一、webpack基本使用
1. 在项目中配置webpack
- 初始化包管理配置文件
npm init -y
- 安装webpack相关包
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
- 为webpack提供配置文件webpack.config.js
module.exports = {
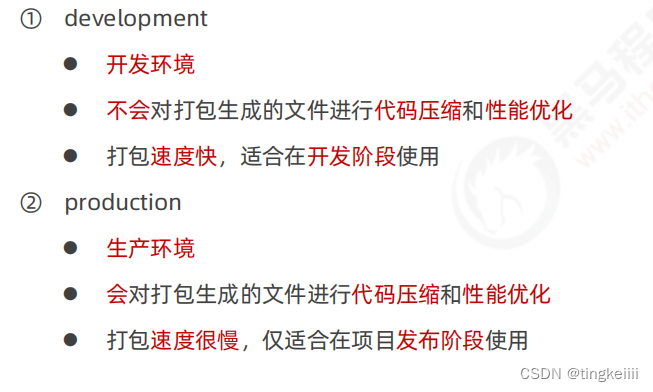
//代表开发运行模式,可选值有两个 development和production
mode: 'development'
}
- 在package.json的script里面新增脚本如下:

- 运行npm run webpack打包文件解决兼容性问题


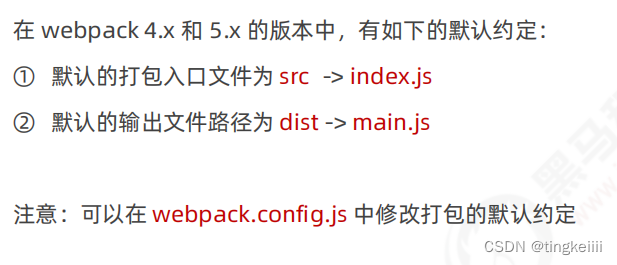
- webpack配置文件的作用






















 1031
1031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








