前言
今天大姚给大家分享8个.NET开源、免费、功能强大的快速开发框架。助你提高开发生产效率、避免996!!!
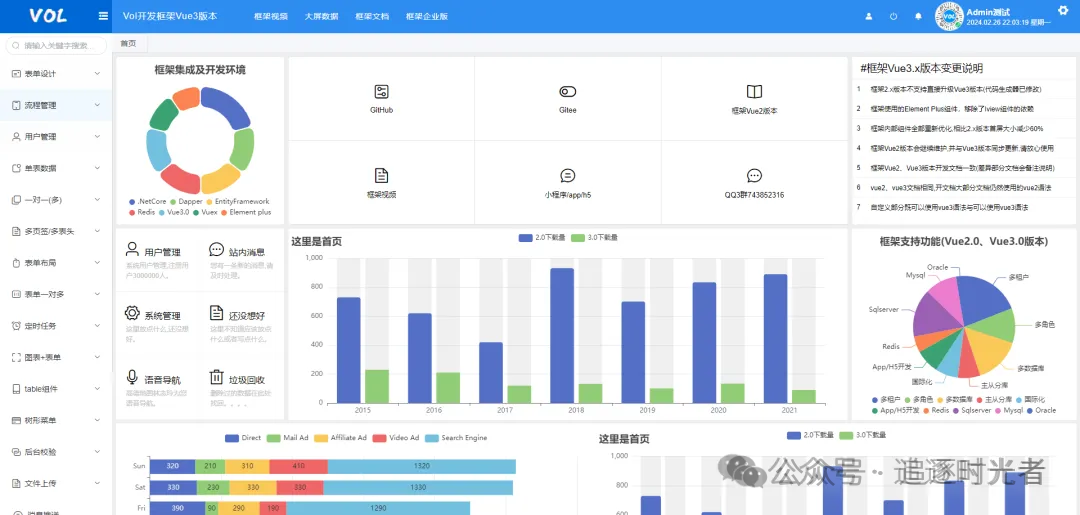
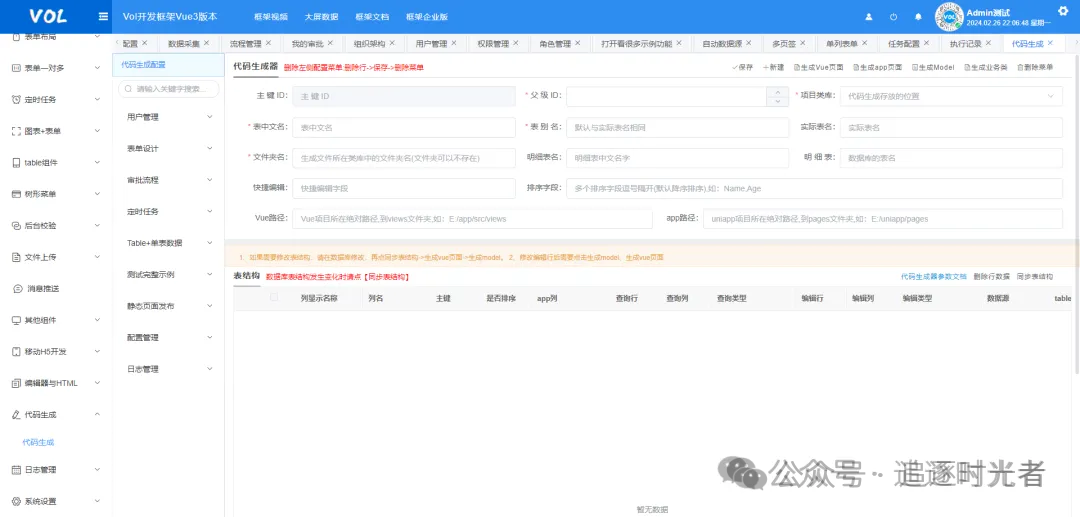
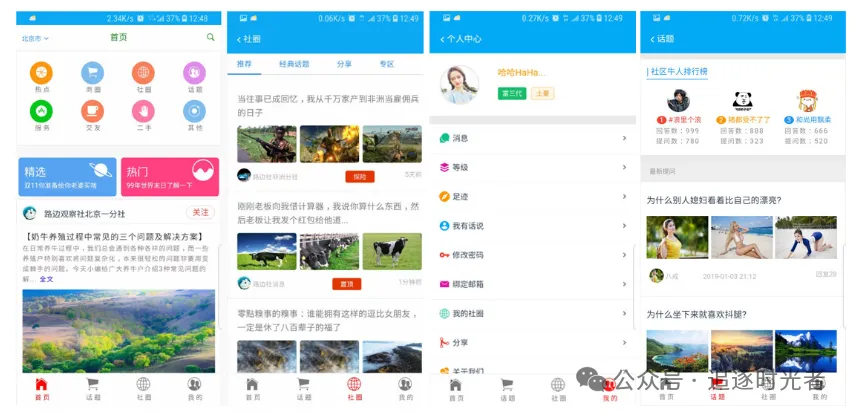
Vue.NetCore
一款基于Vue(提供Vue2/Vue3版本)和.Net Core前后端分离、开源免费(MIT License)、强大、跨平台的快速开发框架,并且框架内置代码生成器(解决重复性工作,提高开发效率),支持移动端(iOS/Android/H5/微信小程序)。
-
GitHub源码地址:https://github.com/cq-panda/Vue.NetCore



