一、vscode安装
1.打开官网
https://code.visualstudio.com
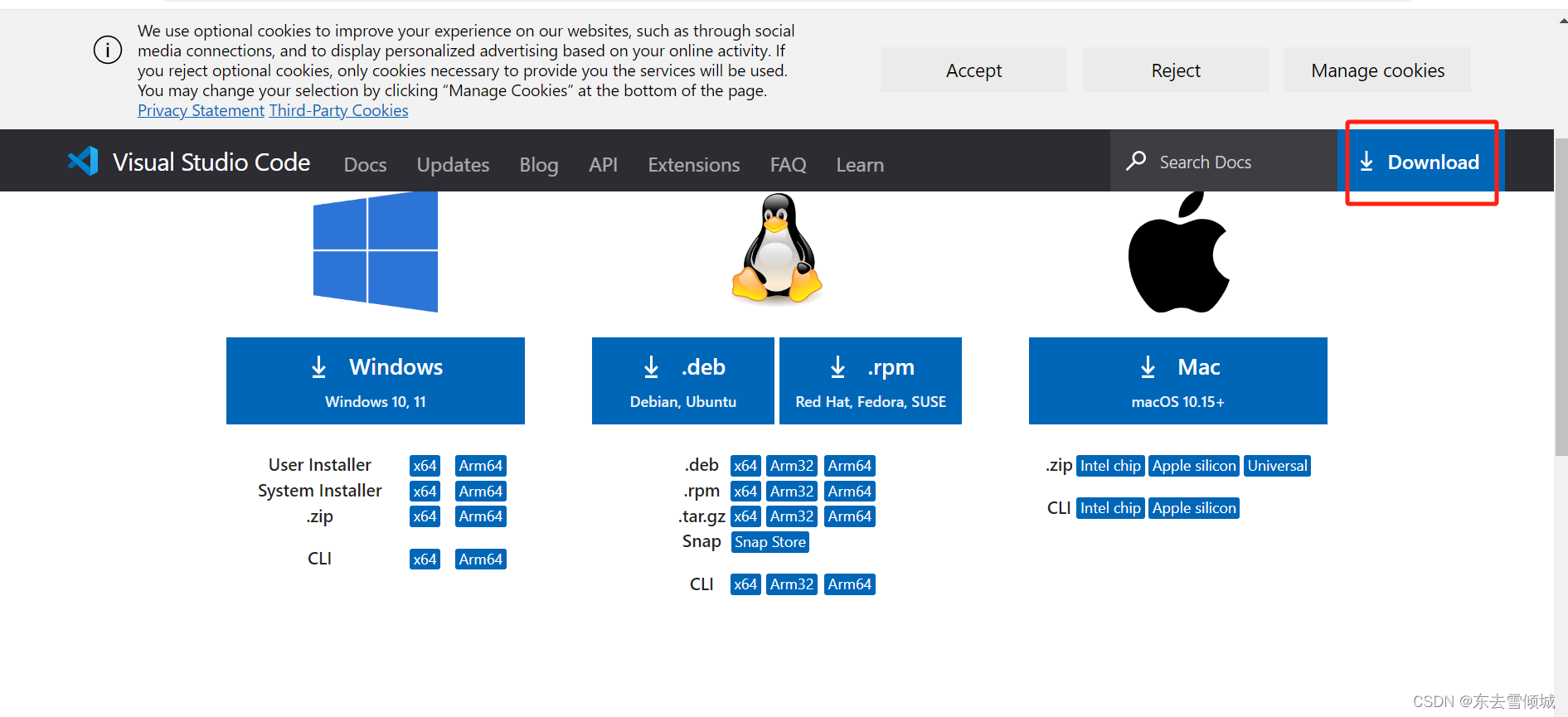
2.下载

3.傻瓜式安装
二、node.js安装及环境配置(会联动自带安装npm)
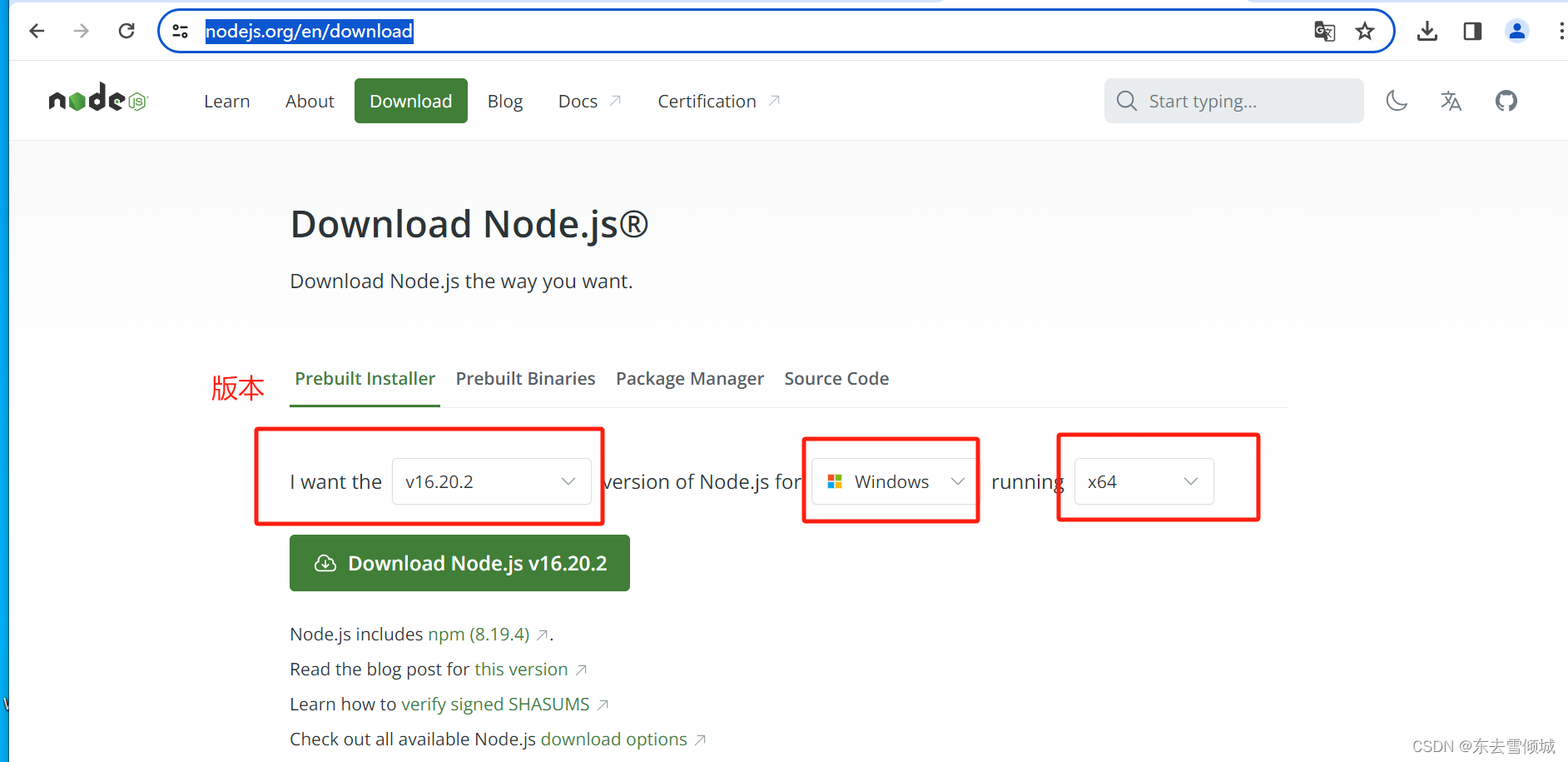
1.打开官网
https://nodejs.org/en/download
2.下载安装包

