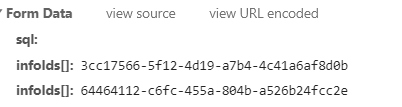
直接传输不可行

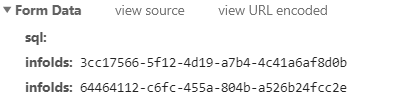
第一种
将ajax参数传递修改为tradition:
traditional: true
$.ajax({
xhrFields: {withCredentials: true},
async: true,
url: basePath + "/consumer/work",
type: "post",
dataType: "json",
traditional: true,
data : {
sql :text,
//infoIds :JSON.stringify(infoIds),
infoIds :infoIds,
},
success: function (data) {
console.log(data);
},
error: function (e) {
layer.alert('执行失败');
console.log(e);
}
});
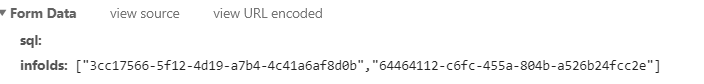
第二种
将传输类型改为字符串
infoIds :JSON.stringify(infoIds)
$.ajax({
xhrFields: {withCredentials: true},
async: true,
url: basePath + "/consumer/work",
type: "post",
dataType: "json",
traditional: true,
data : {
sql :text,
infoIds :JSON.stringify(infoIds),
infoIds :infoIds,
},
success: function (data) {
console.log(data);
},
error: function (e) {
layer.alert('执行失败');
console.log(e);
}
});
后台接收
均采用String[]即可。

























 3050
3050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










