前言
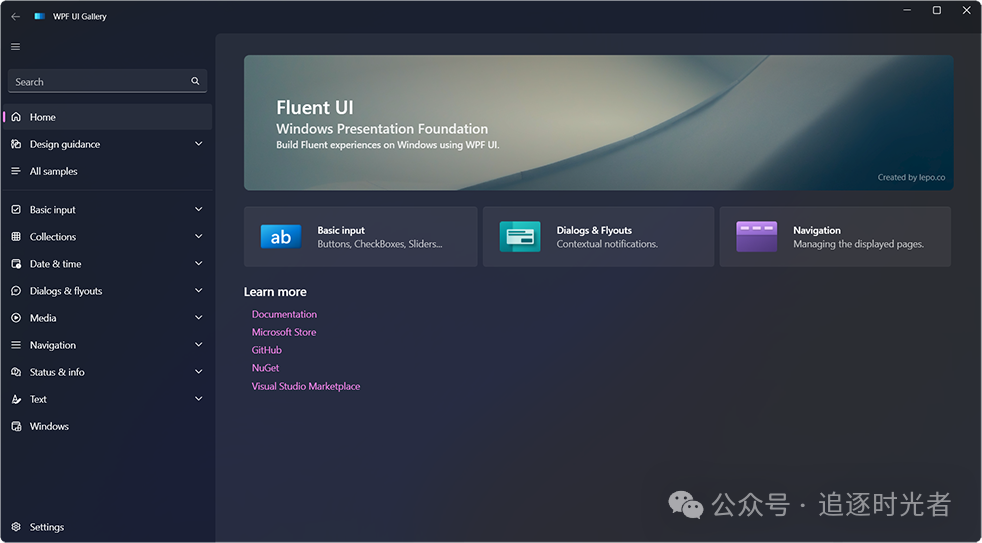
今天大姚给大家分享一款基于Fluent设计风格、开源(MIT License)、现代化的WPF UI控件库,它提供直观的设计、主题、导航和全新的沉浸式控件,全部都是原生且无缝地集成在一起:WPF UI。

WPF介绍
WPF 是一个强大的桌面应用程序框架,用于构建具有丰富用户界面的 Windows 应用。