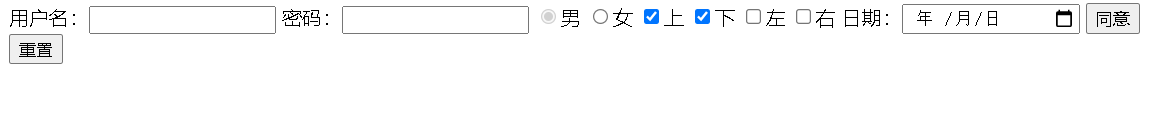
input标签:
用户名:<input type="text" name="username" readonly>
密码:<input type="password" name="password">
<input type="radio" name="sex" value="a" checked disabled>男
<input type="radio" name="sex" value="b">女
<input type="checkbox" name="dir" value="1" checked>上
<input type="checkbox" name="dir" value="2" checked>下
<input type="checkbox" name="dir" value="3">左
<input type="checkbox" name="dir" value="4">右
日期:<input type="date">
<input type="file" name="files">
<input type="submit" name="a" value="同意">
<div>
<input type="reset" name="re" value="重置">
</div>
name和value是键值对,作为提交后台的数据。disable后的数据标签不会提交后台,readonly为只读。
checked是默认多选或单选选项,如果checked="checked"可以简写为checked。

form表单
form会把它包含的全部input标签提交给指定的后台
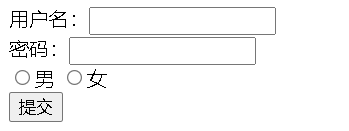
<form action="http://127.0.0.1:8005" method="get">
<div>
用户名:<input type="text" name="username">
</div>
<div>
密码:<input type="password" name="paswd">
</div>
<div>
<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="2">女
<input type="file" name="files">
</div>
<input type="submit">
</form>
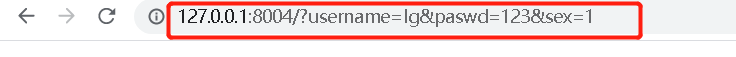
一定得包含提交按钮,action指定地址,method是提交方式。

127.0.0.1:8005是我写得后端socket,接收提交的数据,提交后:
























 1326
1326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