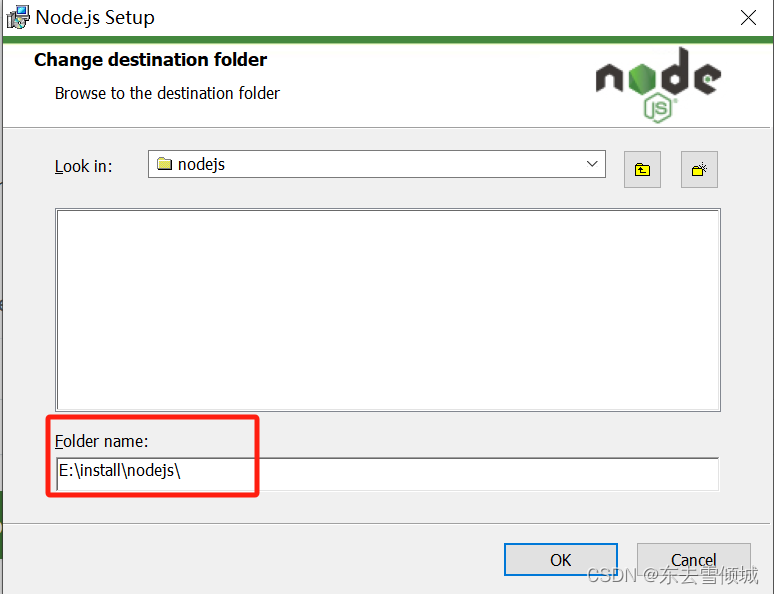
3.安装步骤
一直next(过程中安装路径可切换到其他的盘)

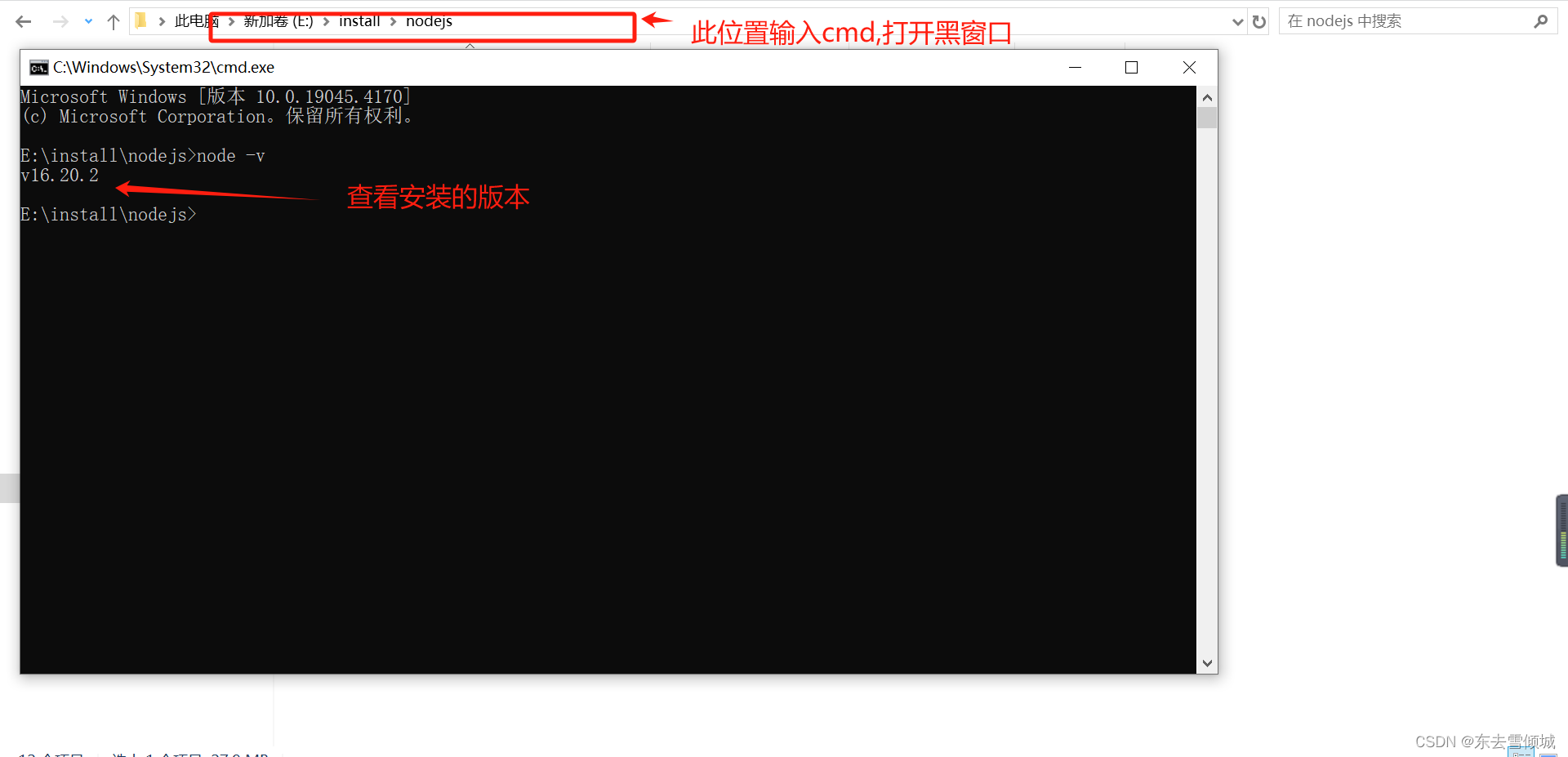
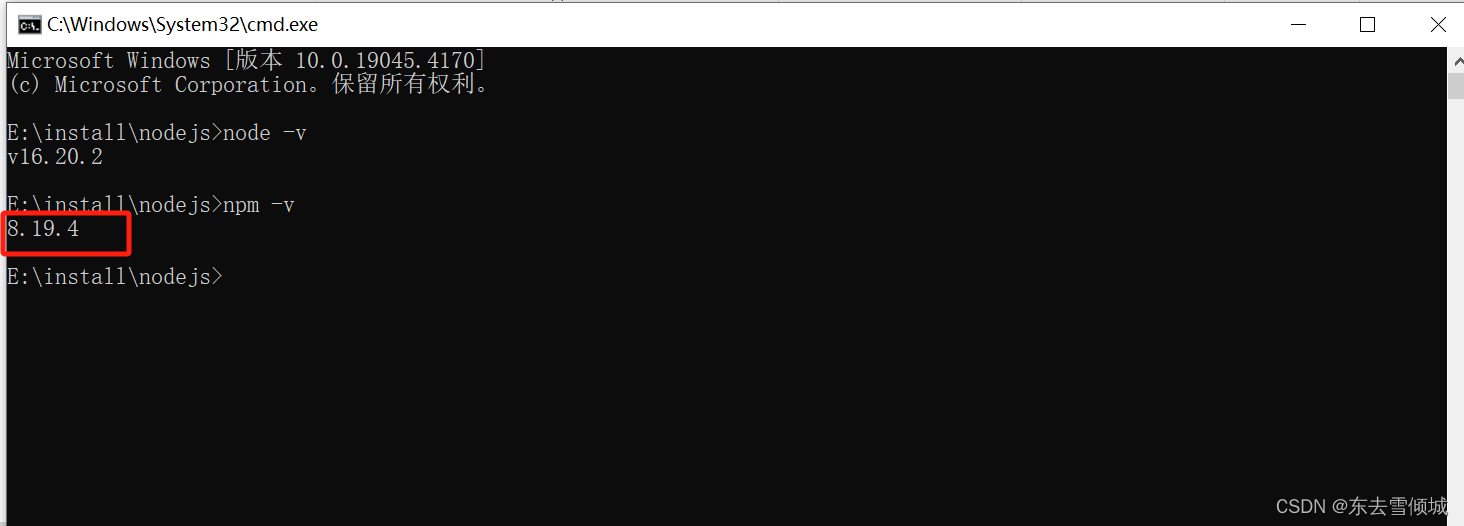
4.查看安装的版本
node -v