它提供了灵活的布局、数据绑定、样式和模板、动画效果等功能,让开发者可以创建出吸引人且交互性强的应用程序。
项目源代码
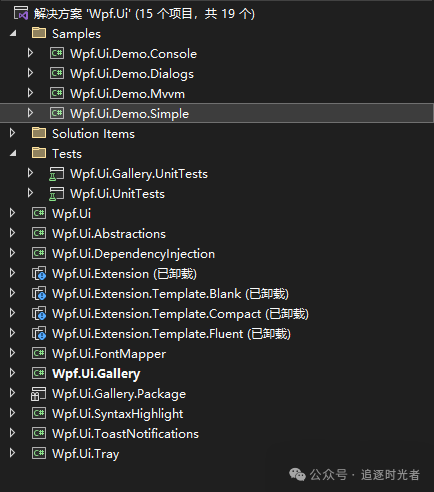
-
Wpf.Ui:允许在应用程序中使用所有功能的库(核心功能类库)。
-
Wpf.Ui.Gallery:包含所有控件的应用程序。

项目源码运行
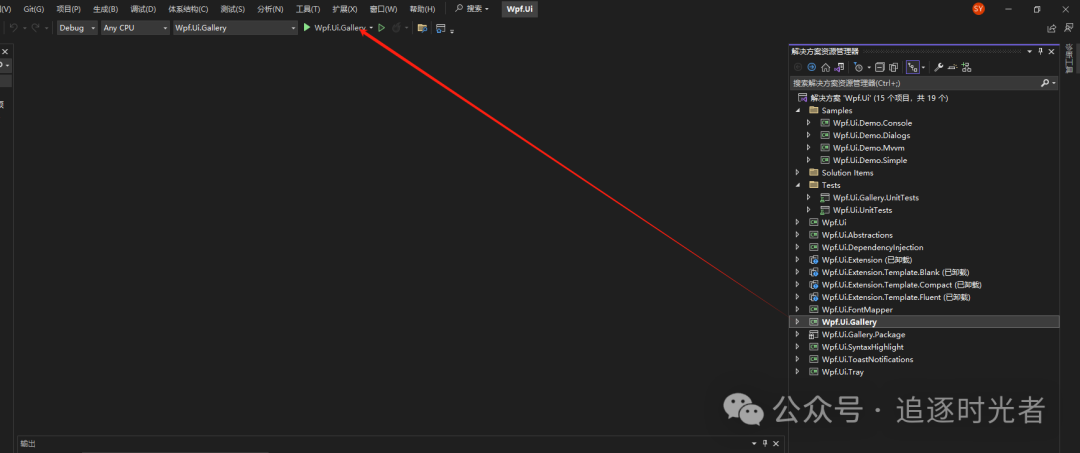
我们要查看WPF UI所有控件的演示效果,我们只需要设置Wpf.Ui.Gallery为启动项目运行即可。


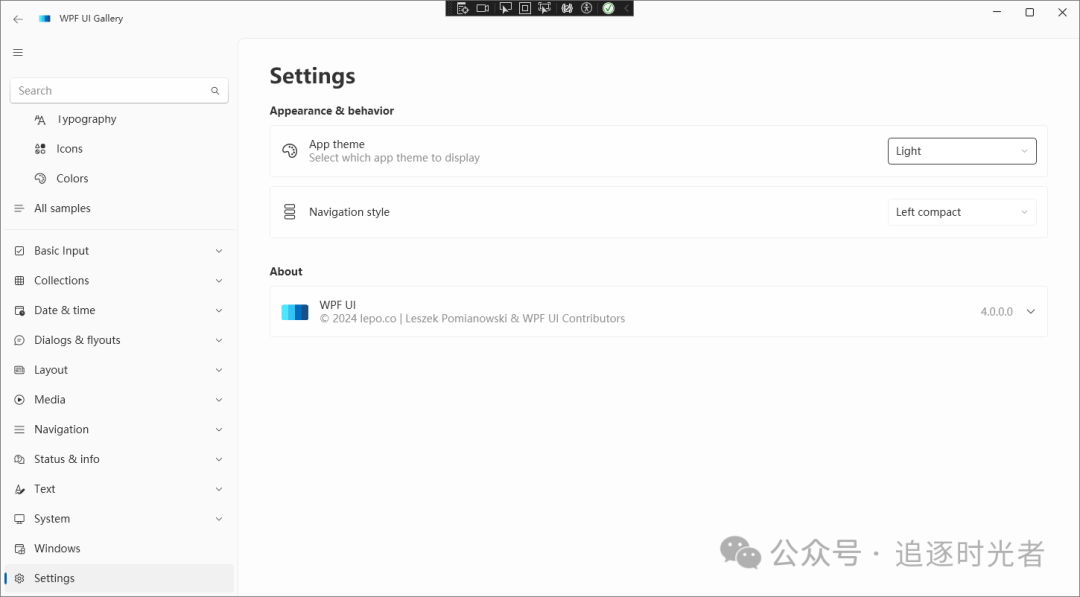
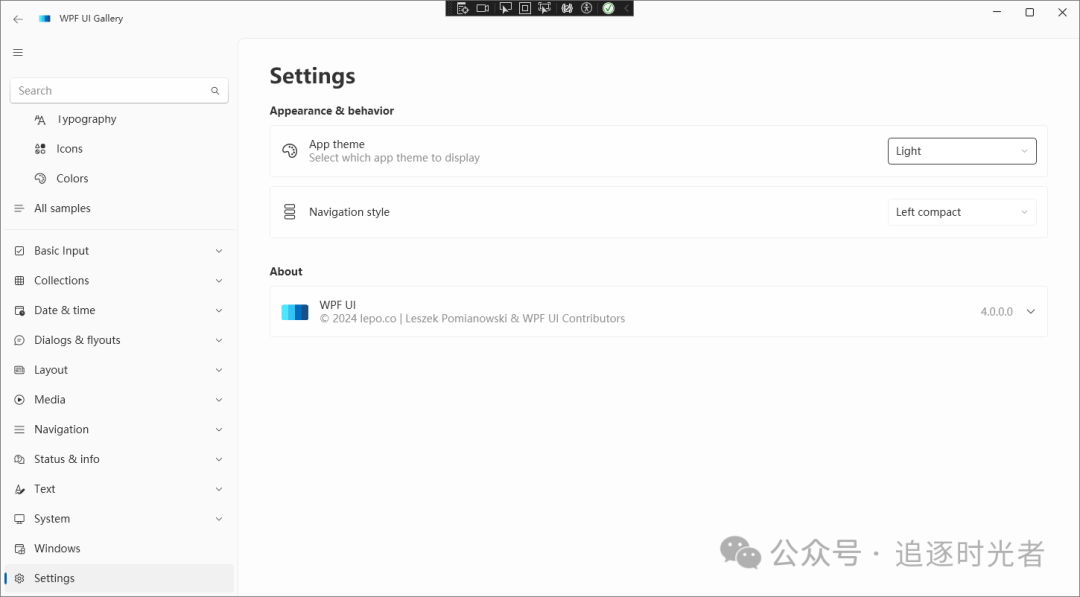