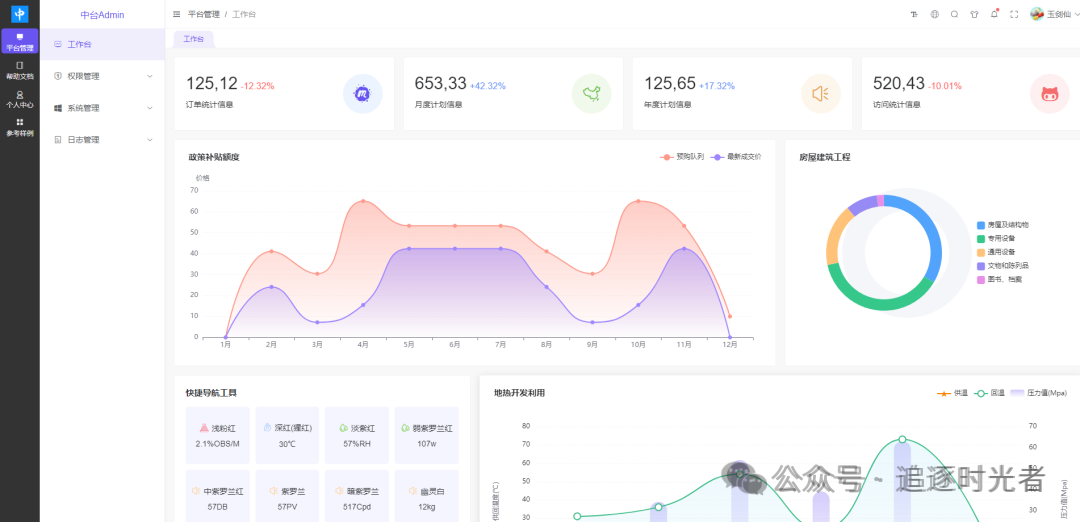
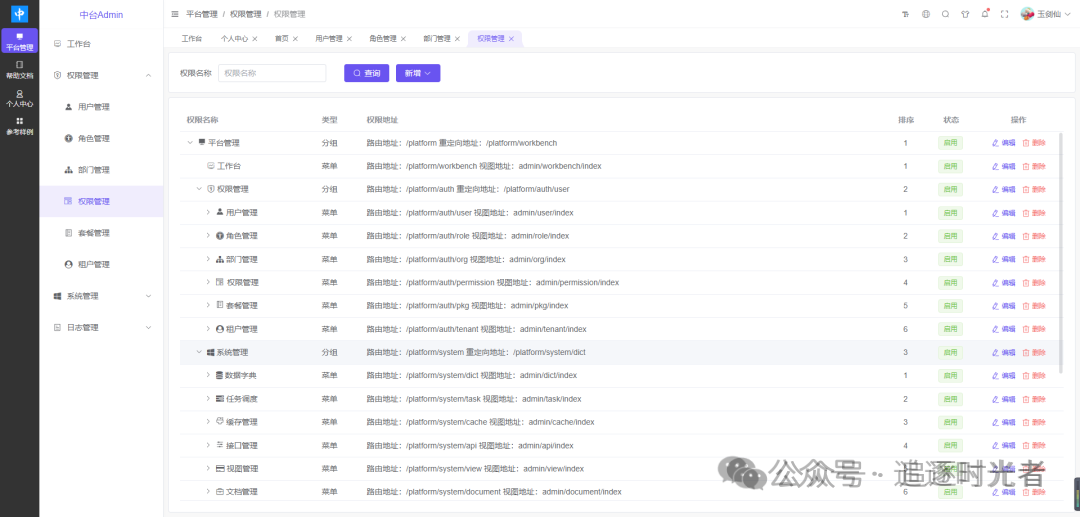
中台Admin(Admin.Core)
中台Admin(Admin.Core)是前后端分离权限管理系统,前端 UI 基于Vue3开发,后端 Api 基于.NET 8.0开发。支持多租户、接口权限、数据权限、动态 Api、任务调度、OSS 文件上传、滑块拼图验证、国内外主流数据库自由切换和动态高级查询。集成统一认证授权、事件总线、数据验证、分布式雪花Id、分布式缓存、分布式事务、IP 限流、性能分析、集成测试、健康检查、接口文档等。
-
GitHub源码地址:https://github.com/zhontai/Admin.Core



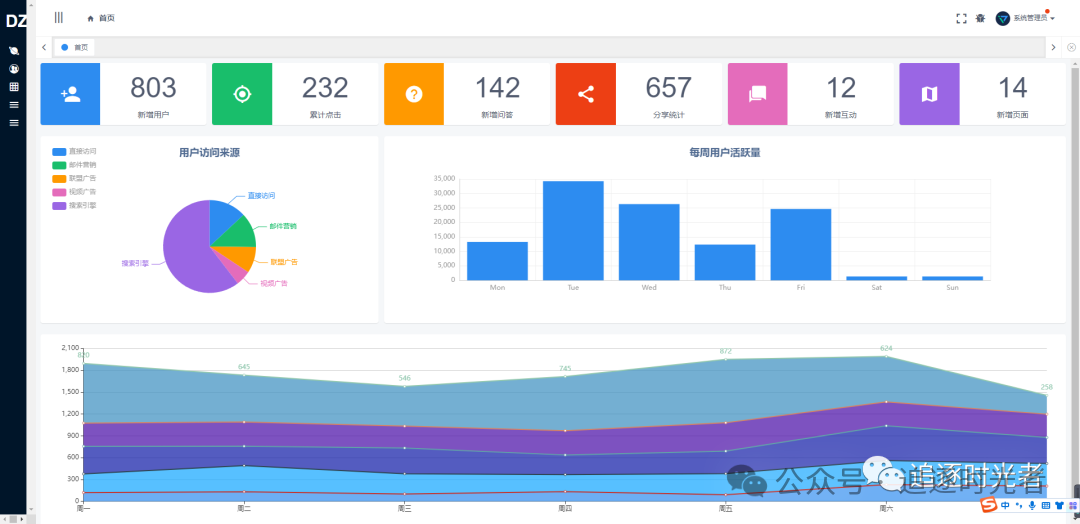