5.查看npm的版本
npm -v

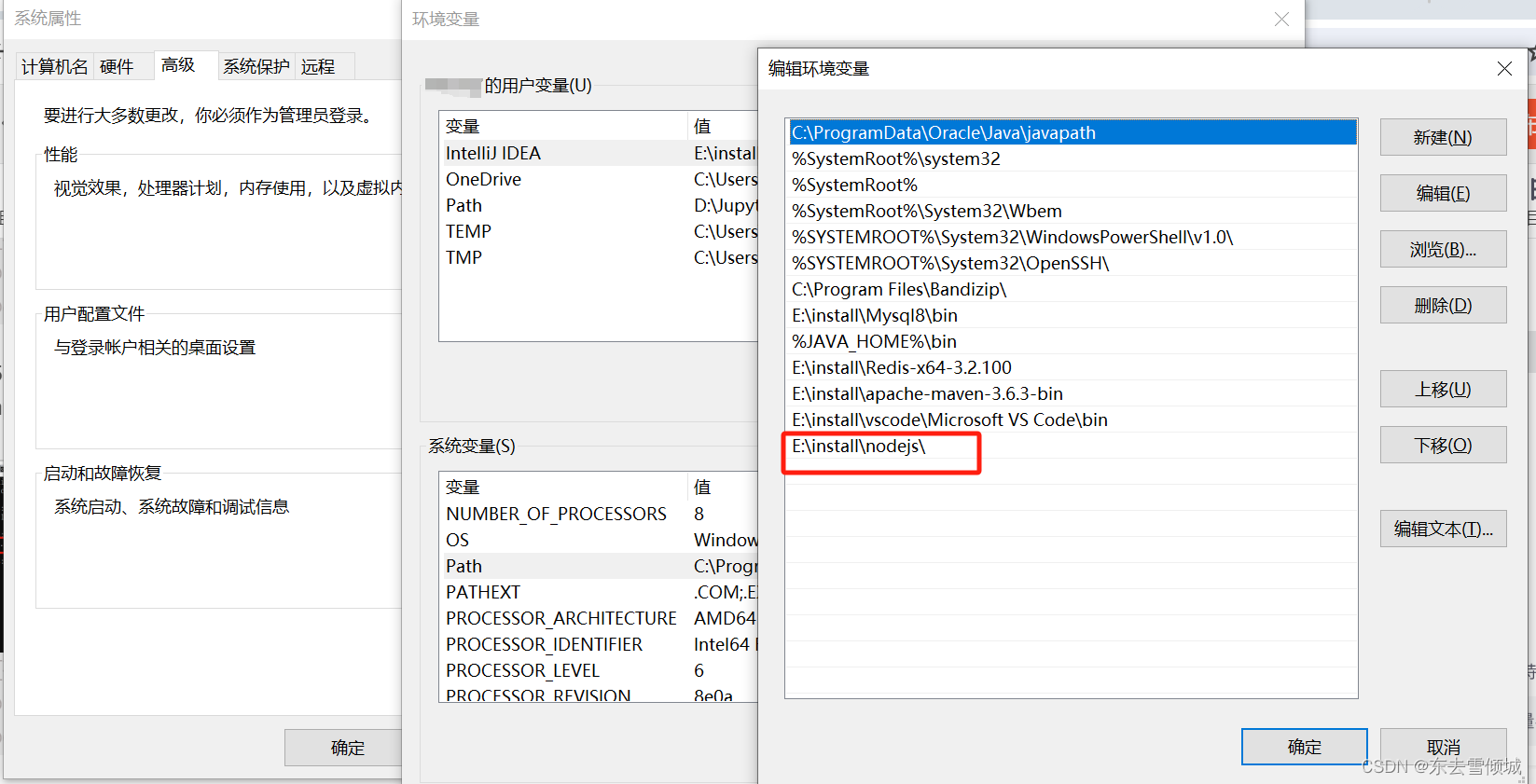
6.查看高级系统设置中环境变量已经自动配置好了
此电脑→属性→高级系统设置→环境变量→path

三、vue脚手架安装
1.安装淘宝镜像(安装cnpm)
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.如果执行第1点时报证书过期错误

(1)则执行npm cache clean --force(如果报错则执行npm cache verify)
(2)切换淘宝镜像:npm config set registry https://registry.npmjs.org/
(3)安装vue的脚手架:npm install -g @vue/cli
(4)查看vue cli是否安装成功:vue --V
3.不报错直接执行一下步骤
(1)安装vue的脚手架:npm install -g @vue/cli
(2)查看vue cli是否安装成功:vue --V
四、创建vue项目
1.创建一个空的文件夹
注:
–也可以直接在此文件夹目录下(例:d:/vuecode/demo)打开cmd→直接在cmd中执行第4点中的(3)-(14)。
–如果输入命令报错,参考第5点,是否同类问题。