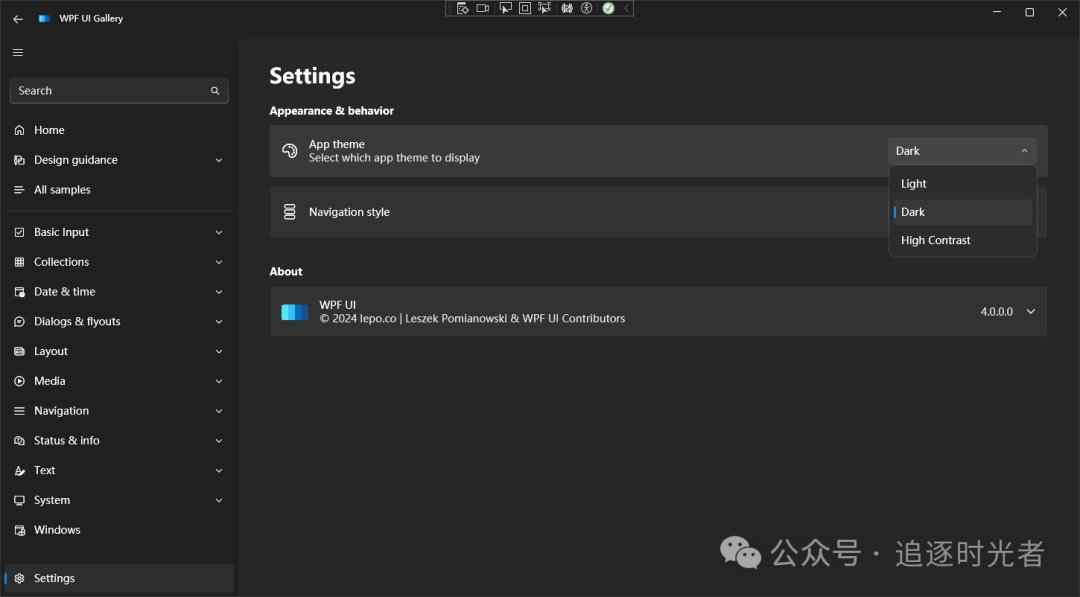
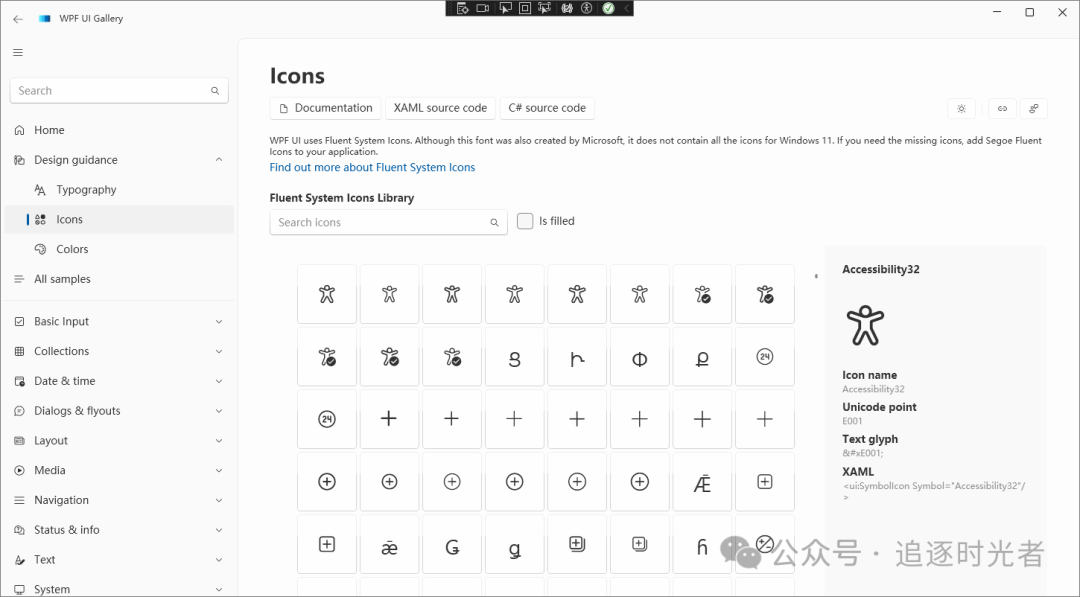
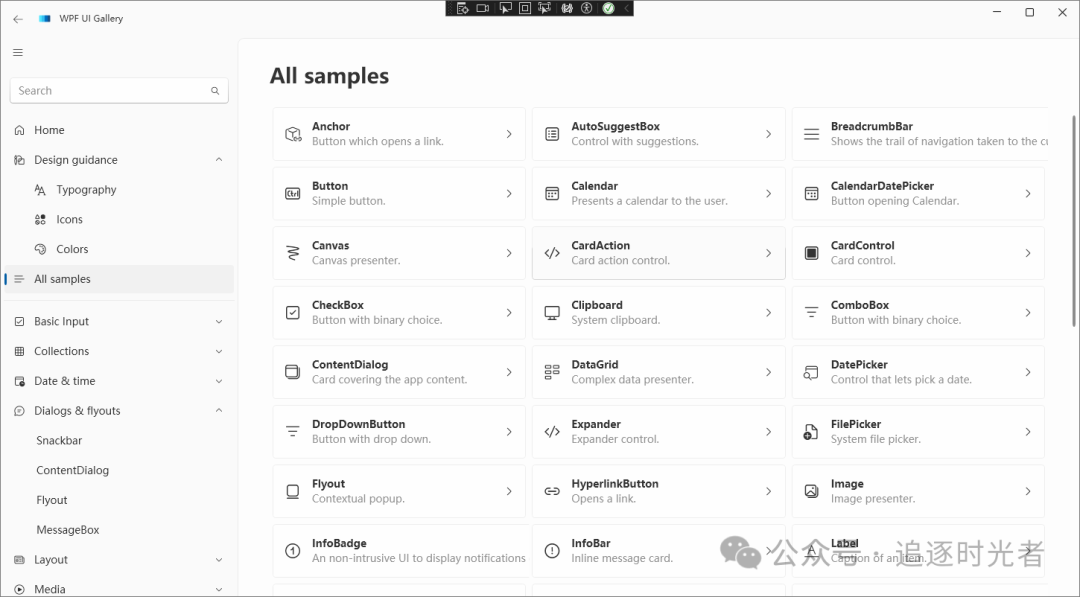
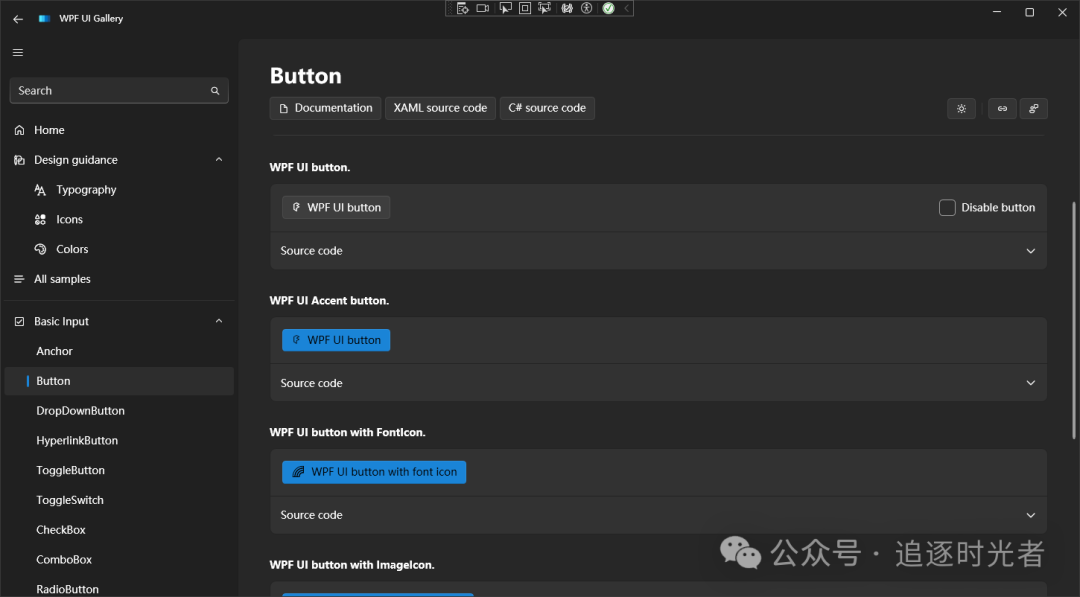
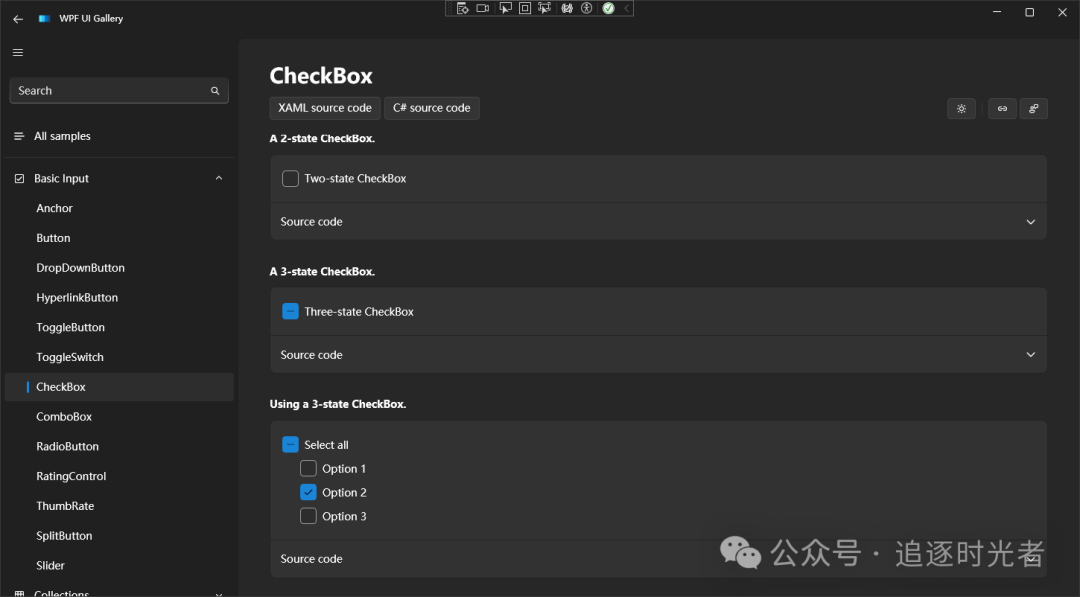
