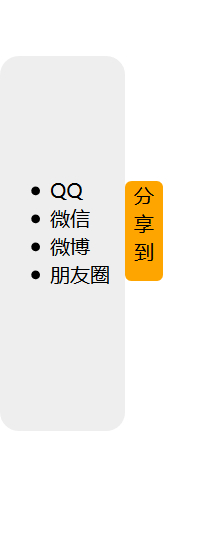
效果图如下:
主要用了jquery的mouseenter和mouseleave属性和animate动画属性。代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>侧边栏</title>
<script type="text/javascript" src="../js/jquery-1.11.0.min.js"></script>
<style type="text/css">
.nav{position: absolute;top:100px;background: #eee;width: 100px;height: 300px;border-radius: 15px;left:-100px;}
.nav span{width: 30px;height: 80px;display:block;position: relative;left: 100px;top: 100px;background: orange;text-align: center;border-radius: 5px;}
</style>
</head>
<body>
<div class="nav">
<span>分享到</span>
<ul>
<li>QQ</li>
<li>微信</li>
<li>微博</li>
<li>朋友圈</li>
</ul>
</div>
<script>
$('.nav').mouseenter(function(){
$('.nav').animate({left:"0px"});
})
$('.nav').mouseleave(function(){
$('.nav').animate({left:"-100px"});
})
</script>
</body>
</html>
























 2697
2697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