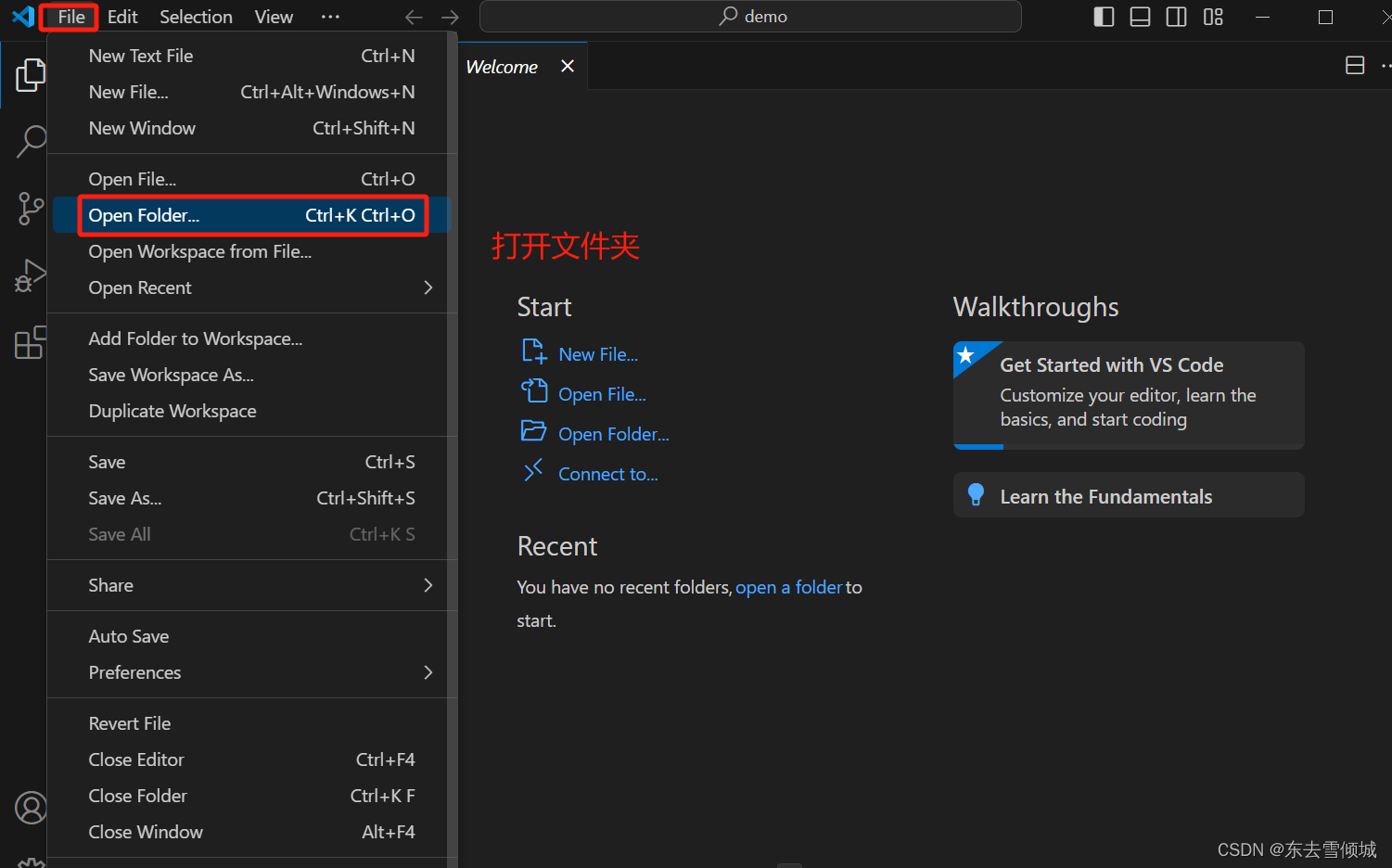
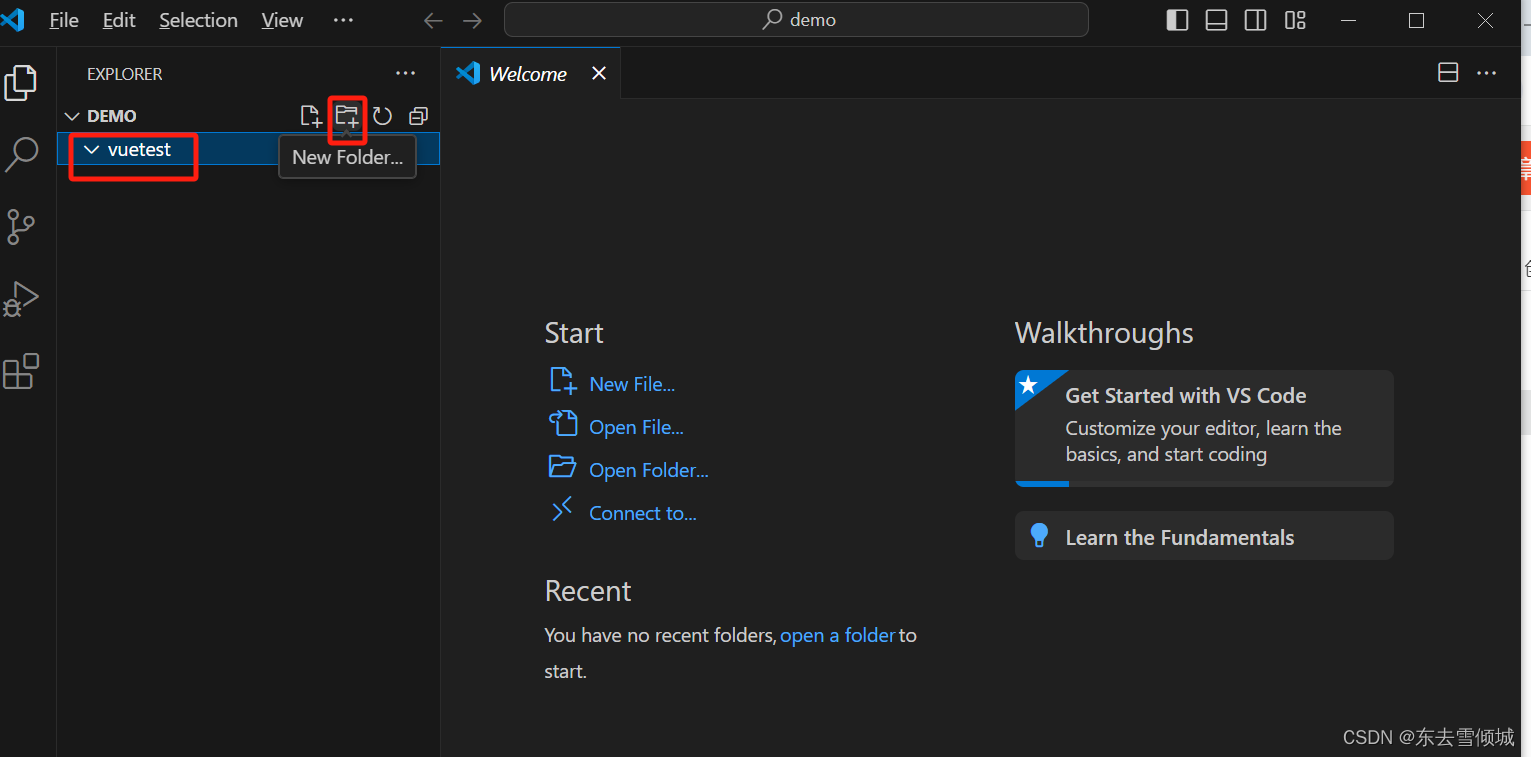
2.可以拖到vscode中 或在vscode中打开

