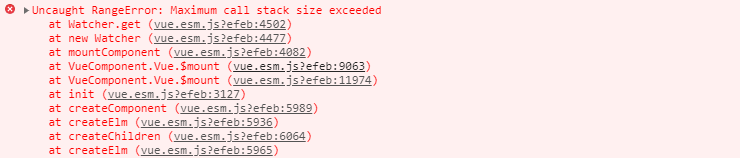
导致堆栈溢出的其中一种情况:
<template>
<div>
<multiselect
v-model="selected"
:options="options">
</multiselect>
</div>
</template>
<script>
import Multiselect from 'vue-multiselect'
export default {
name: 'Multiselect',
components: {
Multiselect
},
data() {
return {
selected: null,
options: [
'list',
'of',
'option'
]
}
}
}
</script>
<style src="vue-multiselect/dist/vue-multiselect.min.css"></style>
此种情况是由于组件名重复导致,因为此文件本身就是一个组件,当引入另一个组件后,名称重复导致报错。
因此,只需要修改其中一个组件名即可。
即替换 name: 'Multiselect', 或 import Multiselect from 'vue-multiselect' 中的 ‘Multiselect’即可。






















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