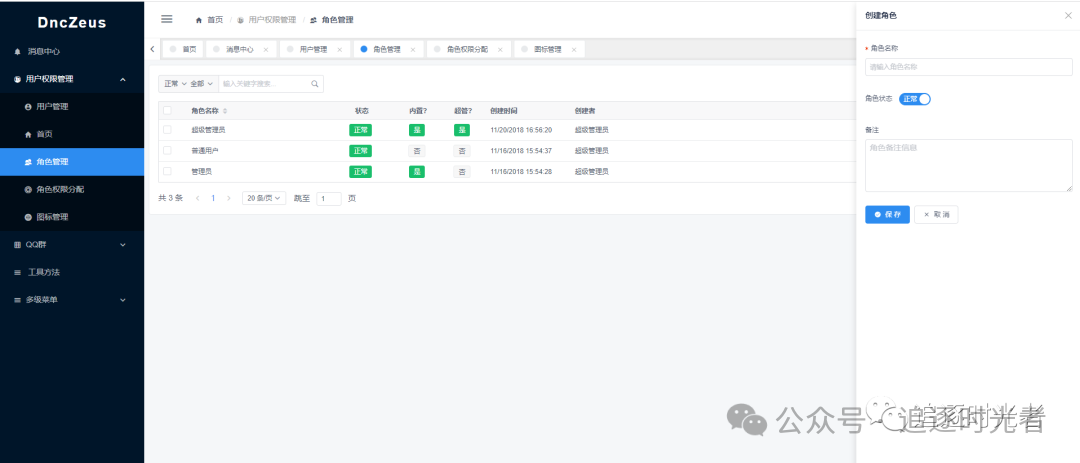
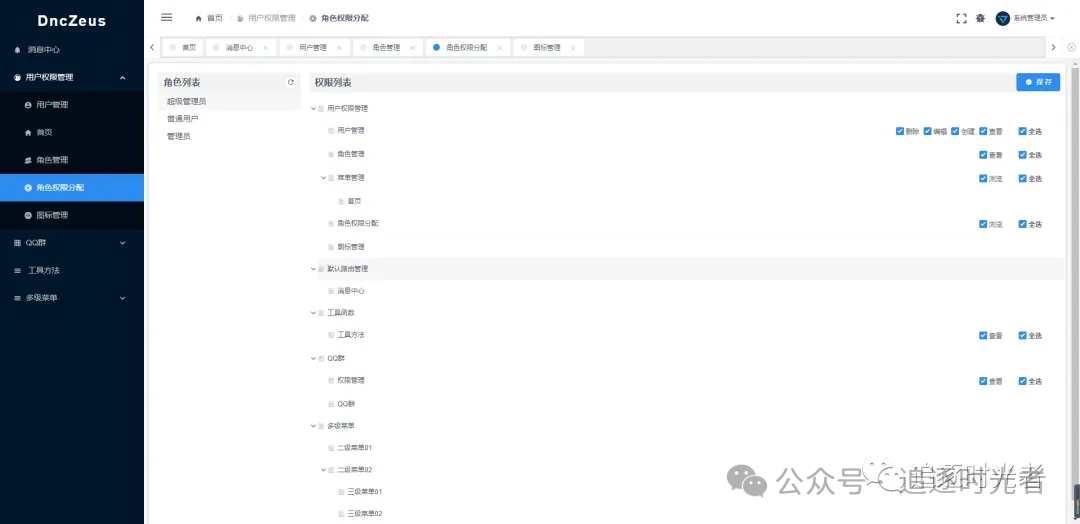
DncZeus
DncZeus是一个基于 .NET 7 + Vue.js 的前后端分离的通用后台管理系统框架。后端使用.NET 7 + Entity Framework Core 构建,UI 则是目前流行的基于 Vue.js 的 iView。项目实现了前后端的动态权限管理和控制以及基于 JWT 的用户令牌认证机制,让前后端的交互更流畅。
注意:DncZeus并不是一个完整的业务系统,但她提供完成业务系统的绝大多数开发场景,让每一位.NET 开发者都能基于DncZeus快速开发出交互、体验以及功能极佳的.NET 7 单页应用程序(SPA)。
