参考地址:VueDevtools官网![]() https://devtools.vuejs.org/guide/installation.html#standalone
https://devtools.vuejs.org/guide/installation.html#standalone
首先!!在全局环境下安装Vue-devtools


cnpm install -g @vue/devtools
//若是没有cnpm可以使用下面这个
npm install -g @vue/devtools安装成功后,直接在cmd中运行:
vue-devtools 
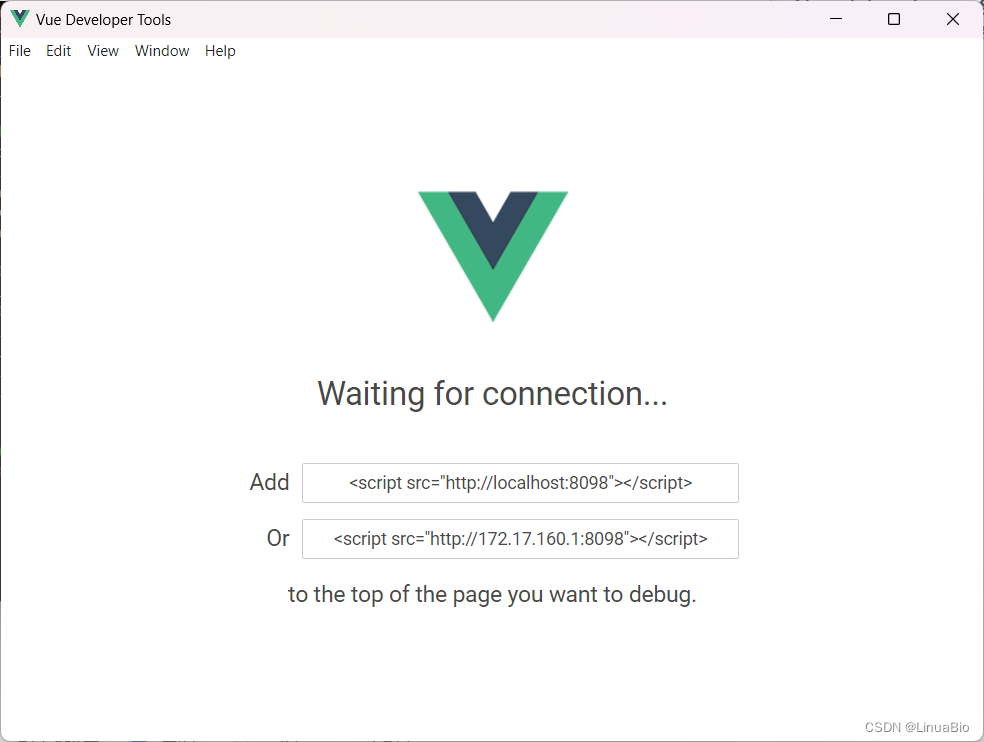
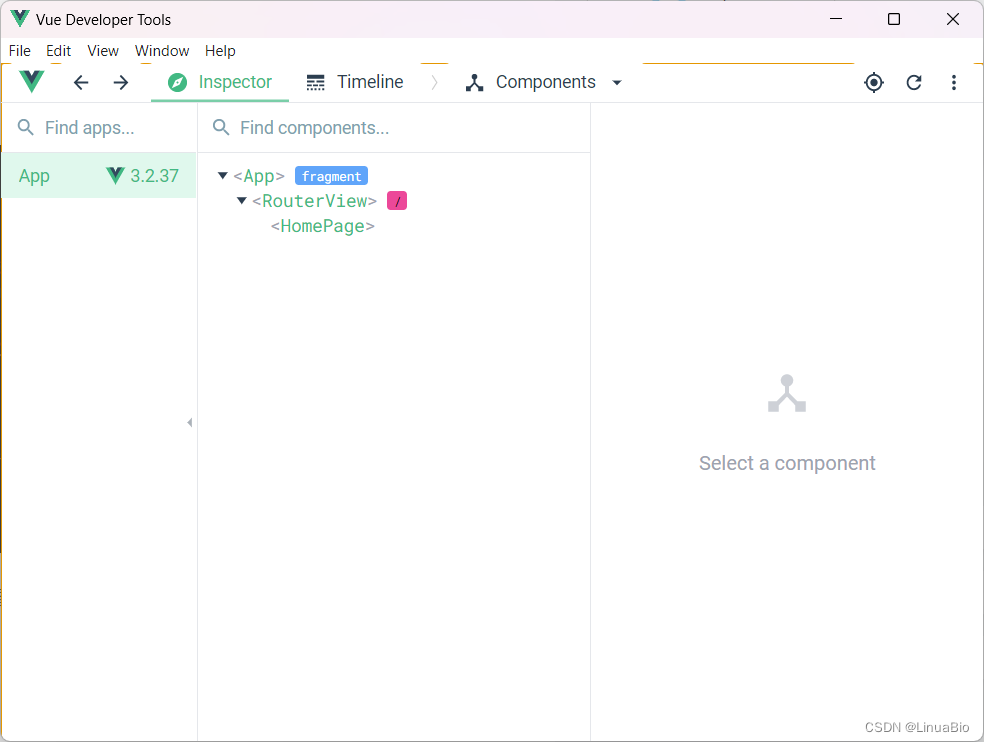
然后它就会打开窗口

复制里面的代码到项目的index.html文件中
tauri+vite构建的项目,index.html文件如下:src-tauri目录下

Electron + vite构建的项目文件如下:项目根目录下

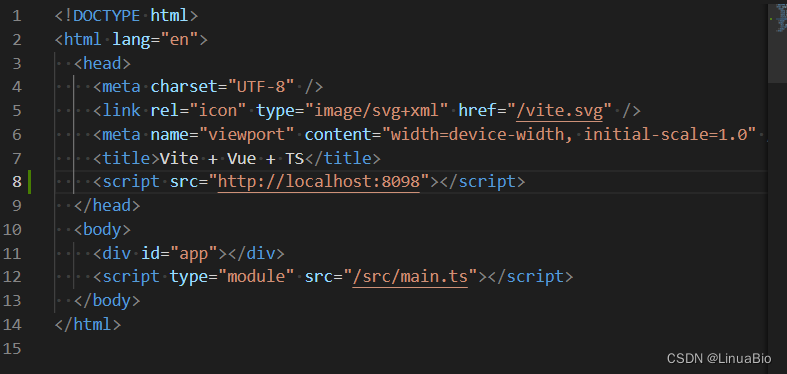
然后,在head中添加刚刚复制的代码:

保存index.html文件后,窗口就会刷新,如图:

vue-devtools可以正常使用
笔者测试环境为:Tauri+vite





















 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








