目录
一.语法说明
JavaScript 现在有两种模块。一种是 ES6 模块,简称 ESM;另一种是 CommonJS 模块,简称 CJS。CommonJS 模块是 Node.js 专用的,与 ES6 模块不兼容。语法上面,两者最明显的差异是,CommonJS 模块使用require()和module.exports,ES6 模块使用import和export。ES6 模块不是对象,而是通过export命令显式指定输出的代码,再通过import命令输入。
写法1:
export default A1 import a1 from "./1.js"
写法2:
export {A1,A2} import {A1,A2} from "./1.js" import {A1 as a1,A2 as a2} from "./1.js" import * as obj from "./1.js"export function A1(){ console.log("A1") } export function A2(){ console.log("A2") } import {A1,A2} from "./1.js" import {A1 as a1,A2 as a2} from "./1.js" import * as obj from "./1.js"
混合写法:
export {A1}
export default A2
import A2,{A1} from "./1.js"
新增的写法
//var.js
let arr=["all","race","allSettled","any"]
export {
arr
}
//met.js
export default promiseAll
export * as MethodsName from './var'
//index.js
import promiseAllFun,{MethodsName} from './met'
node.js中的写法
//1.js
module.exports={
A,
b}
或者
exports.A=A
exports.B=B
let obj=require('1.js')
let AA=obj.A
let BB=obj.B
二、示例代码
如下图,新建一个src/module文件夹,在该文件下新建index.js、met.js、com.js和var.js四个文件。
- index.js为模块的入口文件
- met.js为业务逻辑文件
- com.js为封装的通用方法文件
- var.js为数据文件

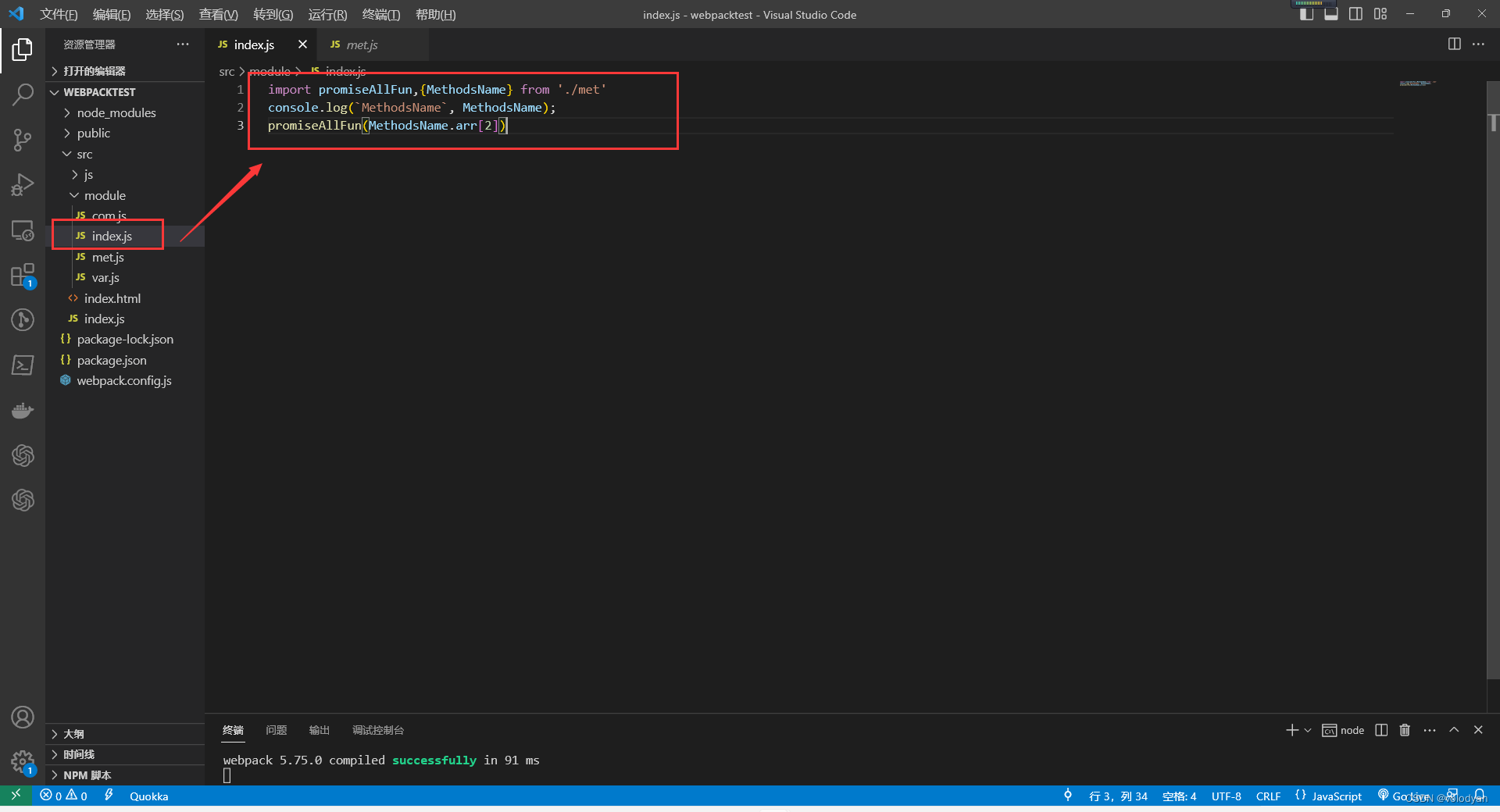
index.js
import promiseAllFun,{MethodsName} from './met'
console.log(`MethodsName`, MethodsName);
