web存储
前言
web存储其实就是网页在用户浏览器上存储一些数据,用于鉴权,保存用户信息等,常用的localStorage(本地存储),sessionStorage (会话存储),还有cookie等。
本地存储和会话存储区别其实就在于数据的寿命。
localStorage可以长时间保存,关闭浏览器数据也不会被清除,也没有过期时间,除非你手动清除或者清理缓存,而且数据在任何网页都可以访问,存储上限一般为5MB。
sessionStorage,顾名思义,用来保存会话的数据,一般用于保存那些需要从一个页面传递给下一个页面的数据,关闭会话(标签页或者浏览器)则自动清除,存储上限同localStorage一样一般为5MB。
至于cookie,存储上限为4K,而且一个服务器最多保存20条cookie,cookic在发送http请求时会自动附带,可用来做鉴权,浏览器管理状态等。
localStorage
localStorage.setItem("name","测试");
var name= localStorage.getItem("name");
sessionStorage
sessionStorage.setItem("name","测试");
var name= sessionStorage.getItem("name");
cookie
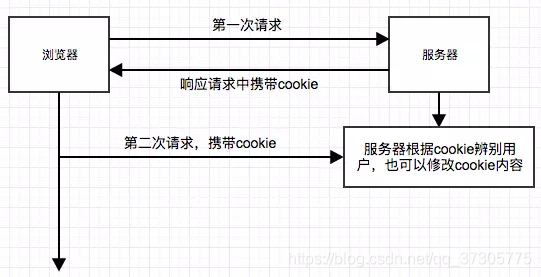
玩过http的童鞋应该都知道,http是一种无状态协议,即服务器不知道用户上一次做了什么,甚至不知道是不是同一个用户发送的请求,因此cookie应运而生。
cookie由服务端创建,通过服务端的响应(setCookie)传递给浏览器,由浏览器保存,并在下一次请求时附带,如图所示

cookie不可跨域
浏览器出于对cookie的保护,cookie无法跨域设置,因此domain只能设置为当前域名或者父域名,不能设置子域名,如未设置,浏览器会自动取 url 的 host 作为 domain 值;且同一域名的二级子域名也不是不能共用一个cookie的。
cookie的属性
cookie属性众多,下面我们单独聊聊

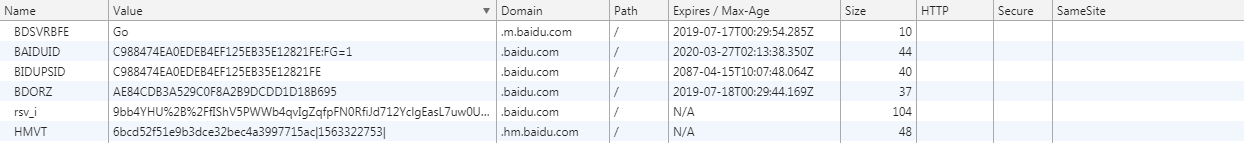
Name
顾名思义,就是代表cookie的名字的意思,一个域名下绑定的cookie,name不能相同,相同的name的值会被覆盖掉
Value
这个就是每个cookie拥有的一个属性,它表示cookie的值。在使用中,普遍认为value必须经过 URL 编码,但其实这是一个谬论,尽管通常都这么做。原始规范中明确指出只有三个字符必须进行编码:分号、逗号和空格,规范中还提到可以进行 URL 编码,但并不是必须。
Domain
这个是指的域名,代表的是,该cookie绑定的域名。值得注意的是,domain的匹配是尾部比较,即从尾部对即将访问的域名和domain比较,匹配则发送。因此如设置domain为baidu.com的话,访问www.baidu.com以及image.baidu.com时,该cookie都将发送至服务器。
Path
path这个属性默认是’/’,这个值匹配的是web的路由,与domain不同的是,path的比较为头部比较,举个栗子,值为’/‘的path可与’/blog’,’/blogrool’匹配,而值为’/blog’的path只能与’/blog’匹配,不能匹配’/blogrool’。domain的比较优先于path,也就是在domain匹配成功雨后才会匹配path
Expires/Max-Age
该值表示cookie的有效期,如未设置,默认在用户关闭浏览器结束会话以后cookie将会被清除。如果你想让cookie保存一段时间,则可设置该值。
Expires值代表时间,比如上图的2019-08-15T05:42:36.506Z。
Max-Age值代表秒数,Max-Age为正数时,cookie会在Max-Age秒之后,被删除;当Max-Age为负数时,表示的是临时储存,关闭会话则删除;为0时,则直接删除cookie。Max-Age的默认值是 -1
至于N/A,额,代表的应该是该值设置有误?知道的童鞋可以在下面评论
Size
该值表示cookie的大小
HttpOnly
这个属性是面试的时候常考的,如果这个属性设置为true,就不能通过js的document.cookie属性来获取cookie的值,能有效的防止跨站脚本攻击(XSS)攻击,有兴趣的可自行了解
Secure
secure选项用来设置cookie只在确保安全的请求中才会发送。当请求是HTTPS或者其他安全协议时,包含 secure 选项的 cookie 才能被发送至服务器。
默认情况下,cookie不会带secure选项(即为空)。所以默认情况下,不管是HTTPS协议还是HTTP协议的请求,cookie 都会被发送至服务端。但要注意一点,secure选项只是限定了在安全情况下才可以传输给服务端,但并不代表你不能看到这个 cookie,因此,机密且敏感的信息绝不应该在 cookie 中存储或传输。默认情况下,在 HTTPS 链接上传输的 cookie 都会被自动添加上 secure 选项。
SameSite
之前说过cookie不支持跨域访问,是为了防止跨站请求伪造(CSRF)攻击,是为了防止攻击者通过一些技术手段欺骗用户使用浏览器去访问一个自己曾经认证过的网站并执行一些敏感操作(如转账),有兴趣的可自行了解。SameSite是定义cookie如何跨域发送,听起来是不是打了自己的脸,其实,确实是。
这是谷歌开发的一种安全机制,就是为了防止跨站请求伪造(CSRF)攻击。该属性只能设置为两种值(Strict或Lax),默认为Strict。
Strict是最严格的防护,有能力阻止所有CSRF攻击。然而,它的用户友好性太差,因为它可能会将所有GET请求进行CSRF防护处理。例如:一个用户在baidu.com点击了一个链接(GET请求),这个链接是到taobao.com的,而假如taobao.com设置了strict,那么用户将不能登陆taobao.com,因为在Strict情况下,浏览器不允许将cookie从A域发送到B域。
Lax属性只会在使用危险HTTP方法发送跨域cookie的时候进行阻止,例如POST方式。遗憾的是,lax方式并没有完全防止csrf攻击























 2060
2060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