-
GitHub源码地址:https://github.com/lampo1024/DncZeus



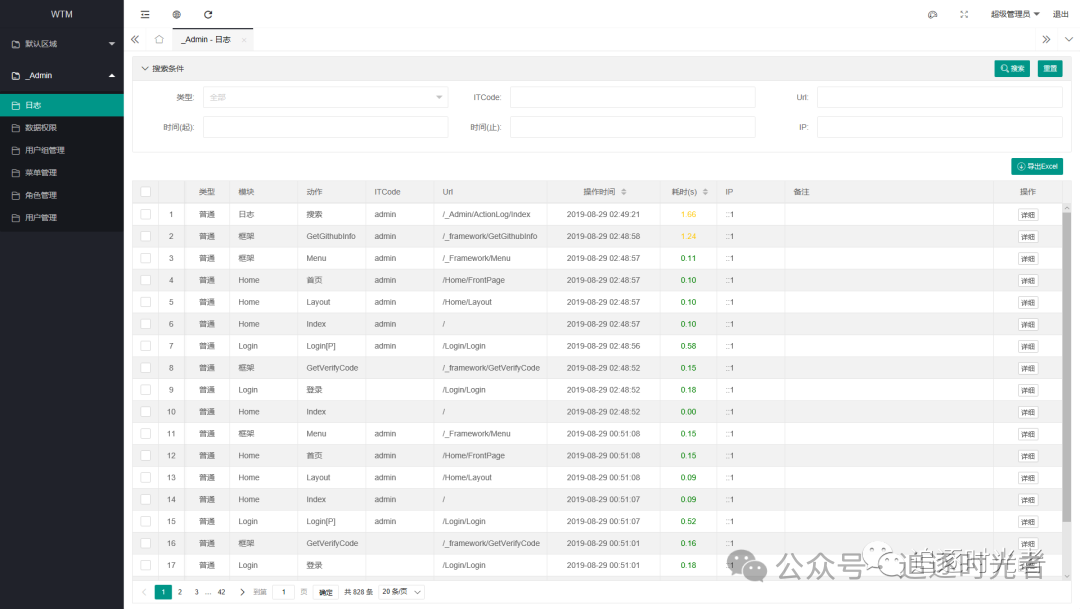
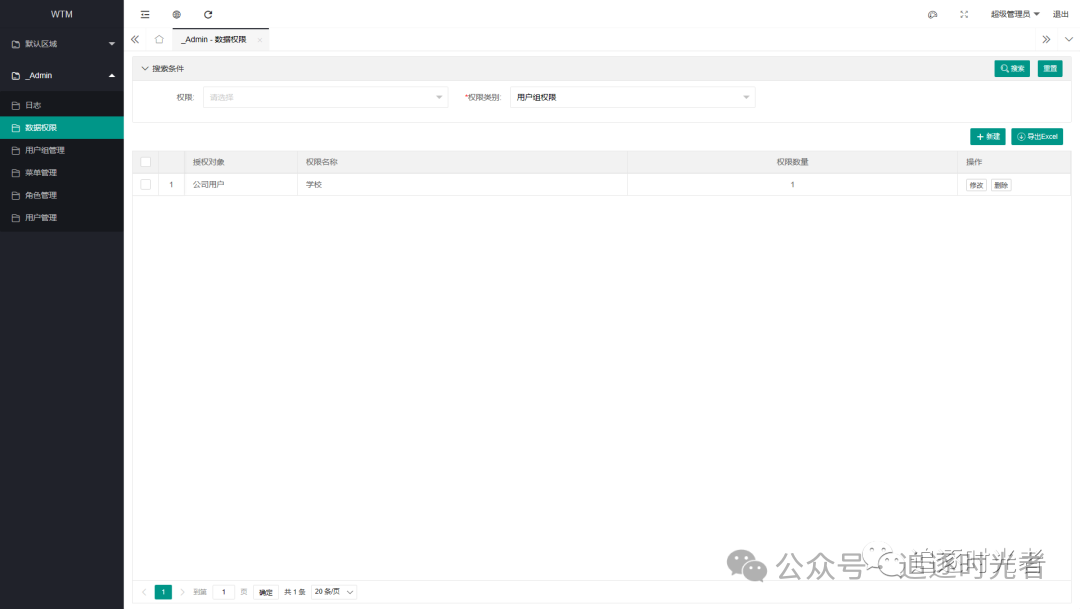
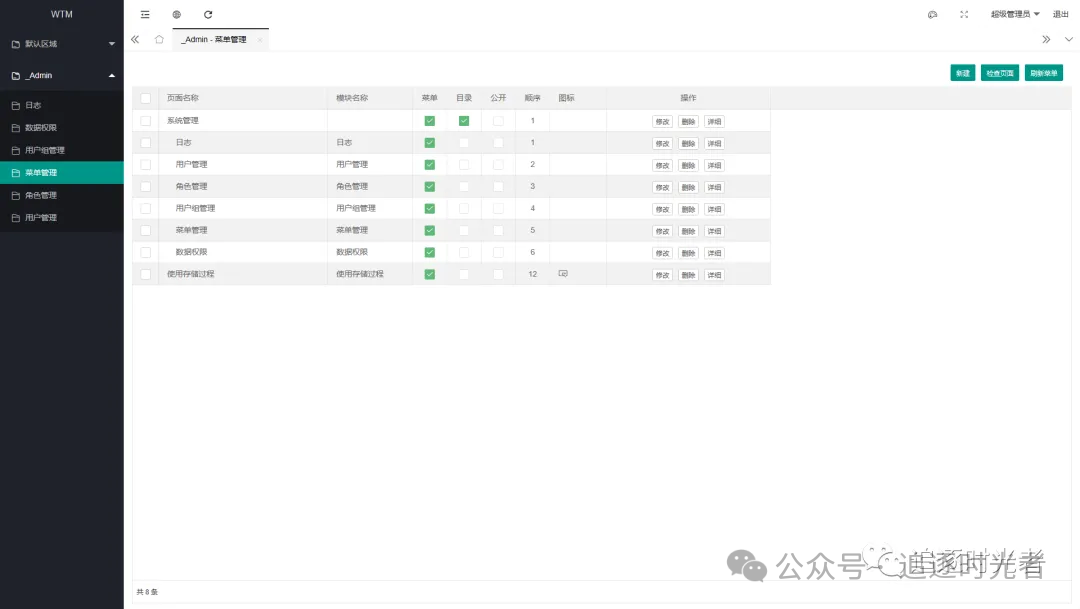
WalkingTec.Mvvm框架(简称WTM)
WalkingTec.Mvvm框架(简称WTM)是基于.net core的快速开发框架。支持Layui(前后端不分离), React(前后端分离),VUE(前后端分离),内置代码生成器,最大程度的提高开发效率,是一款高效开发的利器。
WTM框架的前后端分离模式同样可以使用代码生成器同时生成前台和后台的代码,极大的降低了前后端人员的沟通成本,从本质上提升了开发效率,让“分离”不再复杂和昂贵。
