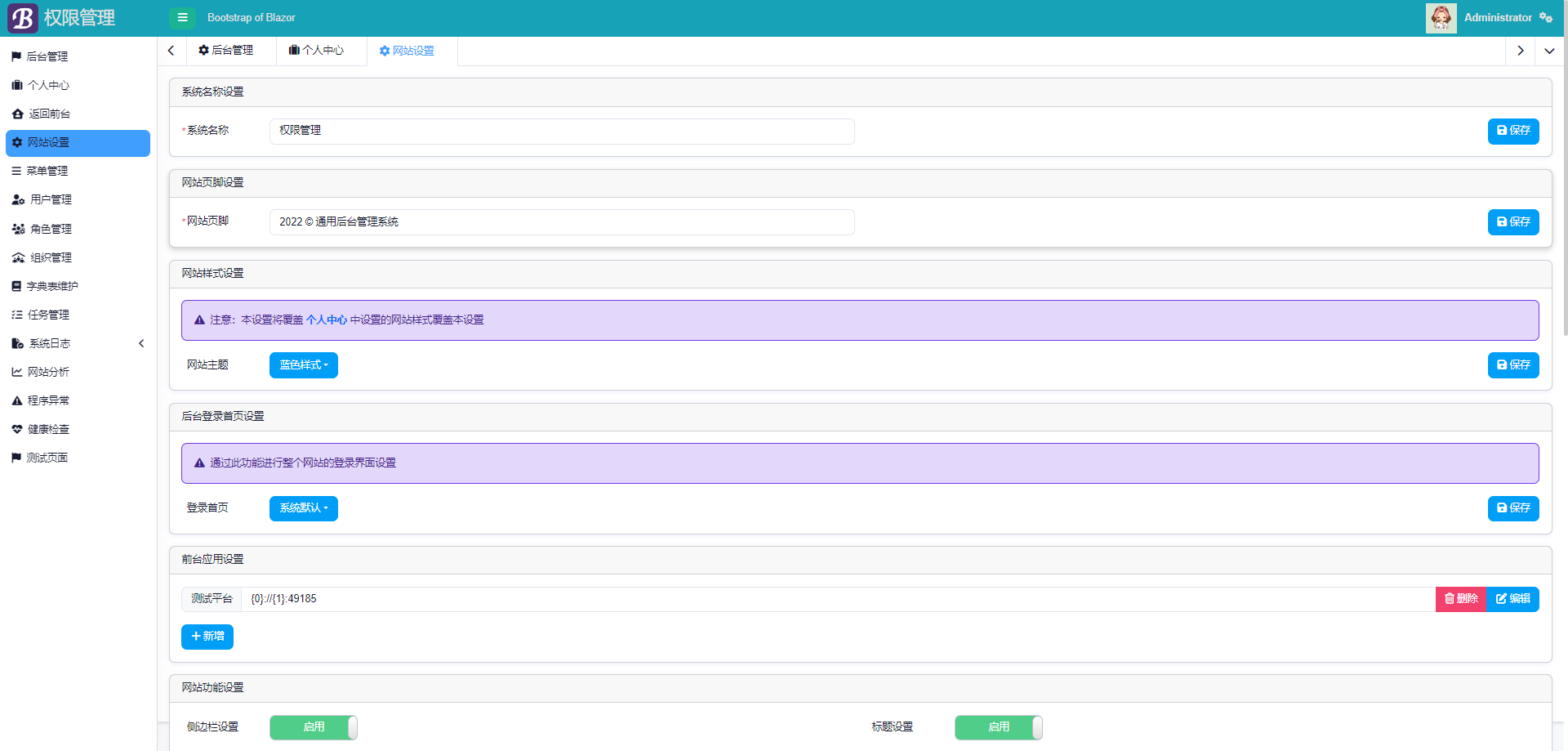
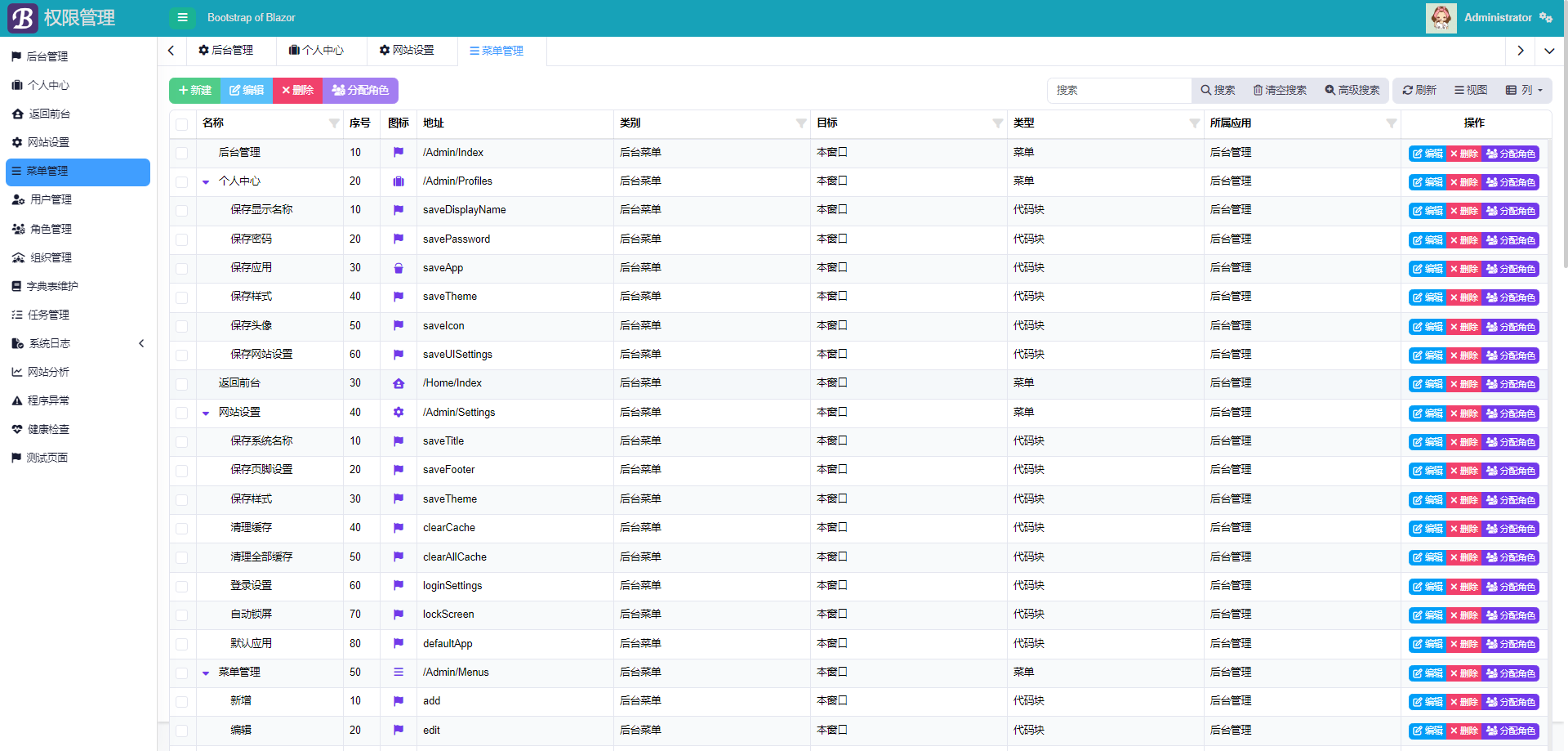
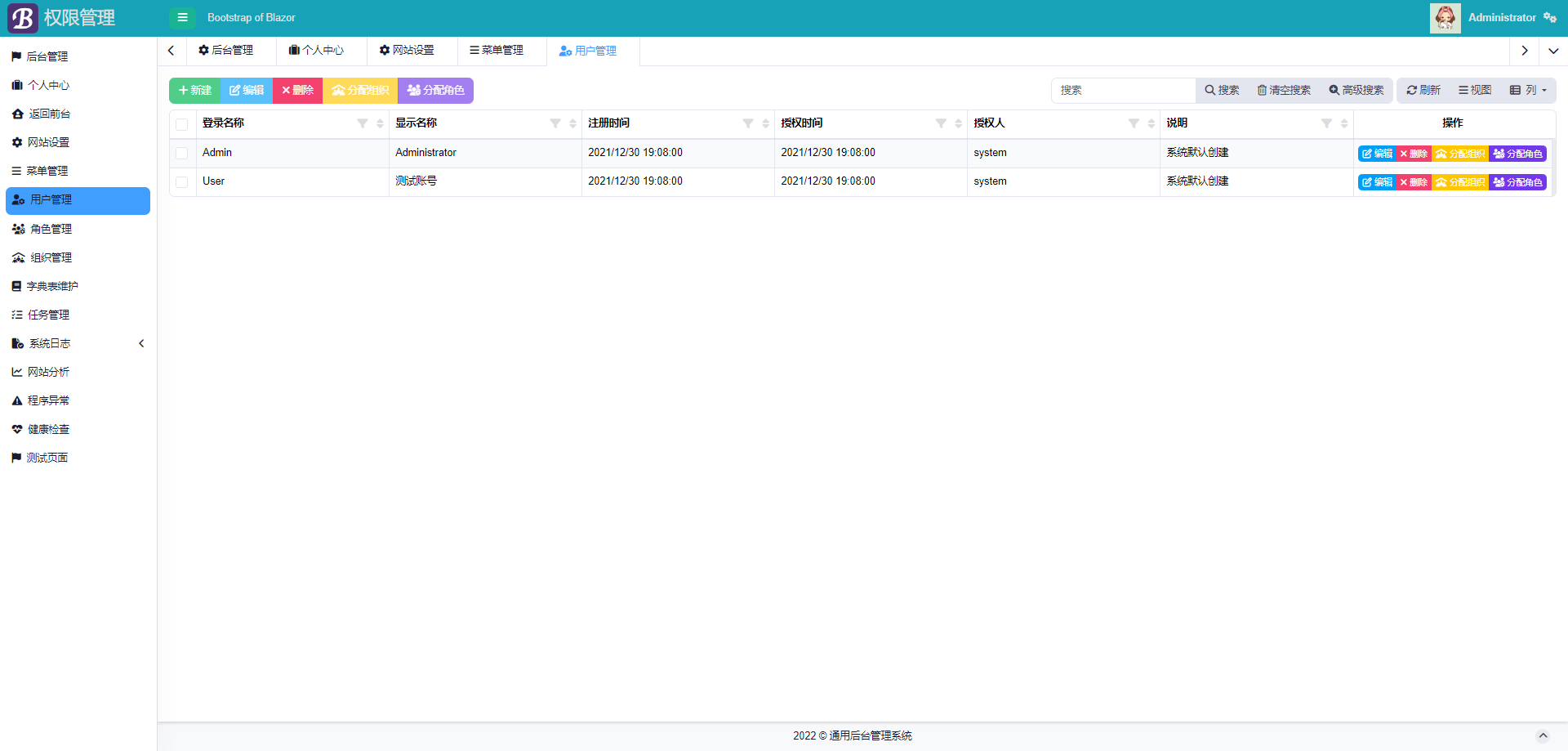
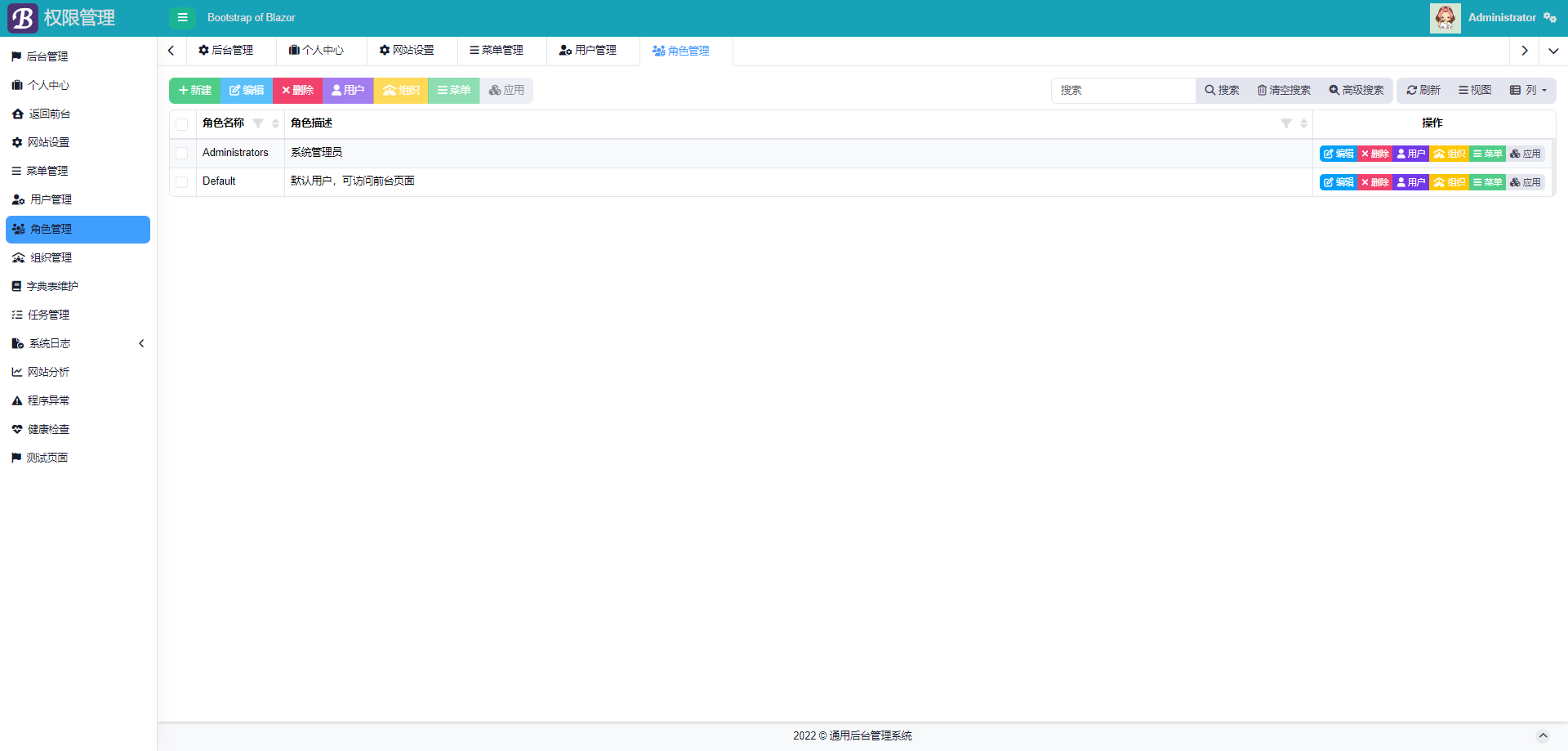
项目运行效果截图










项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看👀,别忘了给项目一个Star支持💖。
-
BootstrapAdmin开源地址:https://gitee.com/LongbowEnterprise/BootstrapAdmin
-
BootstrapBlazor开源地址:https://gitee.com/LongbowEnterprise/BootstrapBlazor
优秀项目和框架精选
该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(让优秀的项目和框架不被埋没🤞)。
https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md



























 888
888

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