3.demo下再建一层文件夹

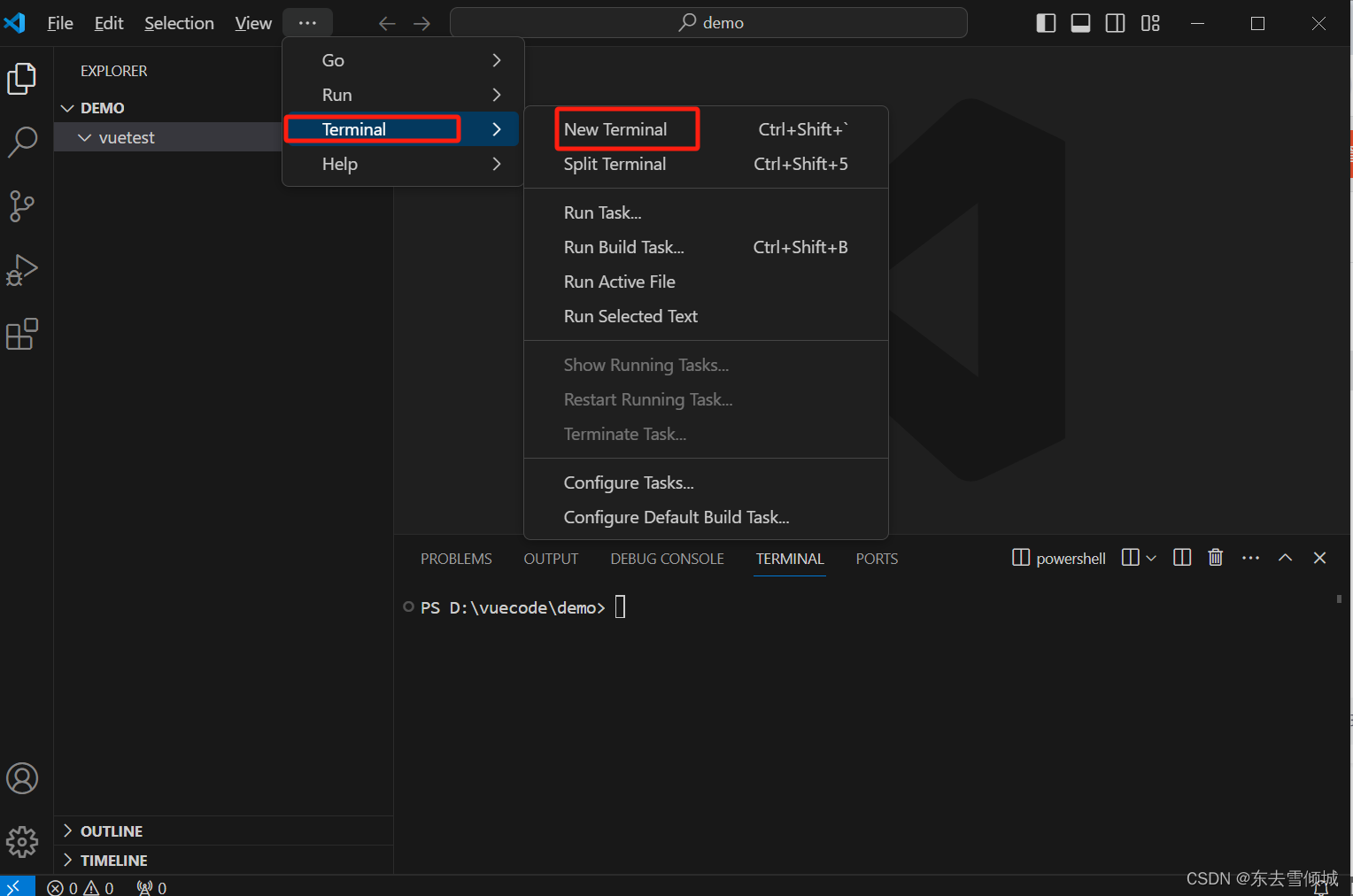
4.新建终端

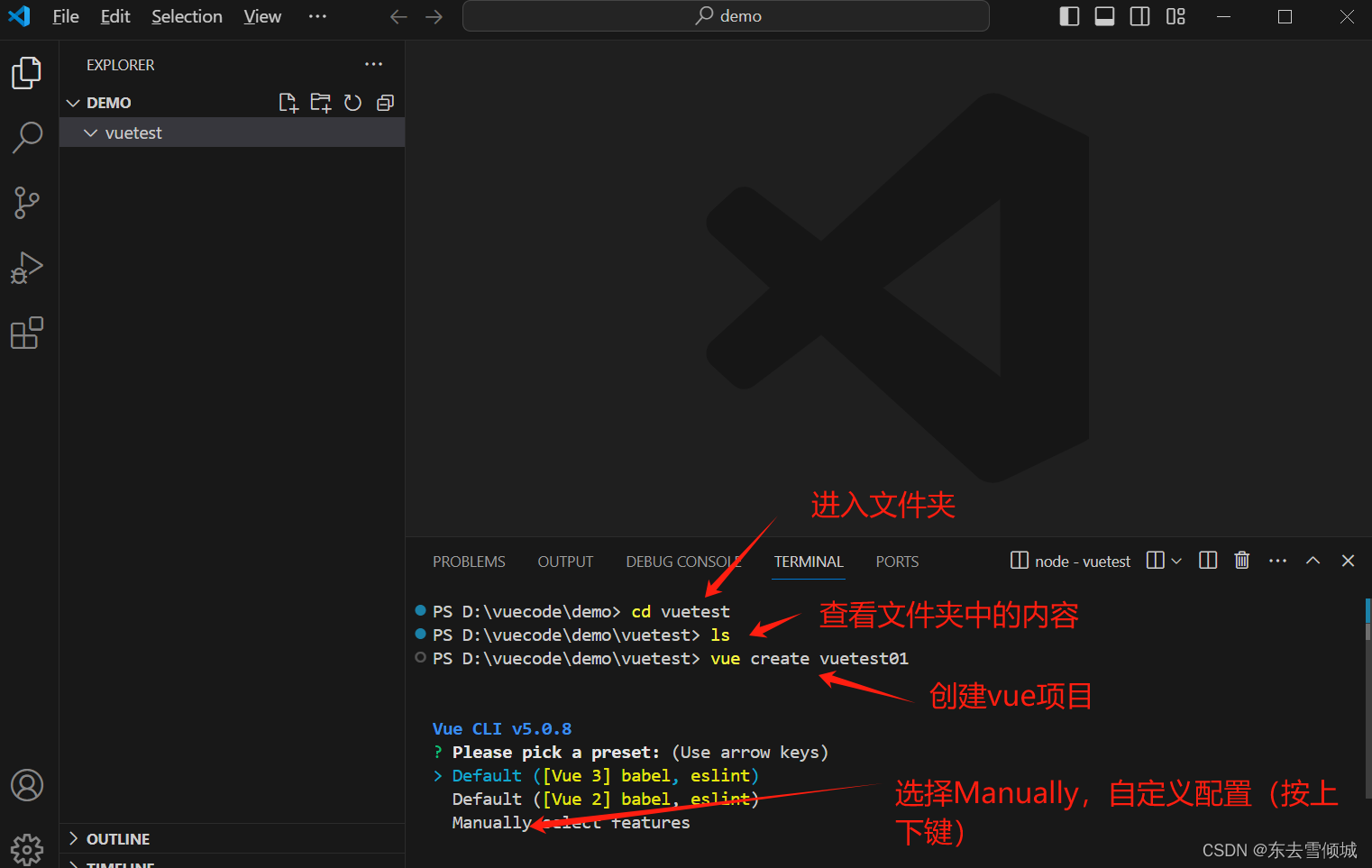
(1)进入到vuetest文件夹中:cd vuetest
(2)可以查看此文件夹(此时vuetest中为空的):ls
(3)创建vue项目:vue create vuetest01
(4)选择手动配置,按上下键操控,然后回车:Manually select features

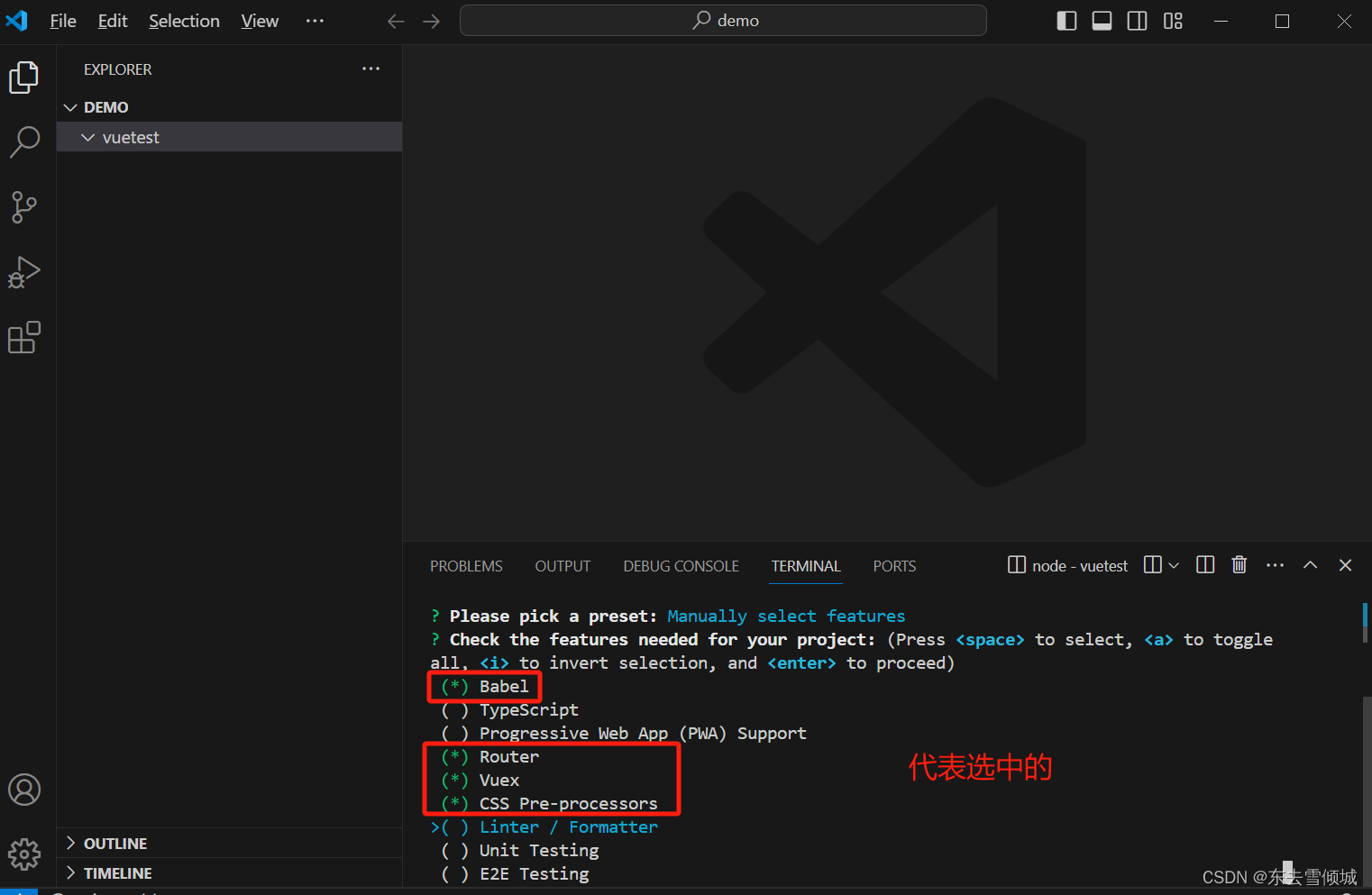
(5)选配置资源(如图)→上下键定位到选择哪个→按空格可选中或取消选中→回车 Babel(编译的工具) router(路由)

