1.Promise概念
Promise可以优雅的处理一个比较复杂的流程,本文以支付下订单为例,Promise来处理相对比较复杂的流程。
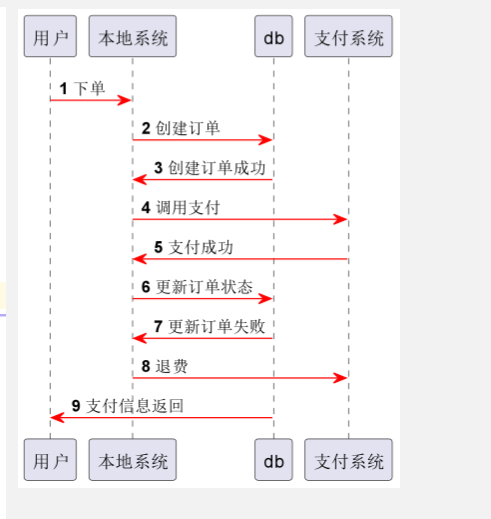
2.下单的时序图

3.Promise代码
<script>
//promise的用法
/// 模拟本地下单流程,本地创建订单---->订单支付---->支付成功更新订单状态---返回成功,支付失败--->更新改状态
/// 创建订单
function makeOrder(orderId){
return new Promise(function(resove,reject){
console.log("创建本地订单"+orderId);
var i = 6 ;
if(i > 5){
resove(orderId)
}else{
reject("错误"+orderId)
}
});
}
//更新订单状态
function updateOrderStatus(orderId,OrderStatus){
return new Promise(function(resove,reject){
console.log("支付成功更新支付状态"+orderId);
var i = Math.floor(Math.random()*10+1);
if(i > 5){
resove(orderId);
}else{
reject("错误"+orderId);
}
});
}
//调用支付系统进行支付
function toPayOrder(params){
return new Promise(function(resove,reject){
console.log("调用支付系统进行支付"+params);
var i = Math.floor(Math.random()*10+1);
if(i > 5){
resove(orderId);
}else{
reject("错误"+orderId);
}
});
}
//退费,取消支付
function toQuitOrder(params){
return new Promise(function(resove,reject){
console.log("失败进行退费"+params);
var i = Math.floor(Math.random()*10+1);
if(i > 5){
resove(orderId);
}else{
reject("错误"+orderId);
}
});
}
var orderId = "1112121221";
makeOrder(orderId).then(function(orderId){
return toPayOrder(orderId);
}).then(function(orderid){
return updateOrderStatus(orderId);
}).catch(function (paysuccFlag,reason) {
//支付成功本地更新失败
//调用回退接口
if(paysuccFlag){
toQuitOrder("退订单")
}
console.log('失败:' + reason);
});
</script>























 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