-
GitHub源码地址:https://github.com/dotnetcore/WTM



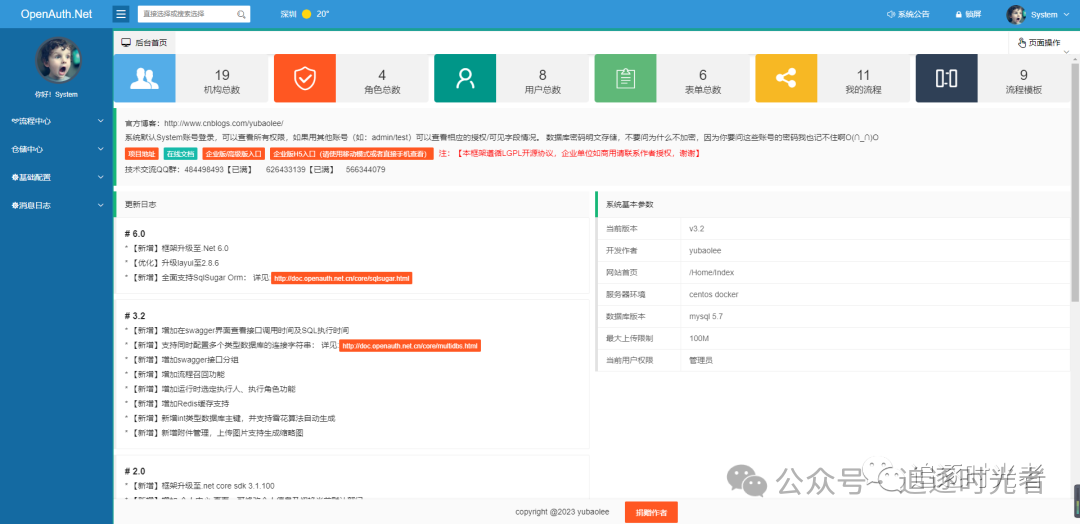
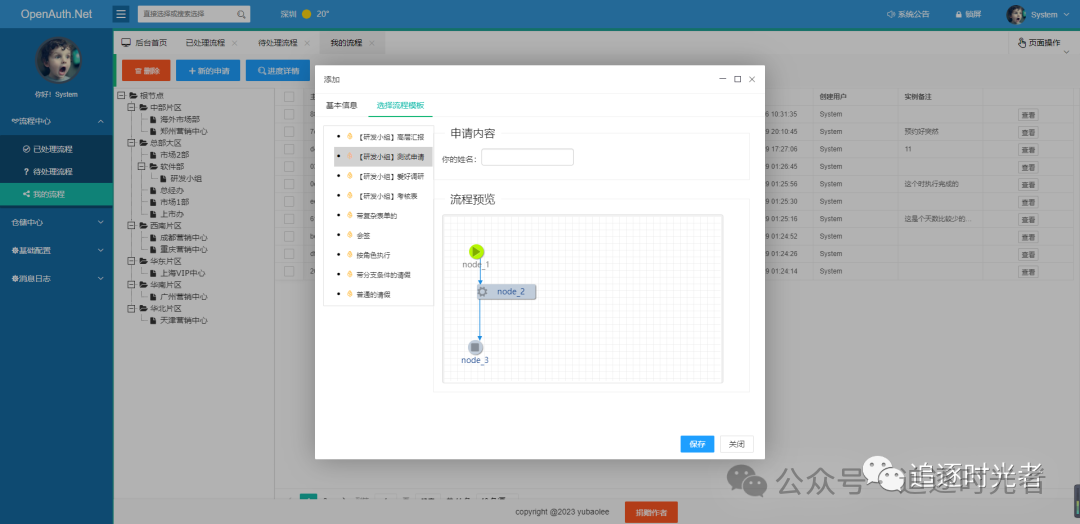
OpenAuth.Net
.Net权限管理及快速开发框架、最好用的权限工作流系统。源于Martin Fowler企业级应用开发思想及最新技术组合(SqlSugar、EF、Quartz、AutoFac、WebAPI、Swagger、Mock、NUnit、Vue2/3、Element-ui/plus、IdentityServer等)。核心模块包括:角色授权、代码生成、智能打印、表单设计、工作流、定时任务等。架构易扩展,是中小企业的首选。
-