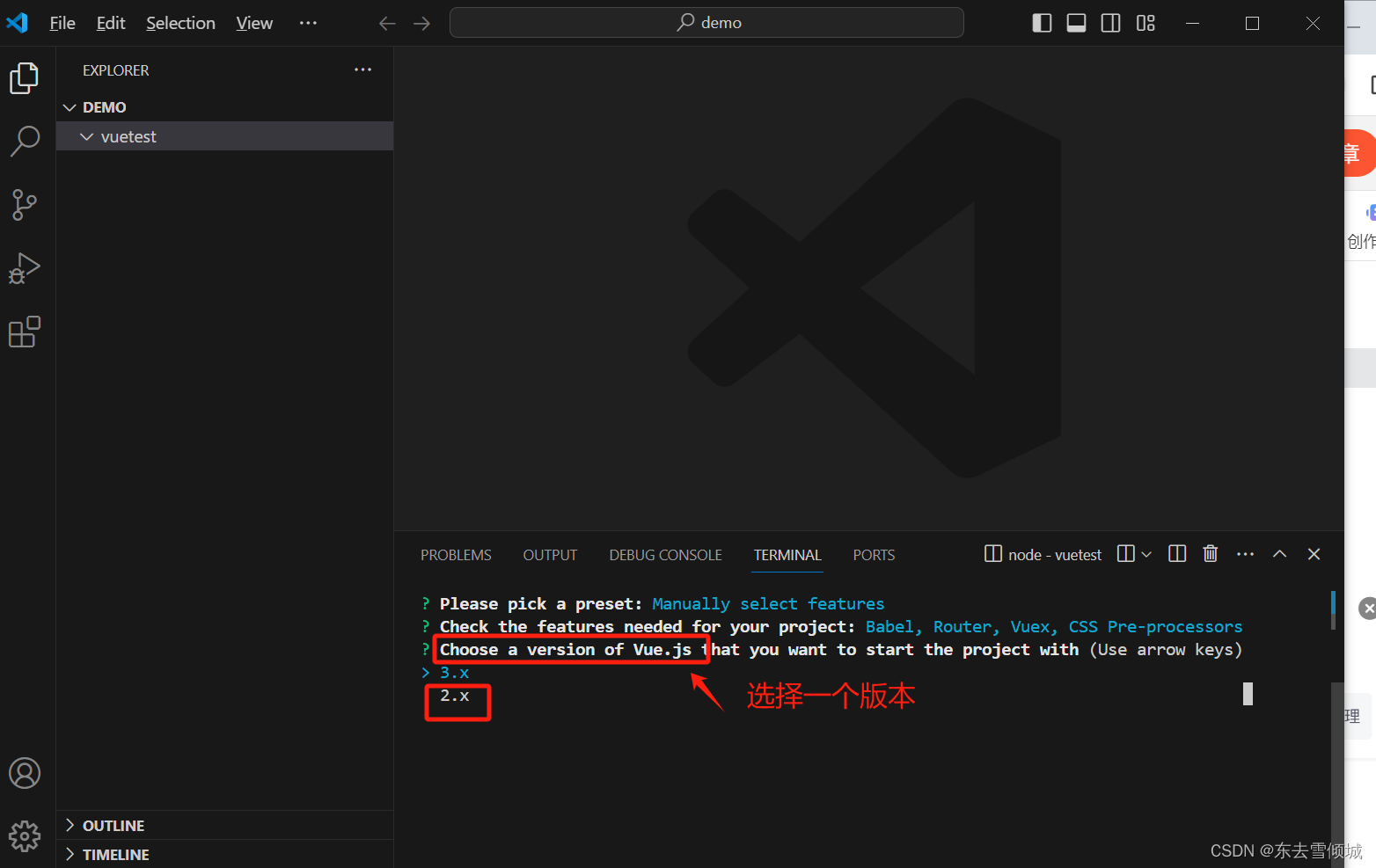
(6)选择一个版本:上下键→回车(选2.x)

(7)是否选择历史路由:输入n或y都可,回车
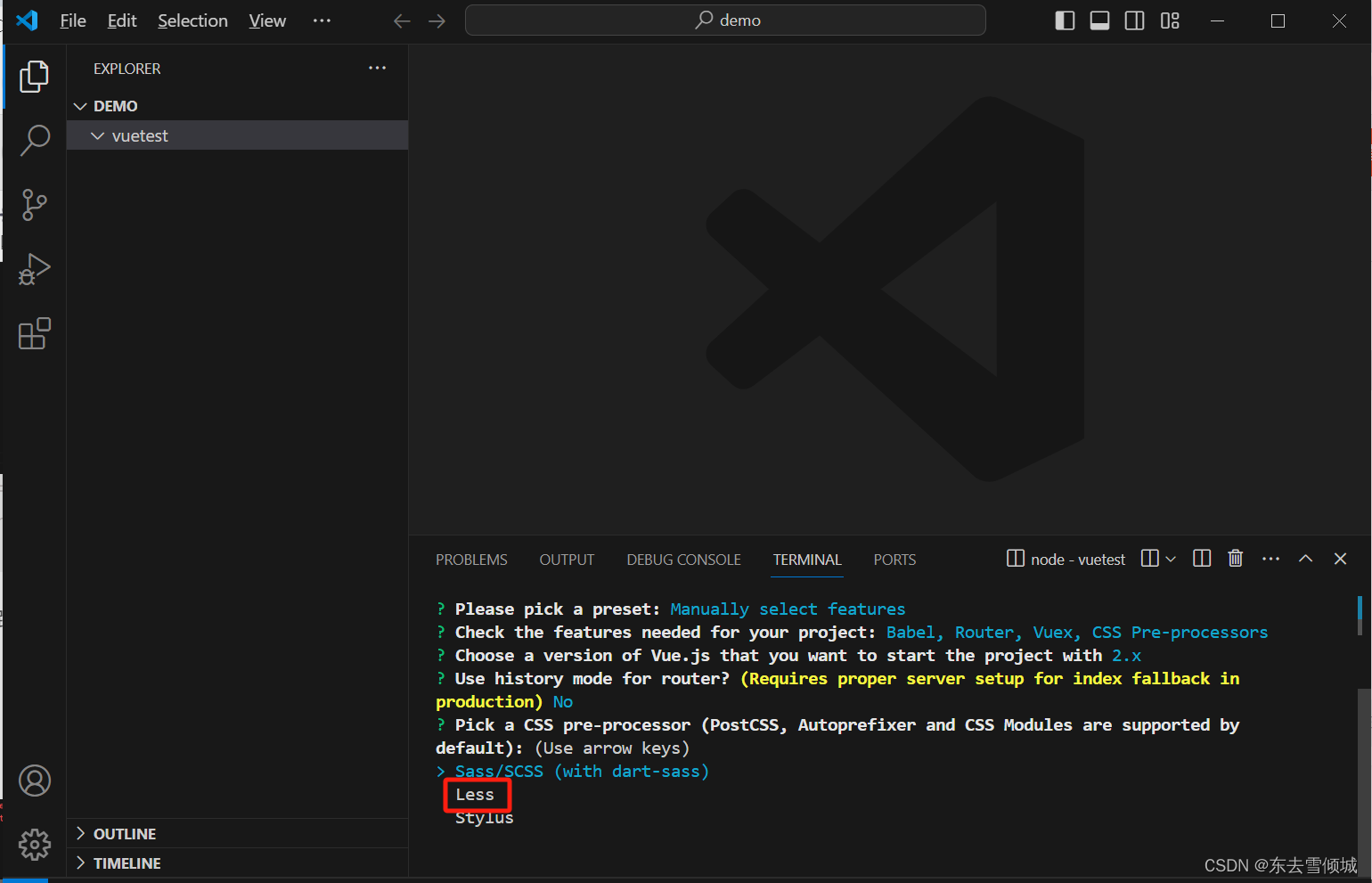
(8)css预处理语言选择Less:按上下键,回车