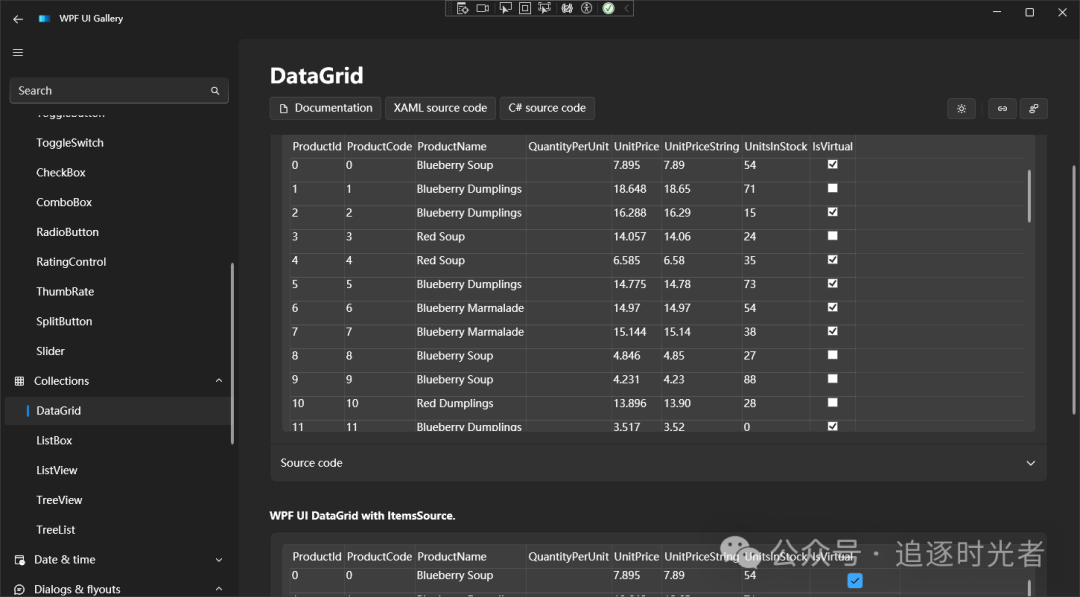
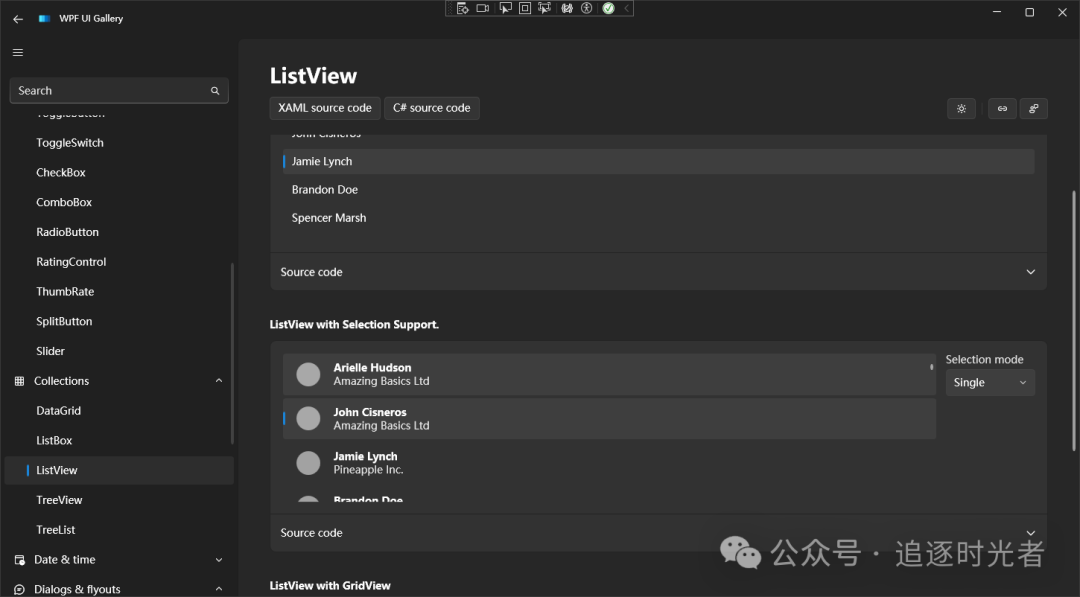
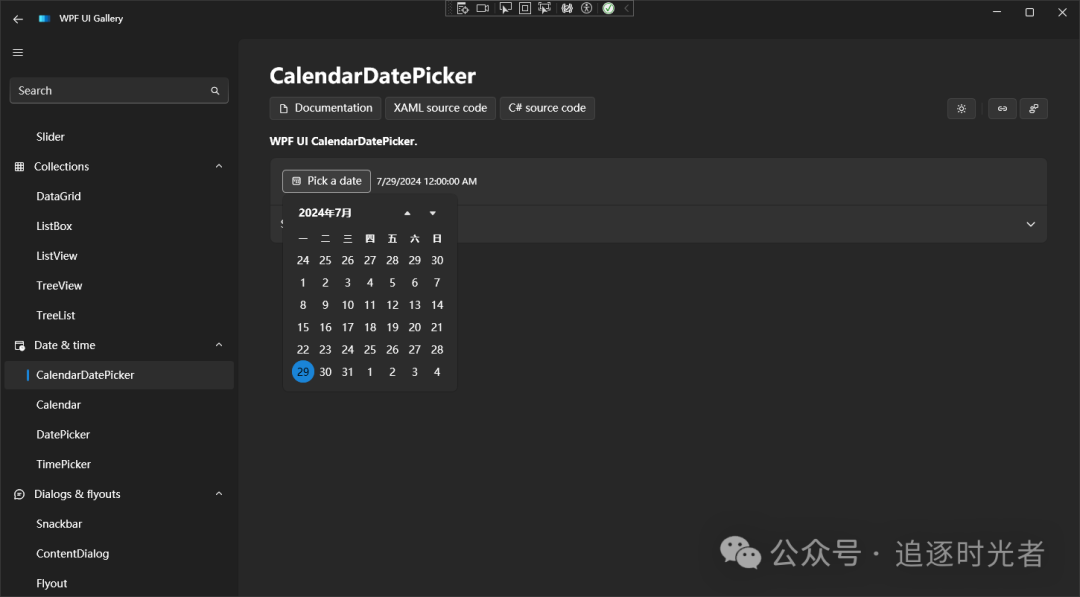
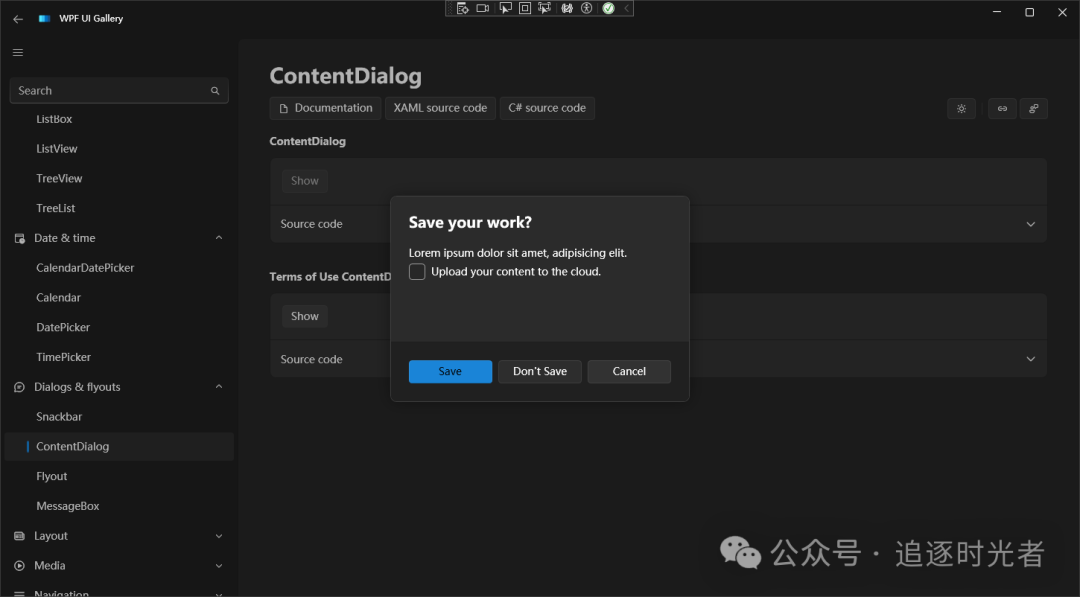
