一、HTML
1. 什么是HTML
HTML是用来描述网页的一种语言。
HTML指的是超文本标记语言 (Hyper Text Markup Language)
HTML不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML使用标记标签来描述网页
2. HTML 标签(元素)
HTML标记标签通常被称为 HTML 标签 (HTML tag)。
HTML标签是由尖括号包围的关键词,比如<html>
HTML标签通常是成对出现的,比如<b>和</b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
3. HTML 文档 = 网页
HTML文档描述网页
HTML文档包含 HTML 标签和纯文本
HTML文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容
4.HTML的基本结构

<!DOCTYPE html> <!--文档类型-->
<html lang="en"> <!--根标签-->
<head> <!--网页头部-->
<meta charset="UTF-8"> <!--国际编码 UTF-8-->
<title>Title</title> <!--网页标题-->
</head>
<body> <!--网页的主体 可视化部分-->
</body>
</html>
二、常用标签
1. 标题标签:h
一般用在文章的标题,有h1~h6
<!--h1在一个页面上出现一次 h2-h6自己分配-->
<!--敲h1 按tab可以自动补全-->
<h1>我是h1标签</h1>
<h2>我是h2标签</h2>
<h3>我是h3标签</h3>
<h4>我是h4标签</h4>
<h5>我是h5标签</h5>
<h6>我是h6标签</h6>
<h7>hello world</h7>
<h8>hello world</h8>
我是h1标签
我是h2标签
我是h3标签
我是h4标签
我是h5标签
我是h6标签
hello world hello world标题标签只有h1-h6,没有其他的,这些超标的就当普通文字对待
我是上面的a标签
2. 段落标签:p
会把 HTML文档 分割成若干段落
<p>  和小朋友喝茶谈女人。 “我们女人什么时候开始老,你看得出吗?”小朋友问。 “看得出。”我说。 “这么厉害?说来听听。” “当她们后颈上的毛脱光了,就是开始老的现象。”我说。 “哇,这也给你看出!”小朋友说。 ...</p>
<p>  和小朋友喝茶谈女人。 “我们女人什么时候开始老,你看得出吗?”小朋友问。 “看得出。”我说。 “这么厉害?说来听听。” “当她们后颈上的毛脱光了,就是开始老的现象。”我说。 “哇,这也给你看出!”小朋友说。 ...</p>
和小朋友喝茶谈女人。 “我们女人什么时候开始老,你看得出吗?”小朋友问。 “看得出。”我说。 “这么厉害?说来听听。” “当她们后颈上的毛脱光了,就是开始老的现象。”我说。 “哇,这也给你看出!”小朋友说。 ...
3. 粗体标签:b,strong
将文字加粗
<!--b标签 只是物理加粗 strong 不仅加粗 还利于seo搜索-->
<b>我是b标签加粗</b>
<strong>我是strong加粗</strong>
我是b标签加粗
我是strong加粗
4. 斜体标签:i,em
将文字倾斜
<!--i标签 只是斜体 em 不仅斜体 还利于seo搜索-->
<i>我是i斜体标签</i>
<em>我是em斜体标签</em>
我是i斜体标签
我是em斜体标签
5. 标签嵌套
<b><i>我是加粗的斜体标签</i></b><br>
<i><b>我是加粗的斜体标签</b></i>
<!--br 换行标签 hr水平线标签-->
我是加粗的斜体标签
我是加粗的斜体标签
我是加粗的斜体标签
6. 换行标签:br,hr
<br>和<hr>
7. 超链接标签:a
一般用于网页之间的跳转还能做锚点,进行跳转
<!--href 是a标签的标签属性 写路径,网址-->
<!--
target属性:
_self 当前页面打开 默认
_blank 在新窗口打开
-->
<a href="http://www.baidu.com">在当前窗口打开百度</a>
<a href="http://www.baidu.com" target="_blank">在新标签页中打开百度</a>
<!--标签之间的跳转-->
<a href="#box">去上面的a标签</a>
<a href="#box1">锚点</a>
<a href="javascript:void(0);">死链接</a>
<a href="#">回到顶部</a>
<!--
只有拥有name属性的a标签才有锚点
其他标签可以通过id属性实现锚点
一般不用id属性,因为id有唯一性
-->
8. 图片标签:img
用于向页面插入图片
- 从网页抠图
- 右键-复制图片地址
- F12审查元素复制地址
- 从本地导入图片
在同级下新建个img文件夹,把图片放在里面
网络路径
<img src="https://gss2.bdstatic.com/-fo3dSag_xI4khGkpoWK1HF6hhy/baike/s%3D220/sign=3707d191fa03738dda4a0b20831bb073/279759ee3d6d55fb3cfdd81761224f4a20a4ddcc.jpg" width="500" height="400" title="lalalal" alt="你的路径错了">
相对路径
<img src="img/01.jpg " alt="你的路径错了">
<img src="img/1.jpg" alt="你的路径错了" width="100" height="80" title="我是Python图标">