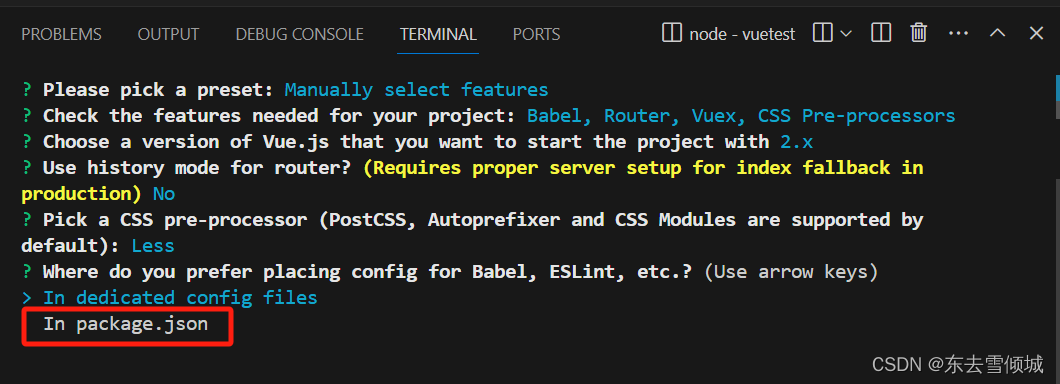
(9)如何存放配置,上下键,回车

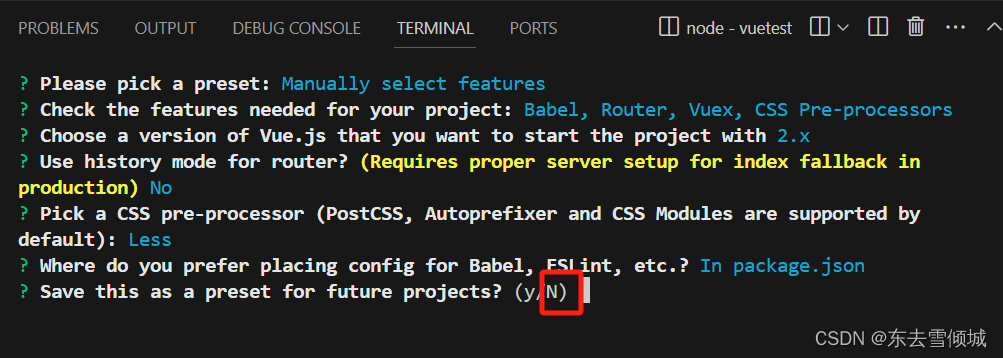
(10)是否保存本地配置,输入n,回车

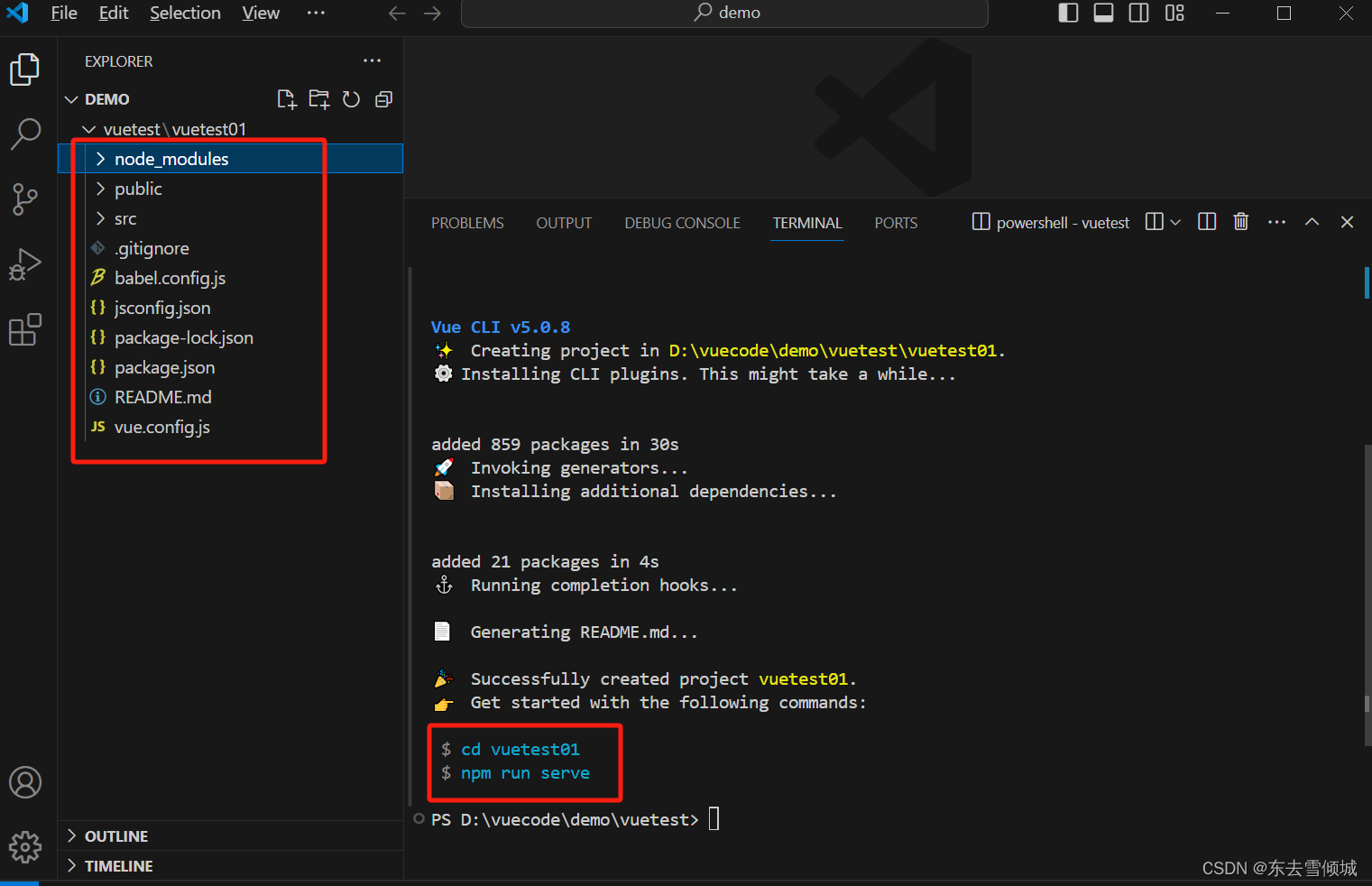
(11)创建完成

(12)进入到vuetest01中:cd vuetest01
