-
打开已安装的node.js

-
修改安装镜像为淘宝(依然觉得慢 逃~
npm install -g cnpm --registry=https://registry.npm.taobao.org
-
安装vue
cnpm install vue -g
-
安装vue命令行工具
cnpm install vue-cli -g
-------漫长的等待-------
-
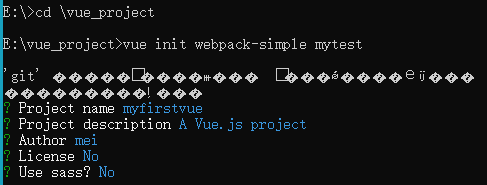
安装成功后就可以新建项目了

-
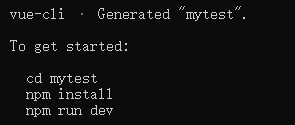
创建成功后根据提示安装依赖包,并运行项目

-
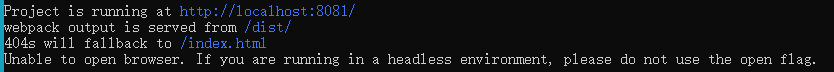
根据提示打开网站,就能成功看到网页了


【记录】vue.js开发环境搭建
最新推荐文章于 2023-03-19 08:49:25 发布























 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








