// html
<el-upload
ref="upload"
drag
:headers="addDialog.headers"
:action="addDialog.uploadUrl"
accept=".doc,.docx,.pdf"
:on-success="uploadSuccess"
:on-error="uploadFail"
:on-remove="removeFile"
multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">
<p>注:支持多文件上传,格式包括pdf、doc、docx(单个文件大小不超过50M)</p>
<p class="f12 red positionA tip">{{addDialog.requireTipObj.upload}}</p>
</div>
</el-upload>
// methods
// 获取已上传成功文件的name和后台返回的res
uploadSuccess (response, file, fileList) {
this.addDialog.uploadIdList = []
fileList.forEach((item) => {
if (item.response.code === 200) {
this.addDialog.uploadIdList.push(item.response.data)
}
})
this.addDialog.uploadNameList = fileList.map((item) => {
return item.name
})
}
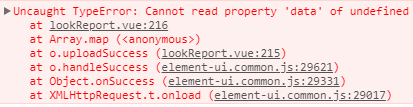
一次性多选上传时报错:

经排查,多选上传时,第一个文件上传成功即进入uploadSuccess函数,此时fileList中的包含所有已选文件的,但只有第一个上传成功的文件对象中有response 属性,所以报错。
增加判断item.response:
if (item.response && item.response.code === 200) {
this.addDialog.uploadIdList.push(item.response.data)
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








