1、为什么无法弹出网页提示框?
function square(num)
{
total=num*num;
return total;
}
var total=50;
var number=square(20);
alert(total);原因:没有写alert();
2、为什么JavaScript代码没有效果?
<script type="text/javascript" src="script/showPicImp.js"></script>原因:没有放到HTML文件中。
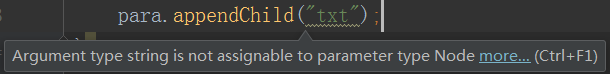
3、为什么appendChild方法报错
/*
1、创建一个p元素节点
2、把这个p元素节点追加到动态标记.js文档中的一个元素节点上
3、创建一个文本节点
4、把这个文本节点追加到刚才创建的的那个p元素节点上
*/
window.οnlοad=function(){
var para=document.createElement("p");
var test=document.getElementById("test");
test.appendChild("para");
var txt=document.createTextNode("hello word");
para.appendChild("txt");
}
原因:创建的新元素前面存入的是变量para或者txt,如果加上双引号,就是字符串。应该去掉双引号。
4、为什么elementID已经正确传过来,却无法赋值给elem,调试发现elem=undefined。
错误代码如下:
function moveElement(elementID,final_x,final_y,interval) {
if(!document.getElementById) return false;
if(!document.getElementById("elementID")) return false;
//elem对应着想移动的任何元素ypos
var elem=document.getElementById("elementID");
……正确代码如下:
function moveElement(elementID,final_x,final_y,interval) {
if(!document.getElementById) return false;
if(!document.getElementById(elementID)) return false;
//elem对应着想移动的任何元素ypos
var elem=document.getElementById(elementID);
//left、top转为数值,赋值给xpos和
var xpos=parseInt(elem.style.left);
var ypos=parseInt(elem.style.top);
//检查给定元素是否已经到达目的地
if(xpos==final_x&&ypos==final_y){
return true;
}
//如果xpos小于final_x,给它加1,如果大于final_x,给它减1
if(xpos<final_x){
xpos++;
}
if(xpos>final_x){
xpos--;
}
//如果ypos小于final_y,给它加1,如果大于final_y,给它减1
if(ypos<final_y){
ypos++;
}
if(ypos>final_y){
ypos--;
}
//负责把字符串“px”追加到变量xpos和ypos末尾,并将其赋值给elem元素的left和top属性
elem.style.left=xpos+"px";
elem.style.top=ypos+"px";
var repeat="moveElement('"+elementID+"',"+final_x+","+final_y+","+interval+")";
movement=setTimeout(repeat,interval);
}





















 1422
1422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








