废话不多说,直接上图

问题
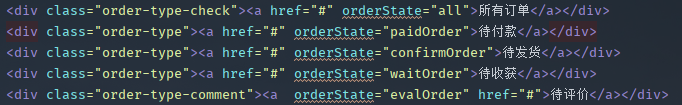
如上图这个,当我们点击所有订单的时候,就需要显示所有的订单,点击待付款的时候,就要相应的显示状态为待付款的订单。


前提
我给商品和上面的选择按钮分别加了一个 orderState 自定义属性,用来确定商品的状态,是待付款还是代发货以及其他。在按钮下方还有一个选中样式,这个要注意。
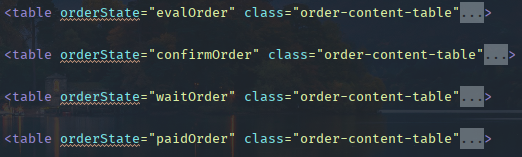
第二张图就是具体的商品,上面定义了一个自定义的属性 orderState
下面是如何实现的思路:
我们再做此类交互的时候,首先的一点是要明确思路。
第一步,我们肯定是要设置一个click点击事件,里面需要有 隐藏 和 显示 两个事件,用来对指定的状态进行显示切换。也就是当用户点击上面菜单栏进行切换的时候,要进行筛选切换。
第二步,根据具体商品的状态属性,也就是第二张图上的 orderState 属性,找到对应的商品,然后将其他的页面隐藏,只显示对应的商品。我们可以用 if else 来进行判断,由于 jQurey 中的属性选择器有一个 = 的功能,所以我们不需要用each来进行遍历。
第三步,我们需要移除掉在之前选中按钮上的 选中样式 ,在当前的选中按钮中加上此样式。
看源代码,根据上面的讲解,相信可以很快的理解并掌握这个切换的方法。

如果这篇文章对你有用的话,记得点个赞哦!
修仙永无止境。























 3548
3548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