GitHub源码地址:https://gitee.com/dotnetchina/OpenAuth.Net



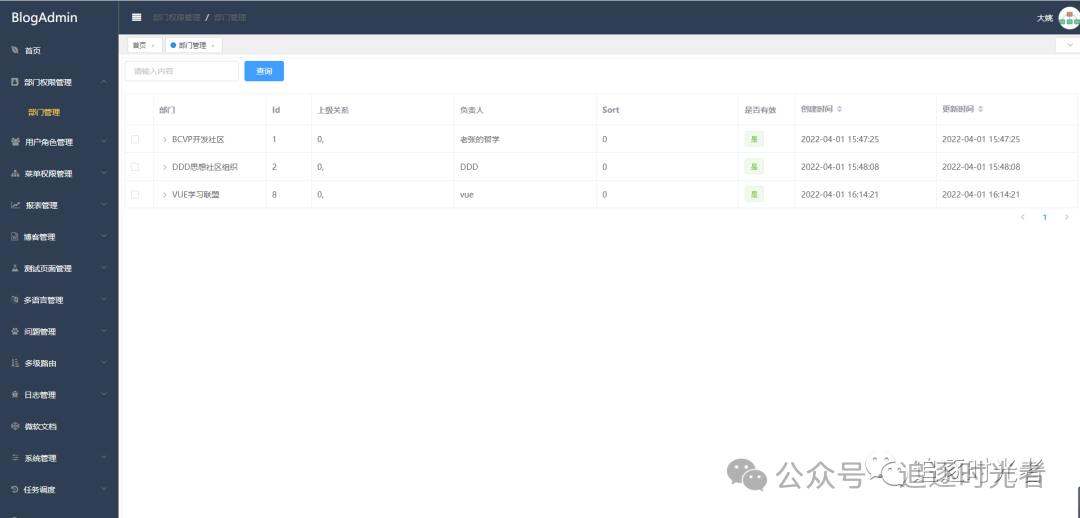
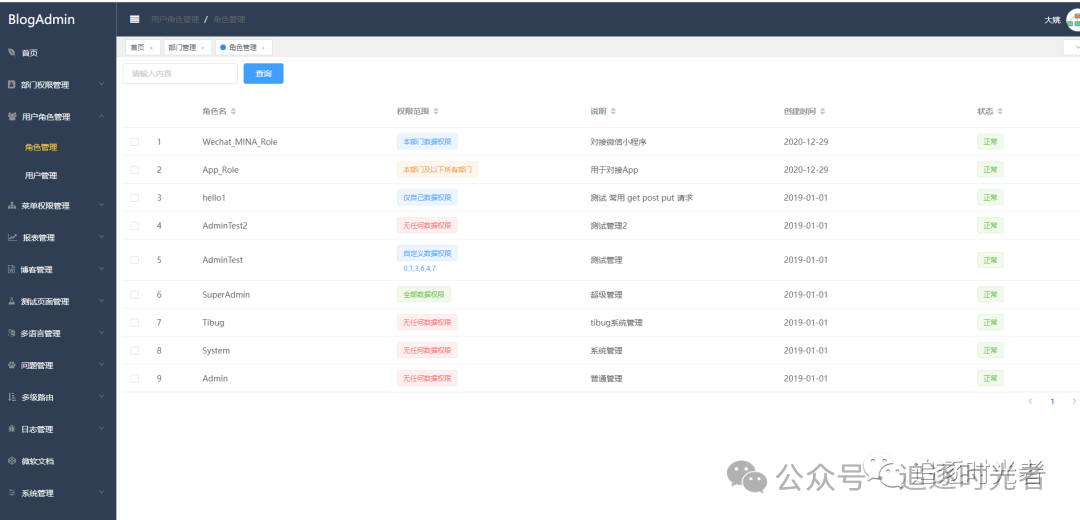
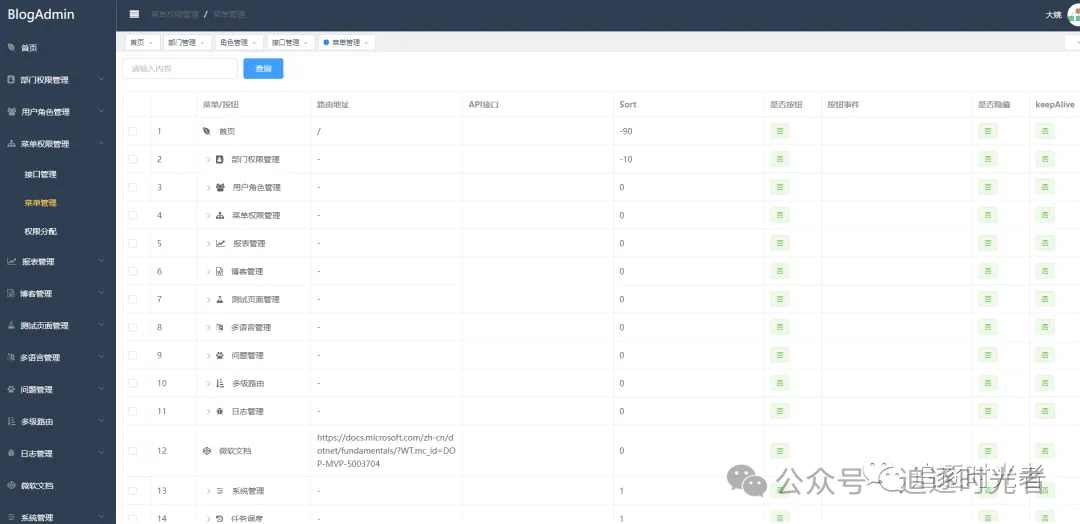
Blog.Core
Blog.Core是一个开箱即用的企业级前后端分离【ASP.NET Core 8.0 Api + Vue 2.x + RBAC】权限框架。
-
GitHub源码地址:https://github.com/anjoy8/Blog.Core



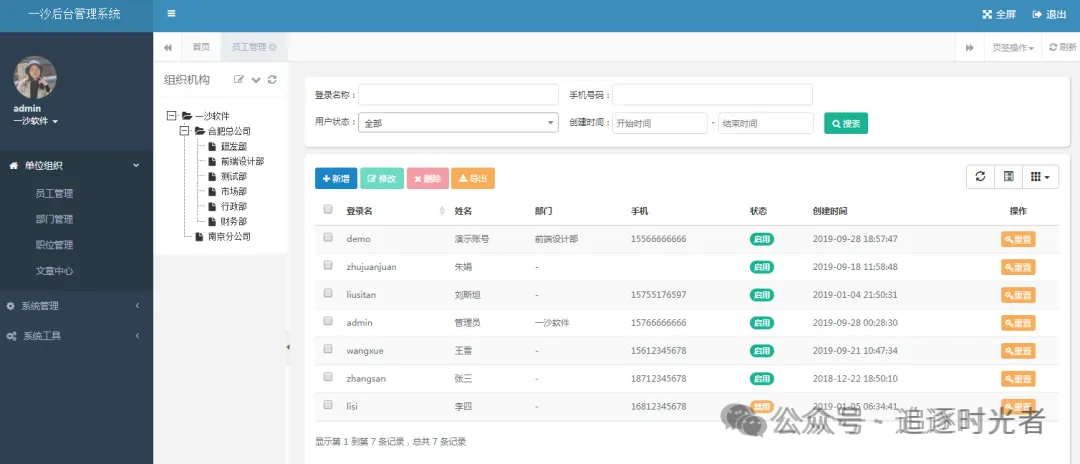
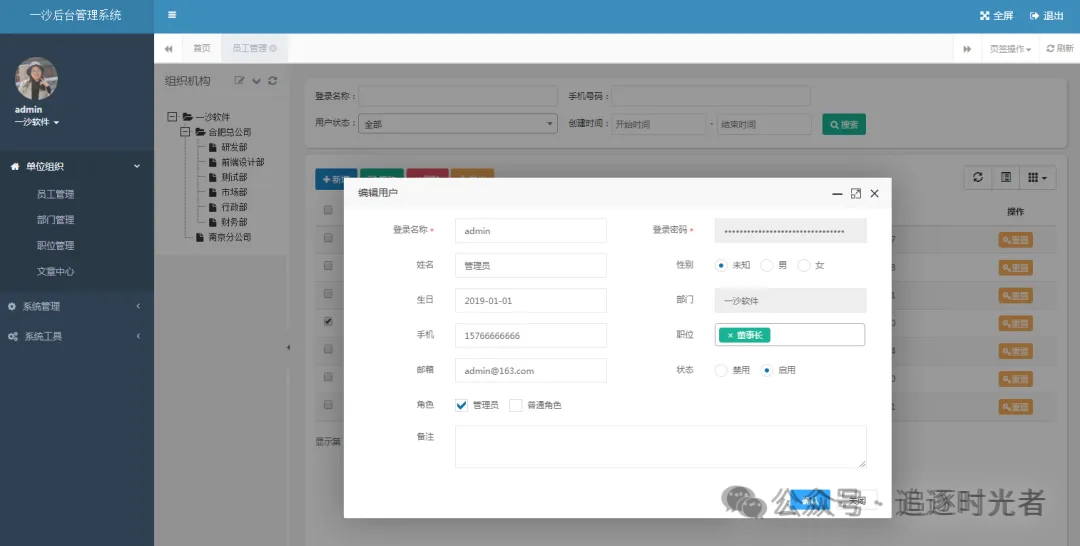
