
<template>
<div>
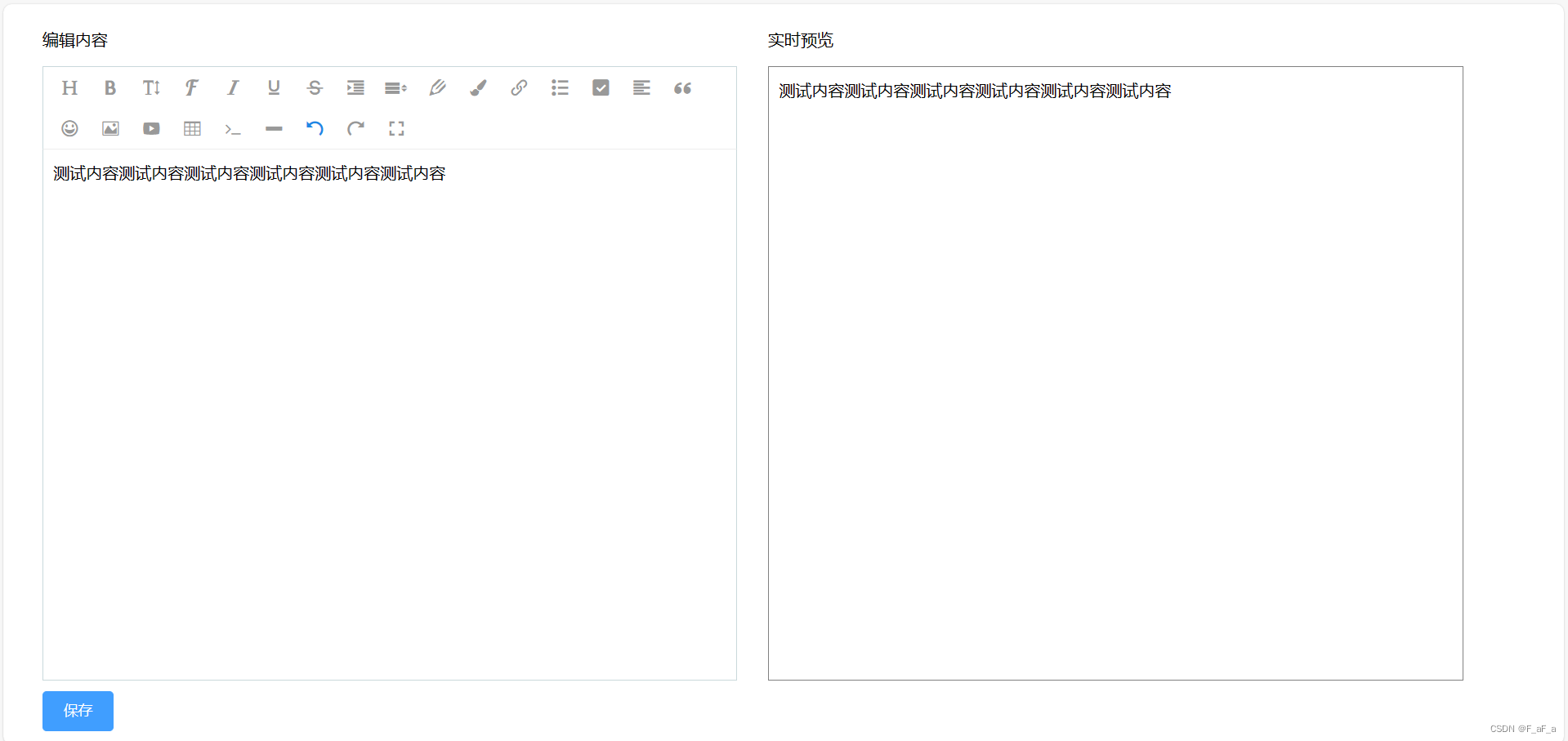
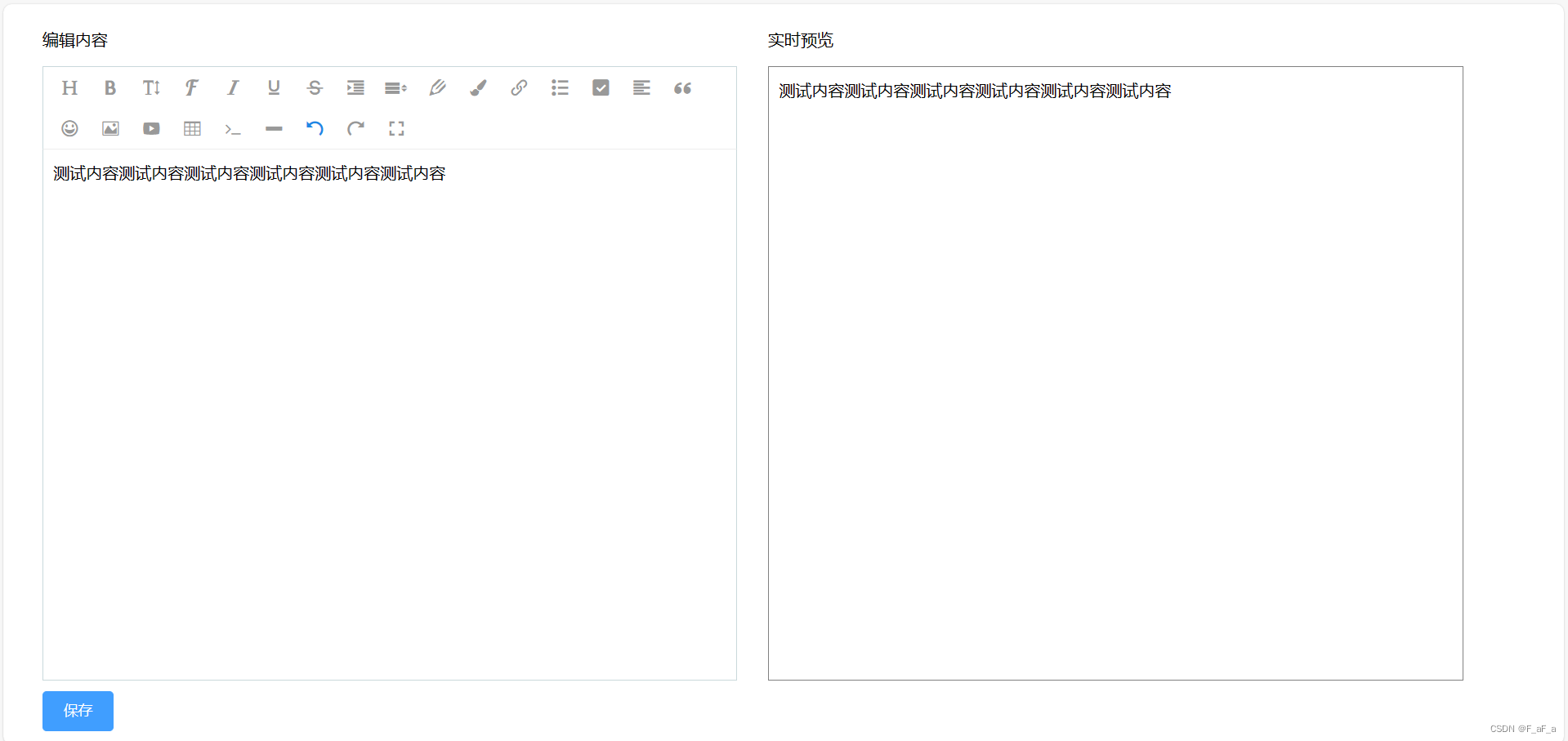
<div style="width: 45%;float: left;margin-left: 2%">
<p>编辑内容</p>
<div id="editor" style="height: 100%">
</div>
</div>
<div style="width: 45%;float: left;margin-left: 2%">
<p>实时预览</p>
<div class="w-e-text" id="A" style="border:1px solid gray;height: 600px">
</div>
</div>
<el-button type="primary" style="margin-left: 2%;margin-top: 10px">保存</el-button>
</div>
</template>
<script>
import E from 'wangeditor'
let editor
function initWangEditor(content){
setTimeout(()=>{
if (!editor){
editor = new E('#editor')
editor.config.placeholder='请输入内容'
editor.config.uploadFileName='file'
editor.config.uploadImgServer='http://localhost:8080/files/wang/upload'
editor.config.onchange = function (newHtml) {
let div = document.getElementById("A")
div.innerHTML = newHtml;
};
editor.create()
}
editor.txt.html(content)
},0)
}
export default {
mounted() {
initWangEditor("测试内容测试内容测试内容测试内容测试内容测试内容");
}
}
</script>
<style>
.w-e-text-container{
height: 520px !important;
}
</style>
























 5075
5075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