 - src 定义图片路径 相对、绝对 alt 图片描述,用于seo搜索 当图片路径错误的时候 会显示在页面上 - width 定义图片宽度 - height 定义图片高度 - title 鼠标划入 有提示 注:当width/height只给一个值的时候,另一个值等比例缩放,然后不给默认图片大小
- src 定义图片路径 相对、绝对 alt 图片描述,用于seo搜索 当图片路径错误的时候 会显示在页面上 - width 定义图片宽度 - height 定义图片高度 - title 鼠标划入 有提示 注:当width/height只给一个值的时候,另一个值等比例缩放,然后不给默认图片大小
9. 列表标签:ul>li
分为无序列表,有序列表和自定义列表
(1) 无序列表
ul>li{$}*4 tab键
>这个后面 跟的是子元素 *代表前面的元素几个
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul type="circle">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul type="square">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
- 1
- 2
- 3
- 4
type属性讲解:
- disc 默认 小黑圆点
- circle 空心圆
- square 小方框
(2) 有序列表
ol>li{$}*4
<ol type="A">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ol>
- 1
- 2
- 3
- 4
- 1 1 2 3 4 默认
- a a b c d
- A A B C D
- I I II III IV
- i i ii iii iv
(3) 自定义列表
<dl>
<dt>前端</dt>
<dd>html</dd>
<dd>css</dd>
<dd>js</dd>
</dl>
-
前端
- html
- css
- js
10. 行内(不自动换行)和块级(会自动换行)不同点
- 块级元素前后会自动换行
行内元素前后不会换行 - 块级元素可以包含行内和块级
行内元素包含文本和其它行内元素,不建议包含块级 - 块级元素可以给宽高度
行内元素不能给宽高度 - 行内元素不能给上下外边距
块级元素则都可以
11. 块级标签:div
块级标签:display: block;

div{
width: 100px;
height: 25px;
background: red;
display: block;
}
<div>第一个</div>
<div>第二个</div>
- display:block;
- 可以包含任何块和行内元素
- 独占一行,支持设置宽高
- 如果没有设置宽高,高度由内容撑开,宽度默认浏览器宽度
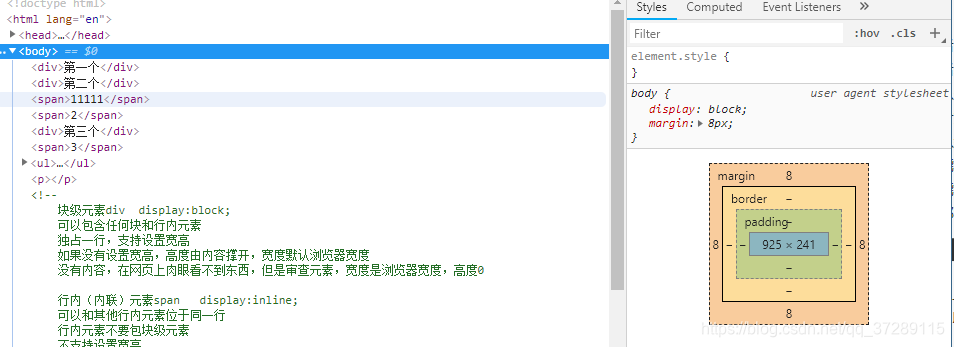
- 没有内容,在网页上肉眼看不到东西,但是审查元素,宽度是浏览器宽度,高度0
12. 行内标签:span
行内标签:display: inline-block;

span{
width: 100px;
height: 25px;
background: yellowgreen;
display: inline;
}
<span>11111</span>
<span>2</span>
11111
2
- display:inline;
- 可以和其他行内元素位于同一行
- 行内元素不要包块级元素
- 不支持设置宽高
- 内容撑开宽高
13. 行内块元素
div{
width: 100px;
height: 25px;
background: red;
/*display: block;*/
display: inline-block;
}
span{
width: 100px;
height: 25px;
background: yellowgreen;
/*display: inline;*/
display: inline-block;
}
<div>第一个</div>
<div>第二个</div>
<span>11111</span>
<span>2</span>
- display:inline-block;
- 块级元素可以横排展示
- 行内元素可以设置宽高
- 元素既能设置宽高,也能排在一排
14. 隐藏标签
div{
width: 100px;
height: 25px;
background: red;
/*display: block;*/
/*display: inline-block;*/
display: none;
}
span{
width: 100px;
height: 25px;
background: yellowgreen;
/*display: inline;*/
/*display: inline-block;*/
display: none;
}
<div>第二个</div>
<span>11111</span>
- display:none
- 隐藏元素,包括他的子标签,在页面中不占位置,等同于消失了





















 21万+
21万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








