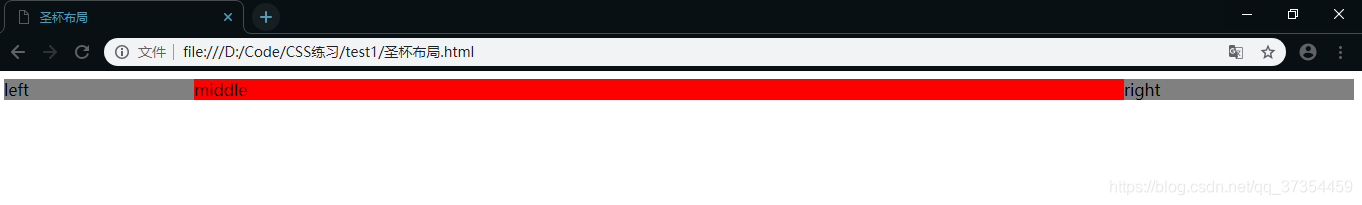
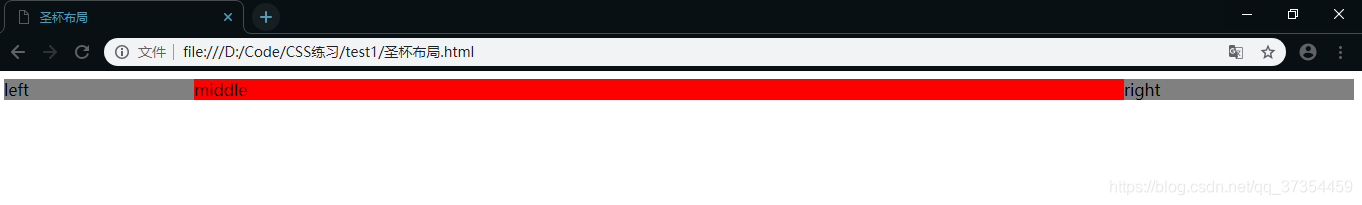
圣杯布局
特点
- DOM元素的书写顺序不得更改。
- 主面板部分优先渲染(一般主面板会比侧栏内容重要)。
- 当面板的
middle内容部分比两边的子面板宽度小的时候,布局就会乱掉。可以通过设置middle的min-width属性或使用双飞翼布局避免问题。
布局步骤
- 三者都设置向左浮动
- 设置
middle宽度为100%,设置两侧栏的宽度。 - 设置负边距,
left设置负左边距为100%,right设置负左边距为负的自身宽度 - 设置
middle的padding值给左右两个子面板留出空间。 - 设置两个子面板为相对定位,
left的left值为负的left宽度,right的right值为负的right宽度。
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
</head>
<style type="text/css">
.middle {
float: left;
width: 100%;
background-color:red;
}
.left {
float: left;
width: 190px;
margin-left: -100%;
position: relative;
left: -190px;
background-color: gray;
}
.right {
float: left;
width: 230px;
margin-left: -230px;
position: relative;
right: -230px;
background-color: gray;
}
.container {
padding: 0 230px 0 190px;
}
</style>
<body>
<div class="container">
<div class="middle">middle</div>
<div class="right">right</div>
<div class="left">left</div>
</div>
</body>
</html>

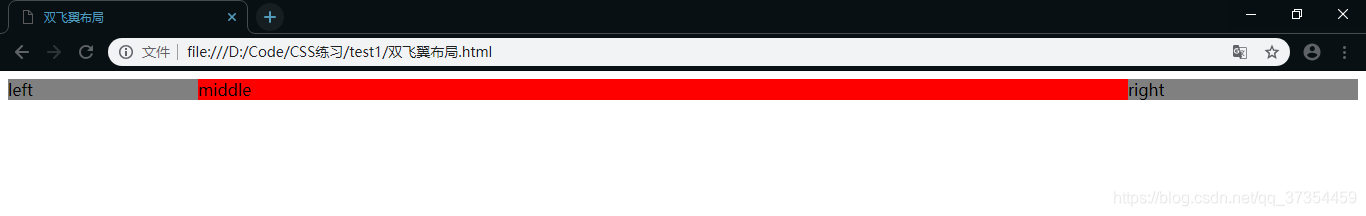
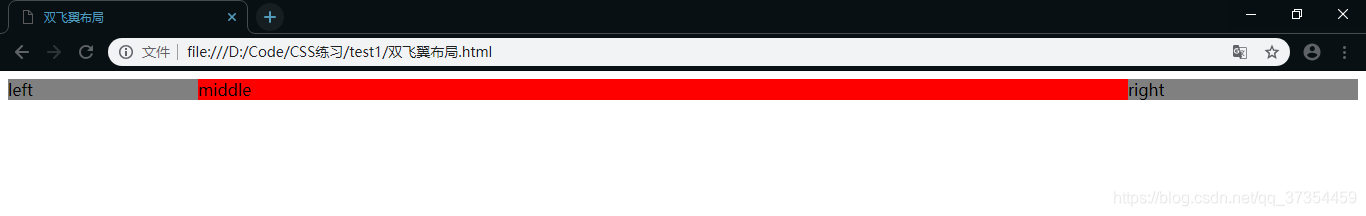
双飞翼布局
特点
- 主面板部分优先渲染(一般主面板会比侧栏内容重要)。
- 圣杯采用的是
padding,而双飞翼采用的margin,解决了圣杯布局middle的最小宽度不能小于左侧栏的缺点。 - 双飞翼布局不用设置相对布局,以及对应的
left和right值。 - 通过引入相对布局,可以实现三栏布局的各种组合,例如对右侧栏设置
position: relative; left: 190px;可以实现left+right+middle的布局。
布局步骤
- 三者都设置向左浮动。
- 设置
container宽度为100%,设置两个侧栏的宽度。 - 设置 负边距,
left设置负左边距为100%,right设置负左边距为负的自身宽度。 - 设置
middle的margin值给左右两个子面板留出空间。
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
</head>
<style type="text/css">
.container {
float: left;
width: 100%;
}
.left {
float: left;
width: 190px;
margin-left: -100%;
background-color:gray;
}
.right {
float: left;
width: 230px;
margin-left: -230px;
background-color:gray;
}
.middle {
margin: 0 230px 0 190px;
background-color:red;
}
</style>
<body>
<div class="container">
<div class="middle">middle</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</body>
</html>

























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