promiseAllFun(MethodsName.arr[2])met.js
import {
p1,
p2,
p3
} from './com'
let promiseAll=(methods)=>{
Promise[methods]([p1(), p2(), p3()]).then((res) => {
console.log(`%cPromise[${methods}]执行成功了`, "color: green;font-size:16px", res)
})
.catch((error) => {
console.log(`%cPromise[${methods}]执行失败了----catch`,"color: red;font-size:16px", error)
})
}
export default promiseAll
export * as MethodsName from './var'
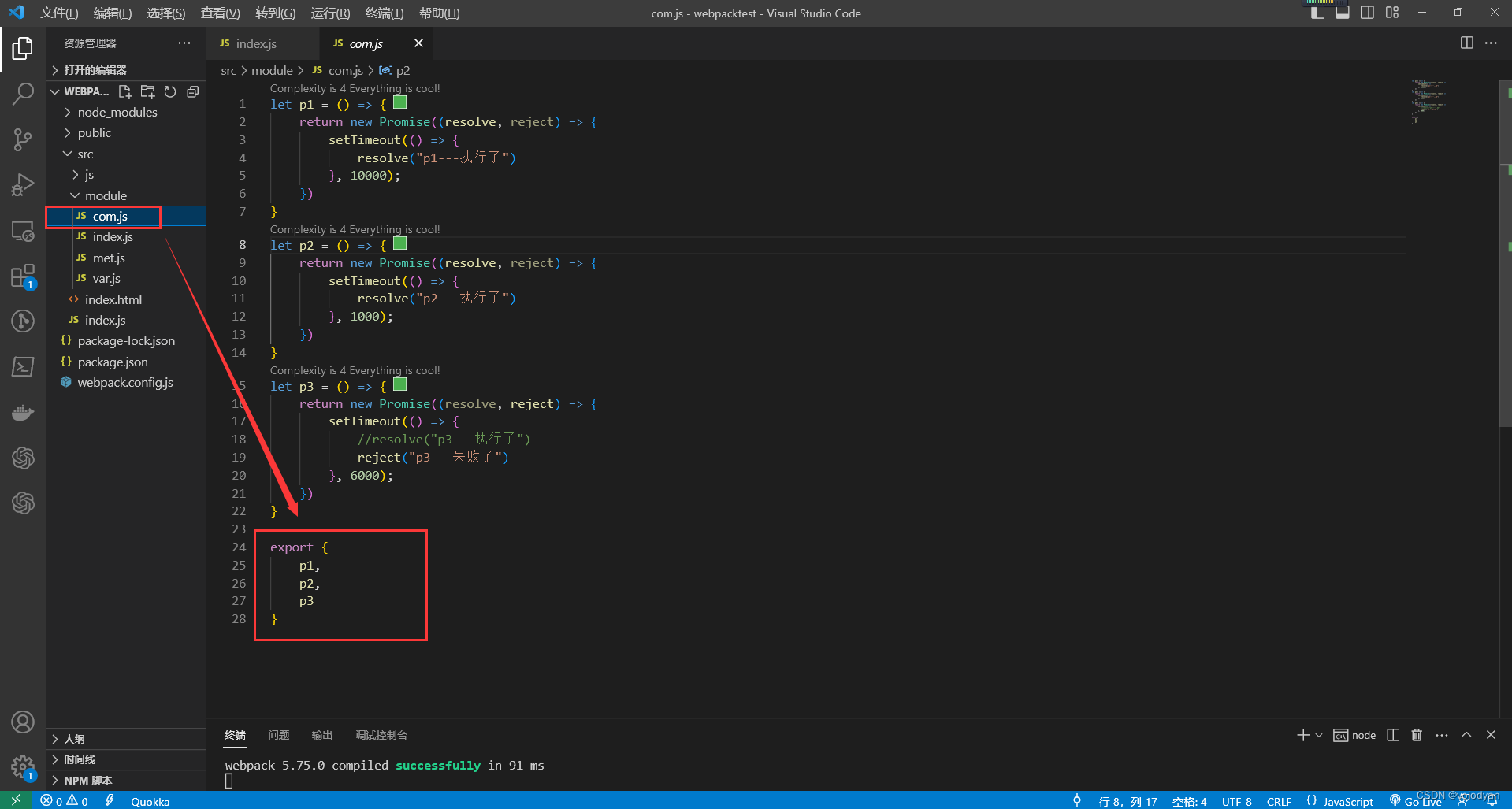
com.js
let p1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1---执行了")
}, 10000);
})
}
let p2 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2---执行了")
