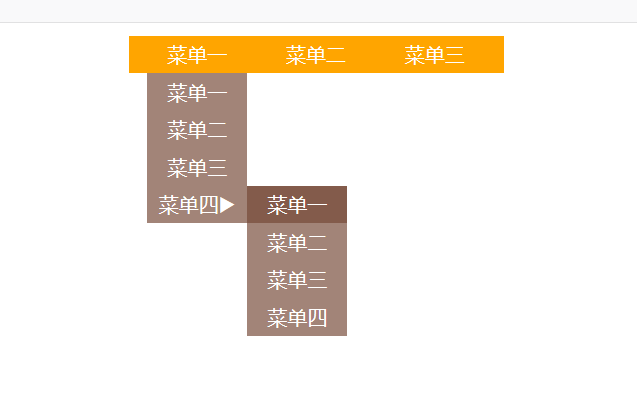
用纯css代码也可以实现,下面用css和jquery实现三级菜单,效果图如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三级菜单</title>
<script type="text/javascript" src="../js/jquery-1.11.0.min.js"></script>
<style type="text/css">
*{padding: 0;margin: 0;}
a{text-decoration: none;color: #fff;}
.first{height: 30px;line-height: 30px;background: orange;text-align: center; margin-top: 10px;padding-right:15px ;}
.first li{list-style-type: none;position: relative;float: left;}
.first li a{display: block;height: 30px;width:80px;float: left;margin-left: 15px;}
.first li ul{position: absolute;display: none;}
.second{top: 30px;}
.second li a{width: 80px;background: rgba(100,50,30,0.6);}
.second li a:hover{width: 80px;background: rgba(100,50,30,0.8);}
.third{left: 80px;}
/*.first>li:hover>ul {display: block;}
.first>li:hover>ul >li:hover >ul{display: block;}*/
.nav >div{position: relative;float: left;left: 50%;}
.nav >div>ul{position: relative;float: left;left:-50%;}
</style>
</head>
<body>
<div class="nav">
<div>
<ul class='first'>
<li><a href="#">菜单一</a>
<ul class="second">
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单四<span>▶</span></a>
<ul class="third">
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单四</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">菜单二</a>
<ul class="second">
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单四<span>▶</span></a>
<ul class="third">
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单四</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">菜单三</a>
<ul class="second">
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单四<span>▶</span></a>
<ul class="third">
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单四</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<script>
$('.first li') .hover(function(){
$(this).children('ul').toggle();
})
</script>
</div>
</div>
</body>
</html>























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








