React 是用于构建用户界面的 JavaScript 库,也是现在最主流的前端框架库之一,它是有Facebook出品的MVC框架。
这里我收集了一些当下顶级的基于React框架开发的一些前端UI库。
Ant Design
国内地址:https://ant-design.gitee.io/index-cn
github地址:https://ant.design/index-cn

Ant Design是由蚂蚁金服集团出品的企业级前端框架解决方案。
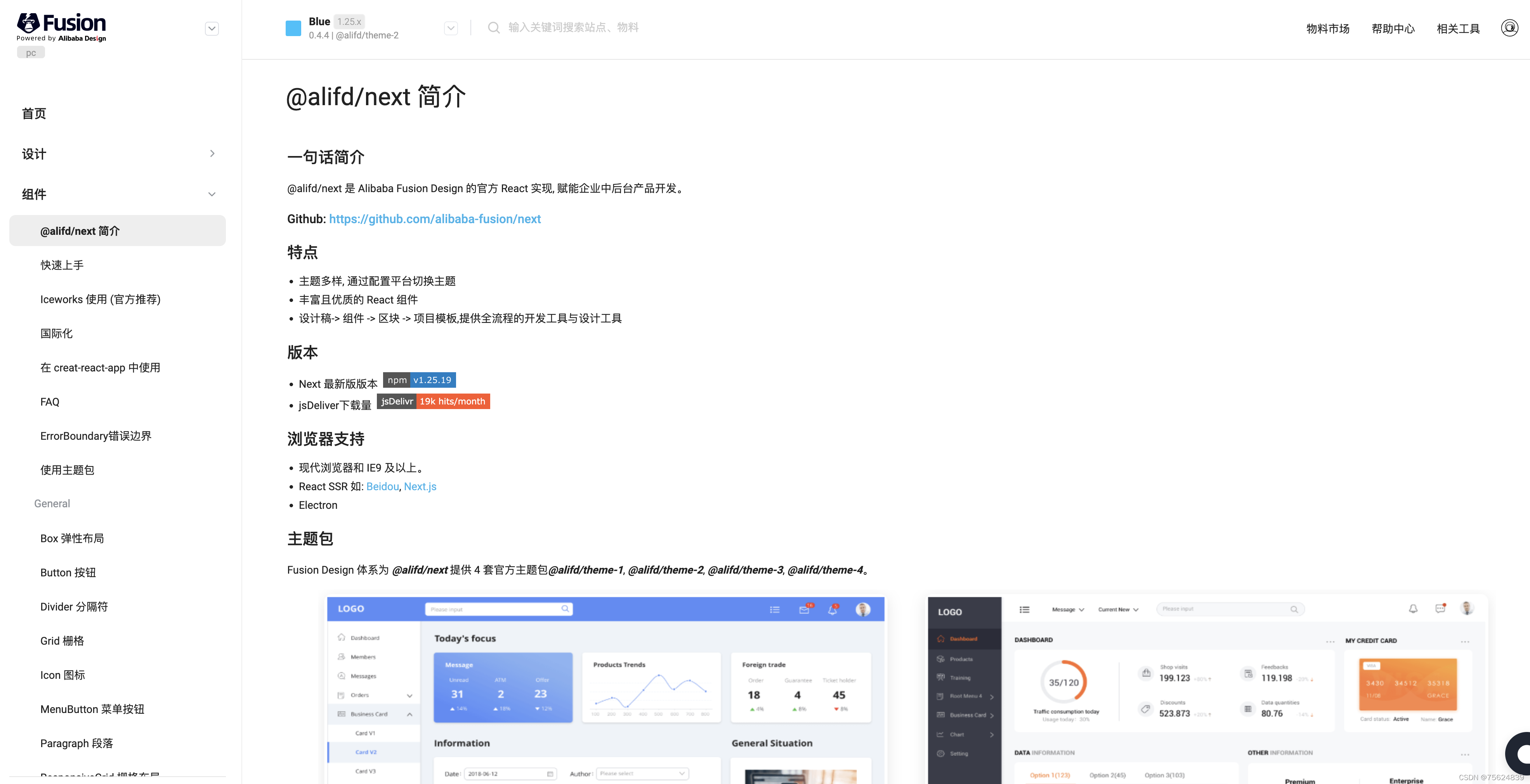
fusion.design
fusion design 套企业级中后台UI的解决方案,致力于解决设计师与前端在工作协同、产品体验一致性、开发效率方面的问题
mui

MUI提供了一个强大的、可定制的、可访问的基础和高级组件库,使您能够更快地构建设计系统和开发Reaction应用程序。
react-bootstrap
https://react-bootstrap.github.io/

基于 React 重构最流行的 Bootstrap 架构。
Semantic UI React
地址:https://react.semantic-ui.com/

Blueprint

zarm

Zarm 是众安科技基于 React、React-Native 研发的一款适用于企业级的移动端 UI 组件库。

























 7611
7611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








