- 网页设计从来就是不是过时的事情,从小编我从Editplus写脚本,网页,到eclipse大型程序.今天来讲讲Macromedia Dreamweaver 8的故事.
-
先来说说它的界面吧.一打开,就是这样的界面
由图可知我们可以编写什么项目,有HTML,最基本的,包括javascript,脚本.还有css网页样式.这些都可以编辑,你以为这样就完了 ?不不不,几乎所有的网页编写软件,不管是代码还是图形,都能建立这些项目.
- 下面我来给大家介绍一下如何用MD来建立一个网页.
-
首先是工具栏,这个软件都有什么
只要是有一点软件基础的同学就知道这是非常简洁的页面
-
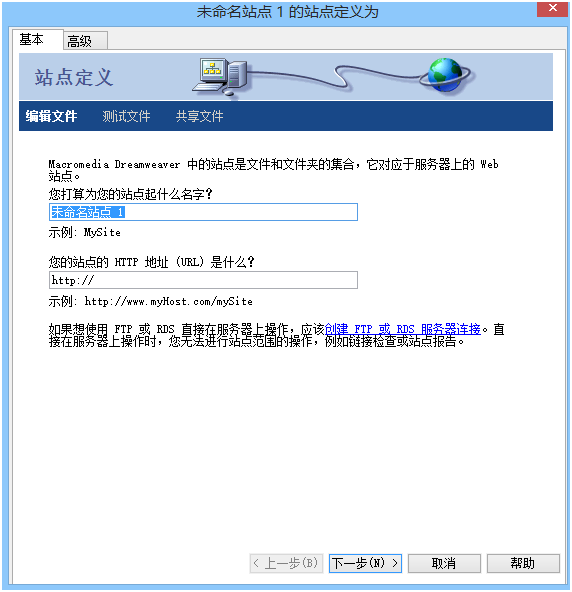
建立网页首先需要建立站点,有站点才能泼上网,至于上传服务器这又是后话了.站点的建立在站点—新建站点就可以了.
第一个就是起名,什么都可以,第二个就是你的网址,当然需要花钱注册.这样我们就可以建立网页了
-
打开文件新建—HTML先建立一个最基础的网页,当然了一片空白,需要我们加东西.
首先我们看一下工具栏,代码和设计非常有用,设计就是直接画出你的网页,代码就是写出代码来显示你的网页.当然右边的地球就是用浏览器显示,也就是查看效果.
而设计主要是三个部分,表格,层,框架.先说三者区别,表格可以随意调大小,但不能调左上
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包










 本文讲述了作者使用Macromedia Dreamweaver 8进行网页设计的经历,从界面介绍到新建网页的过程,强调了工具栏、站点建立、设计与代码视图的功能。作者分享了创建网页的基本步骤,并提供了简单的HTML代码示例,鼓励读者尝试网页设计,享受创作过程。
本文讲述了作者使用Macromedia Dreamweaver 8进行网页设计的经历,从界面介绍到新建网页的过程,强调了工具栏、站点建立、设计与代码视图的功能。作者分享了创建网页的基本步骤,并提供了简单的HTML代码示例,鼓励读者尝试网页设计,享受创作过程。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章






















