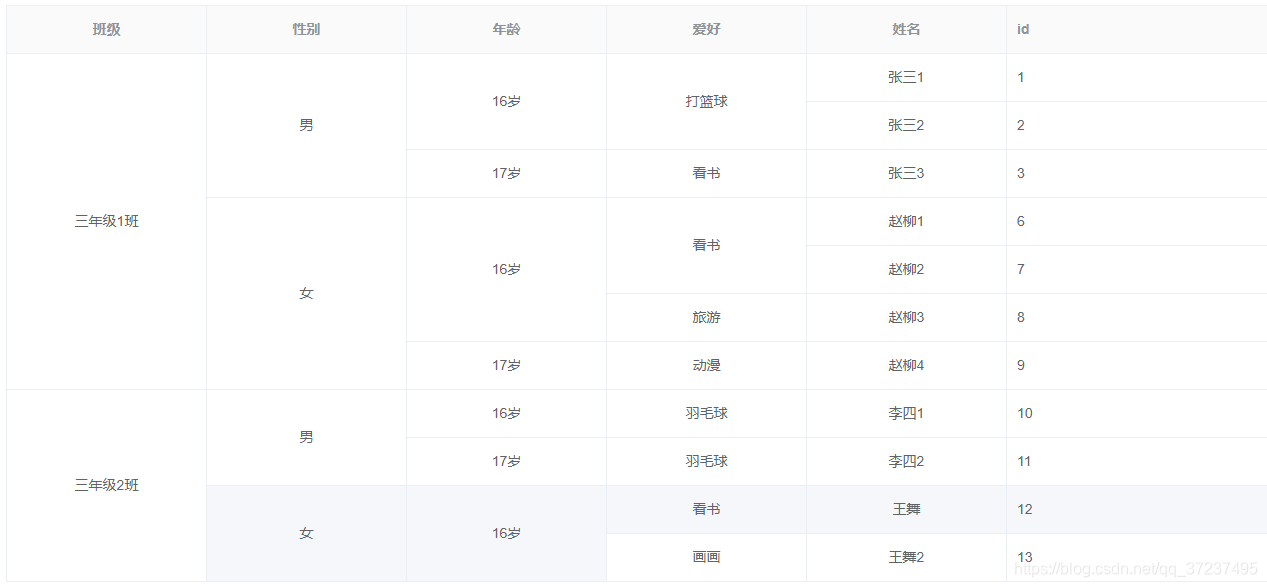
1.效果图如下:

2.html 代码:
// html代码:
<template>
<div>
<el-table border ref="table" :data="dataList" style="width: 100%"
:span-method="objectSpanMethod" :header-cell-style="{background:'#FAFAFA'}">
<el-table-column prop="class" label="班级" width="200" align="center"></el-table-column>
<el-table-column prop="sex" label="性别" width="200" align="center"></el-table-column>
<el-table-column prop="age" label="年龄" width="200" align="center"></el-table-column>
<el-table-column prop="hobby" label="爱好" width="200" align="center"></el-table-column>
<el-table-column prop="name" label="姓名" width="200" align="center"></el-table-column>
<el-table-column prop="id" label="id"></el-table-column>
</el-table>
</div>
</template>
3.javascrpit 代码:
// 计算代码
<script>
export default {
name: 'ModuleIndex',
data() {
return {
dataList: [] // 当前展示的数据
}
},
mounted() {
this.init()
},
methods: {
/**
element-table合并单元格的函数
columnIndex 值表示要合并的列的下标,当前示例是合并前4列。
如果你是要合并多列,需要添加对应的列号进行判断,并且添加对应的计算方法,
和对应的计算合并列的方法。
*/
objectSpanMethod({
row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
return this.ret(row, 'firstSpan')
} else if (columnIndex === 1) {
return this







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1429
1429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