}, 1000);
})
}
let p3 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
//resolve("p3---执行了")
reject("p3---失败了")
}, 6000);
})
}
export {
p1,
p2,
p3
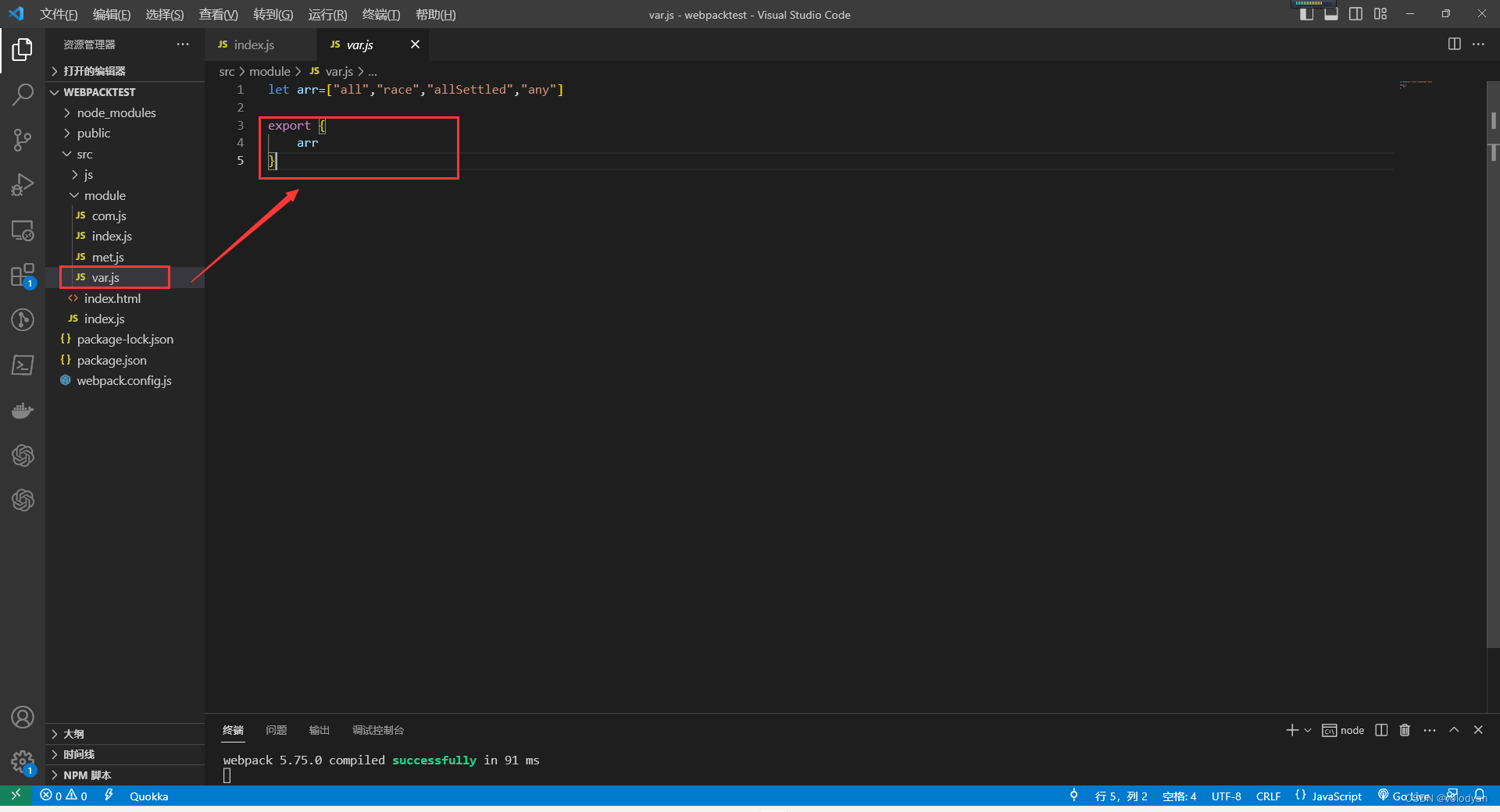
}var.js
let arr=["all","race","allSettled","any"]
export {
arr
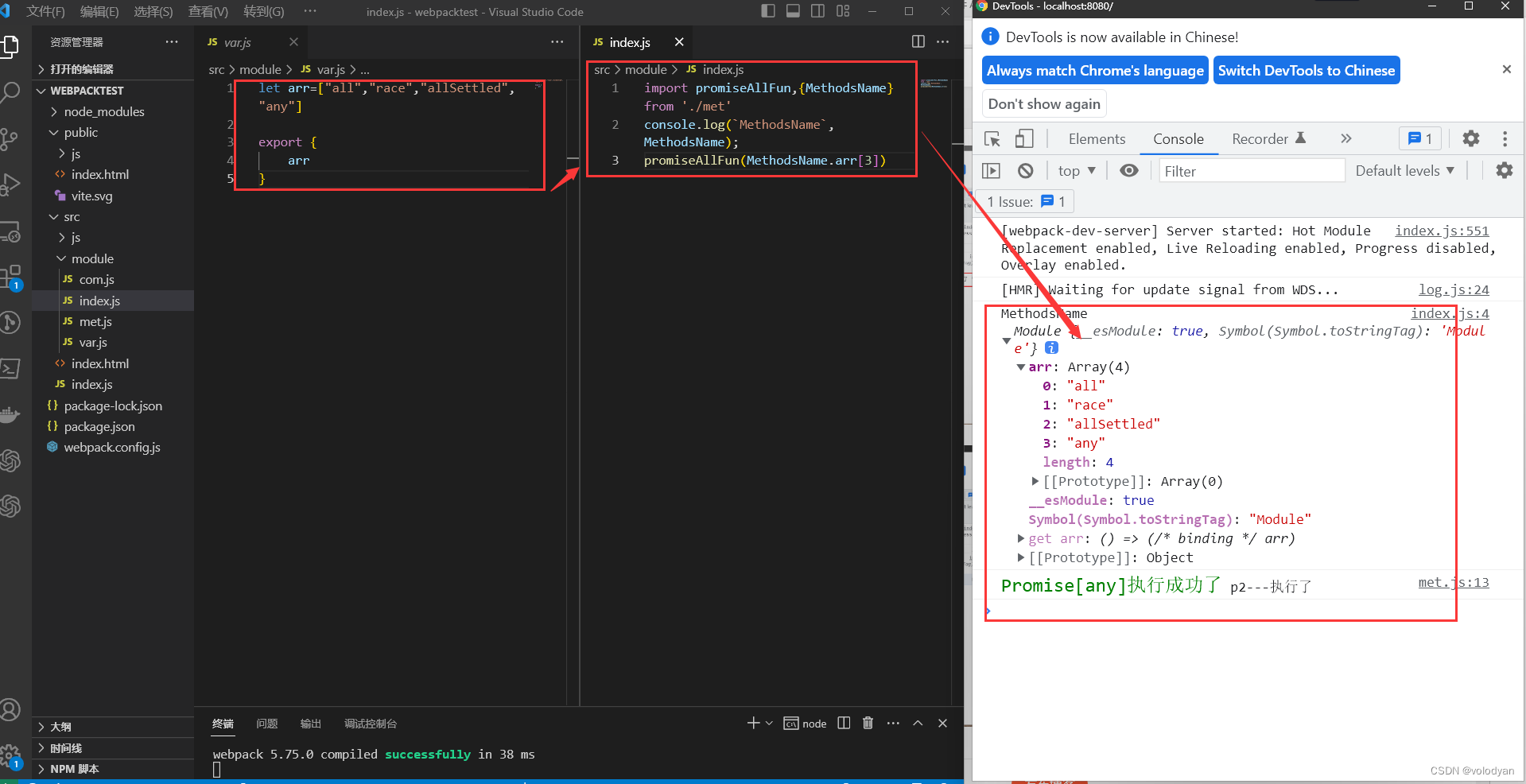
}三、运行测试
把com.js和var.js中的代码导出,在met.js中引入com.js和var.js,然后再met.js使用并导出,最后在index.js中导入并使用met.js和var.js导出的代码。 如下图:
com.js

var.js

met.js
index.js





源码地址:https://github.com/1t1824d/es6_module_class_promise_await_demo/tree/master






















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