YiShaAdmin
基于.NET Core Web + Bootstrap开发,借鉴了很多开源项目的优点,让你开发Web管理系统和移动端Api更简单。她可以用于所有的Web应用程序,例如网站管理后台、CMS、CRM、ERP、OA这类的系统和移动端Api(基于MIT License开源,免费可商用)。
-
GitHub源码地址:https://github.com/liukuo362573/YiShaAdmin



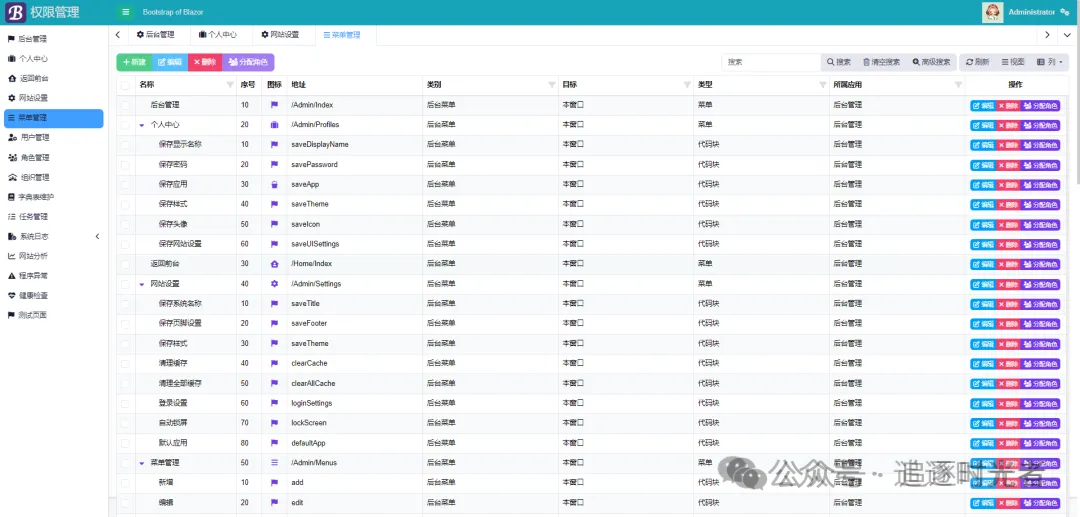
BootstrapAdmin
BootstrapAdmin是一个基于Bootstrap Blazor开源的.NET通用后台权限管理系统,后台管理页面兼容所有主流浏览器,完全响应式布局(支持电脑、平板、手机等所有主流设备),可切换至 Blazor 多 Tabs 模式,权限控制细化到网页内任意元素(按钮、表格、文本框等等)
-
GitHub源码地址:https://gitee.com/LongbowEnterprise/BootstrapAdmin



优秀项目和框架精选
以上项目都已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(让优秀的项目和框架不被埋没🤞)。
-
https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md



























 2712
2712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