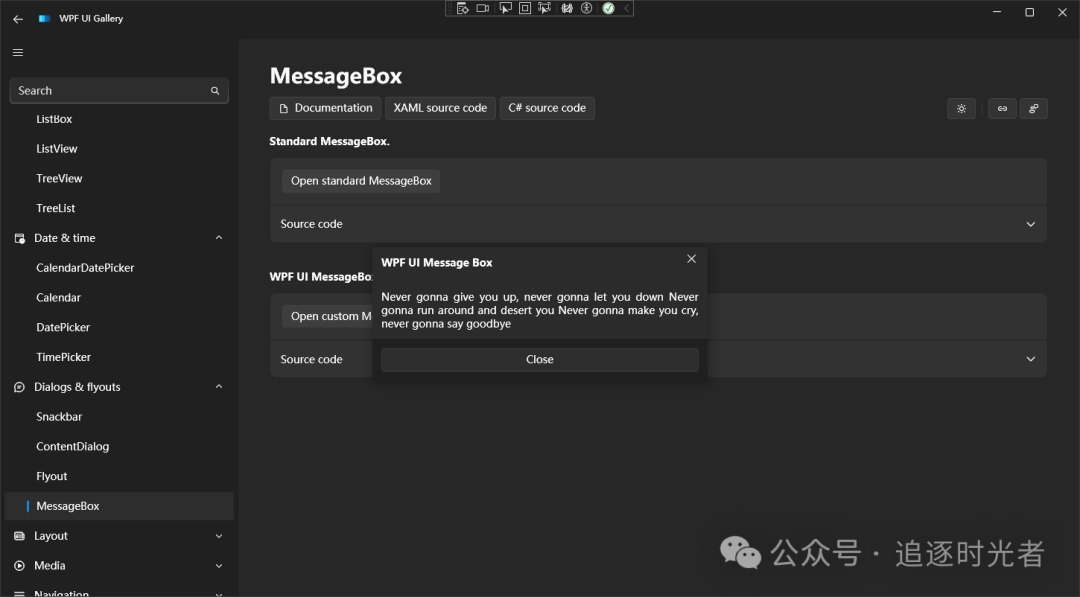
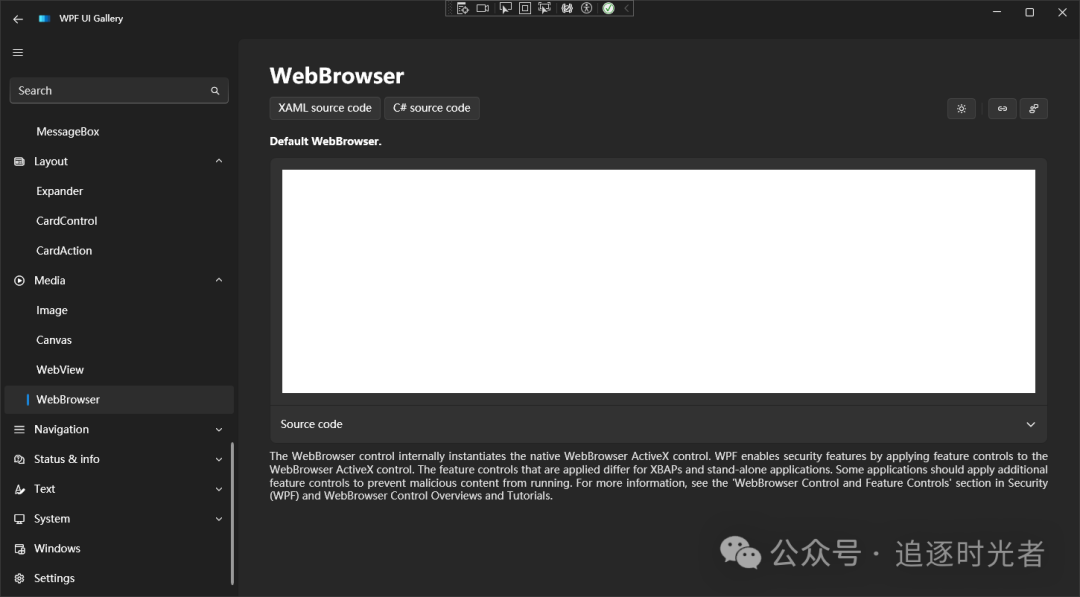
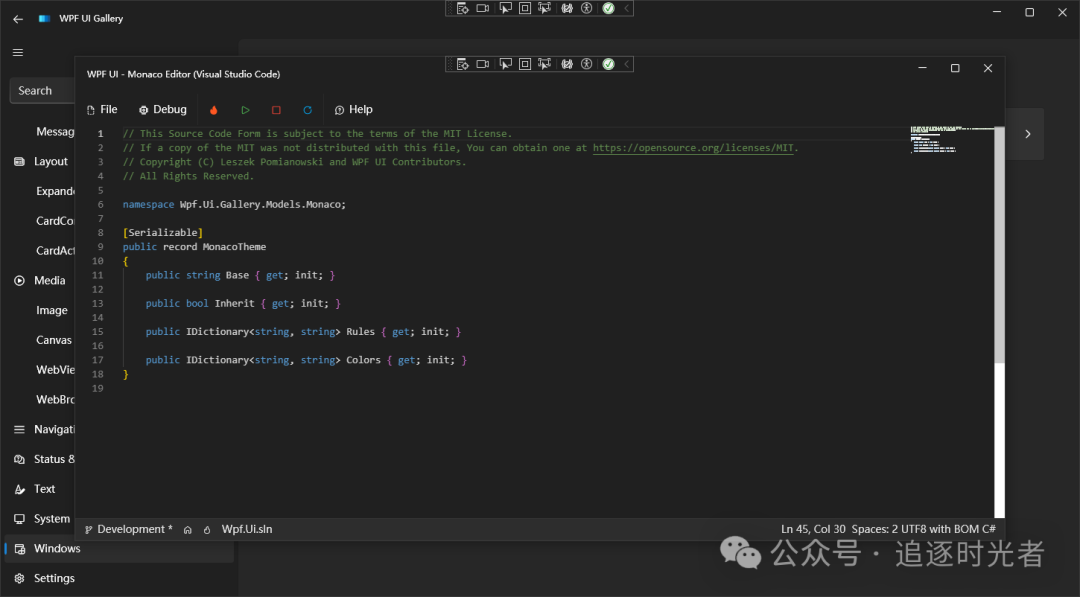
项目演示截图













项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看👀,别忘了给项目一个Star支持💖。
-
开源地址:https://github.com/lepoco/wpfui
-
在线文档:https://wpfui.lepo.co/documentation/getting-started.html
优秀项目和框架精选
该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(让优秀的项目和框架不被埋没🤞)。
-
https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md



























 1372
1372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










