1. 设置项目和安装依赖
首先,确保你的项目使用的是 Vue 3。如果你还未创建项目,可以使用 Vue CLI 或 Vite 创建一个新项目。这里使用 Vite:
npm create vite@latest my-vue-app --template vue
cd my-vue-app
npm install
然后安装 Element Plus:
npm install element-plus
2. 引入 Element Plus
在 Vue 3 中,通常在 main.js 或 main.ts 文件中全局引入 Element Plus 和它的样式:
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
3. 创建公告栏组件
使用 Vue 3 的组合式 API,你可以创建一个公告栏组件。这里利用 Element Plus 的 ElCard 和 ElTimeline 组件:
<template>
<el-card class="announcement-board">
<template #header>
<span>公告栏</span>
</template>
<el-timeline>
<el-timeline-item
v-for="item in items"
:key="item.id"
:timestamp="item.date"
placement="top"
>
<el-card>
<h4>{{ item.title }}</h4>
<p>{{ item.content }}</p>
</el-card>
</el-timeline-item>
</el-timeline>
</el-card>
</template>
<script setup>
import { ref } from 'vue'
const items = ref([
{ id: 1, date: '2024-05-15', title: '公告标题 1', content: '这里是公告内容 1...' },
{ id: 2, date: '2024-05-14', title: '公告标题 2', content: '这里是公告内容 2...' },
// 更多公告...
])
</script>
<style>
.announcement-board {
margin: 30px;
}
</style>
4. 在页面中使用公告栏组件
现在,在你的 Vue 3 页面中引入并使用这个公告栏组件:
<template>
<announcement-board />
</template>
<script setup>
import AnnouncementBoard from './components/AnnouncementBoard.vue'
</script>
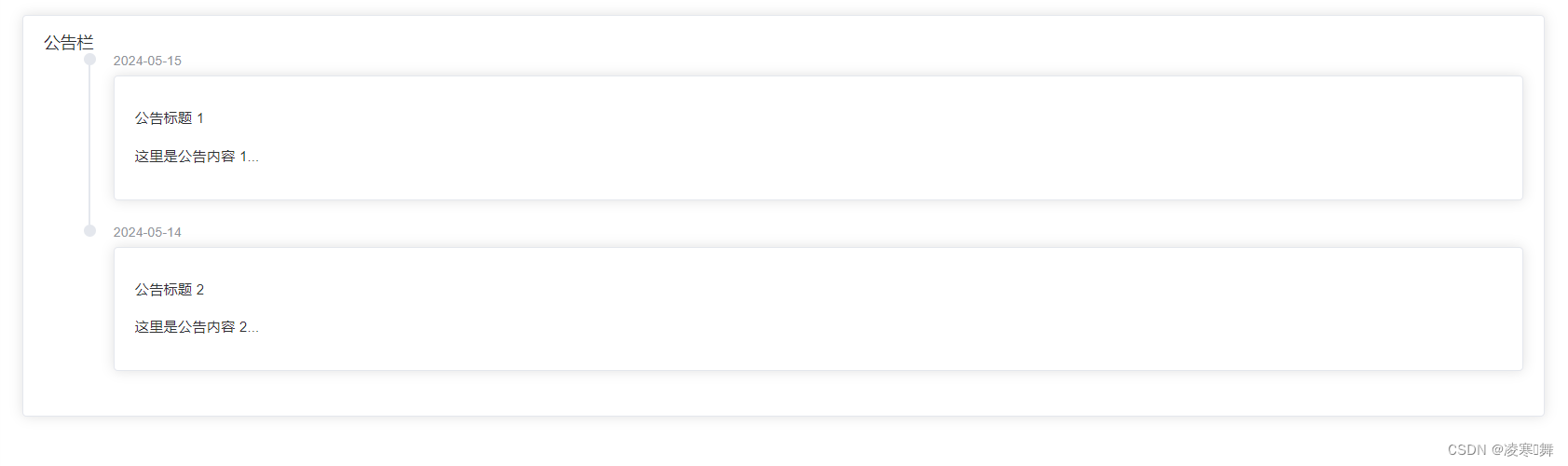
效果






















 4472
4472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