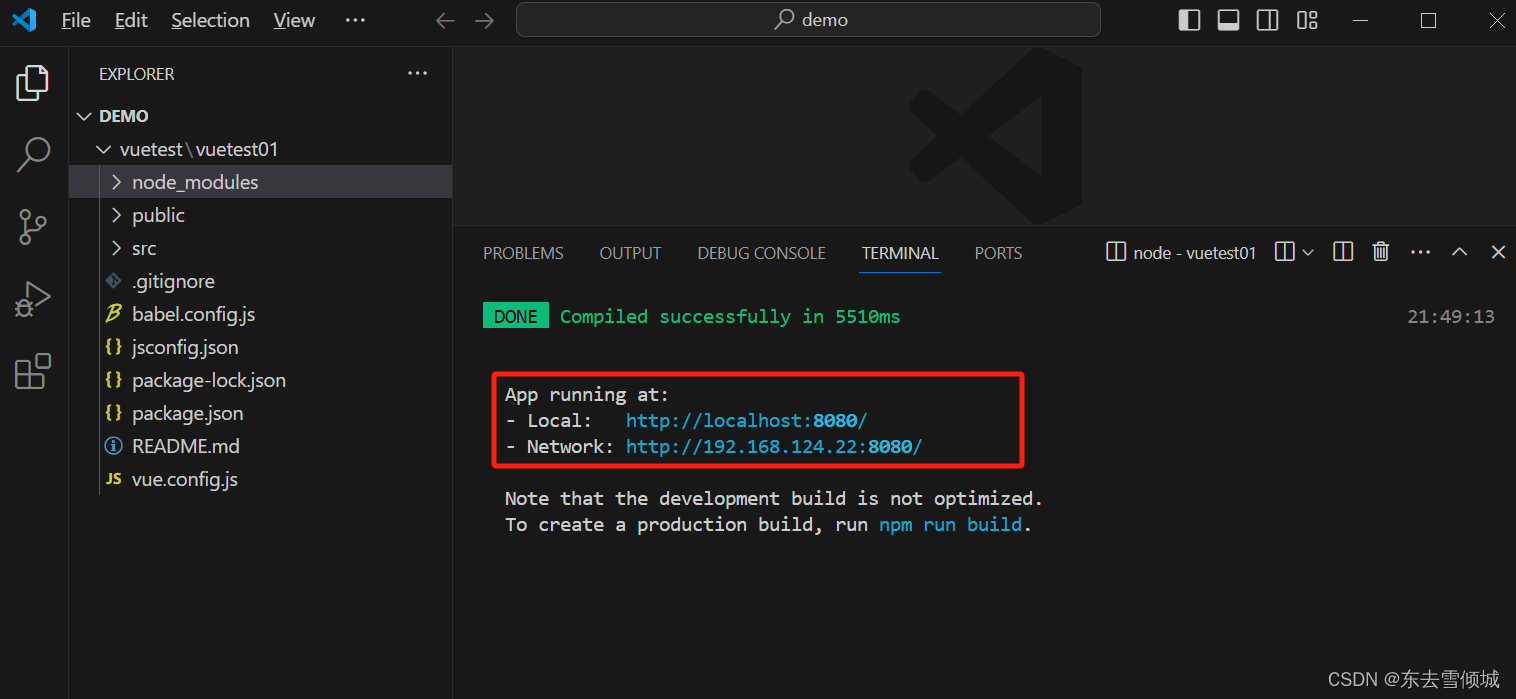
(13)启动项目:npm run serve

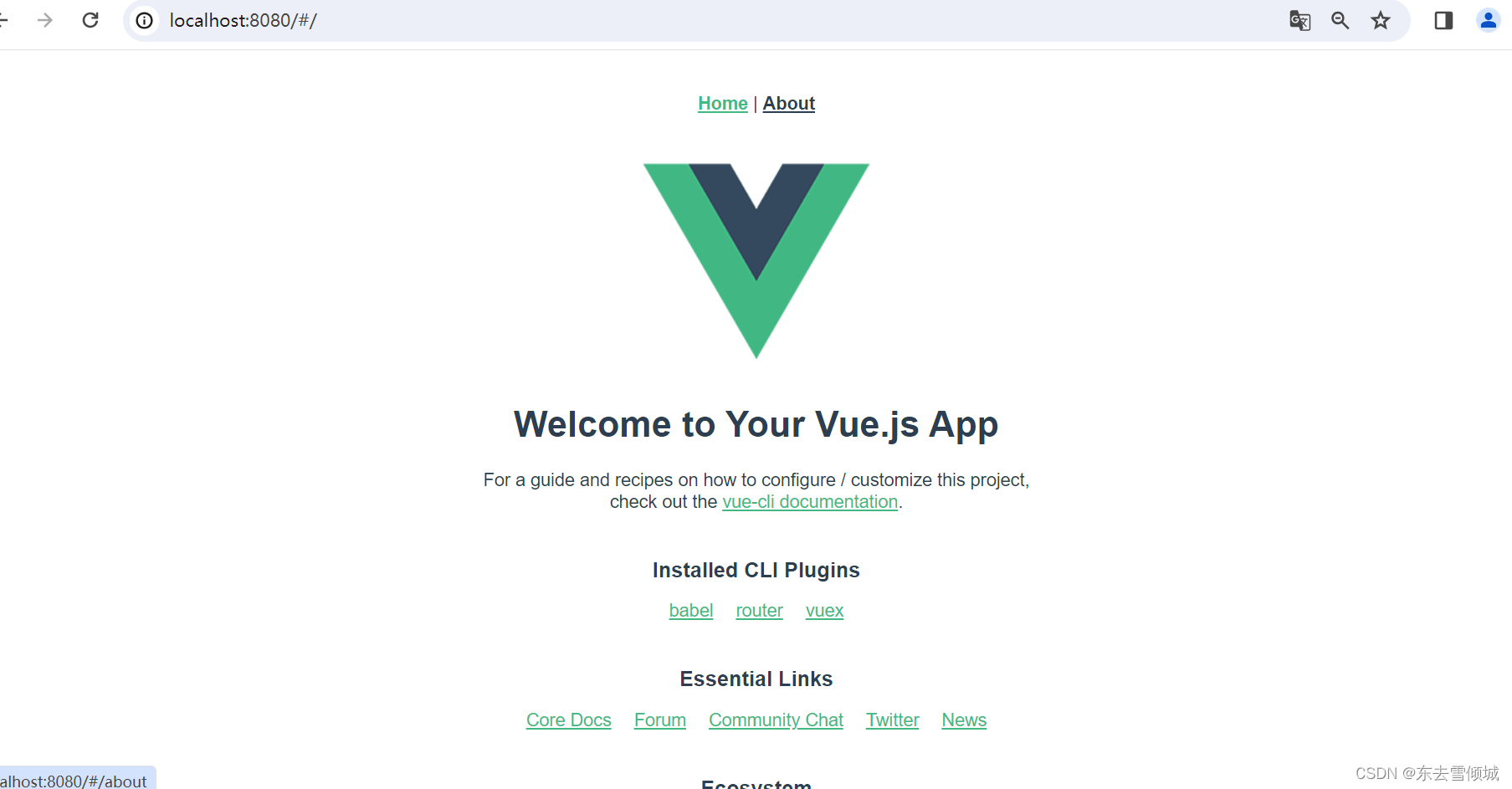
(14)在浏览器中访问:http://localhost:8080/

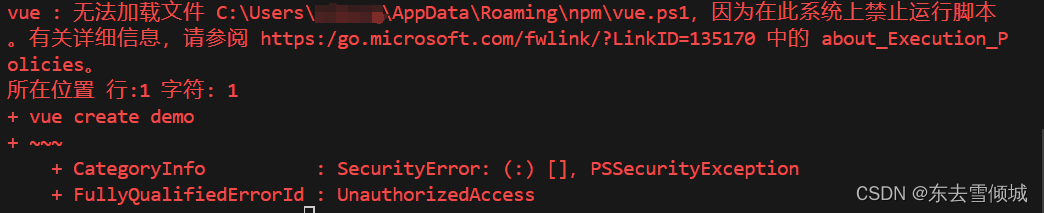
五.遇到的问题
一开始打开终端输入命令时报错,需要更改运营策略

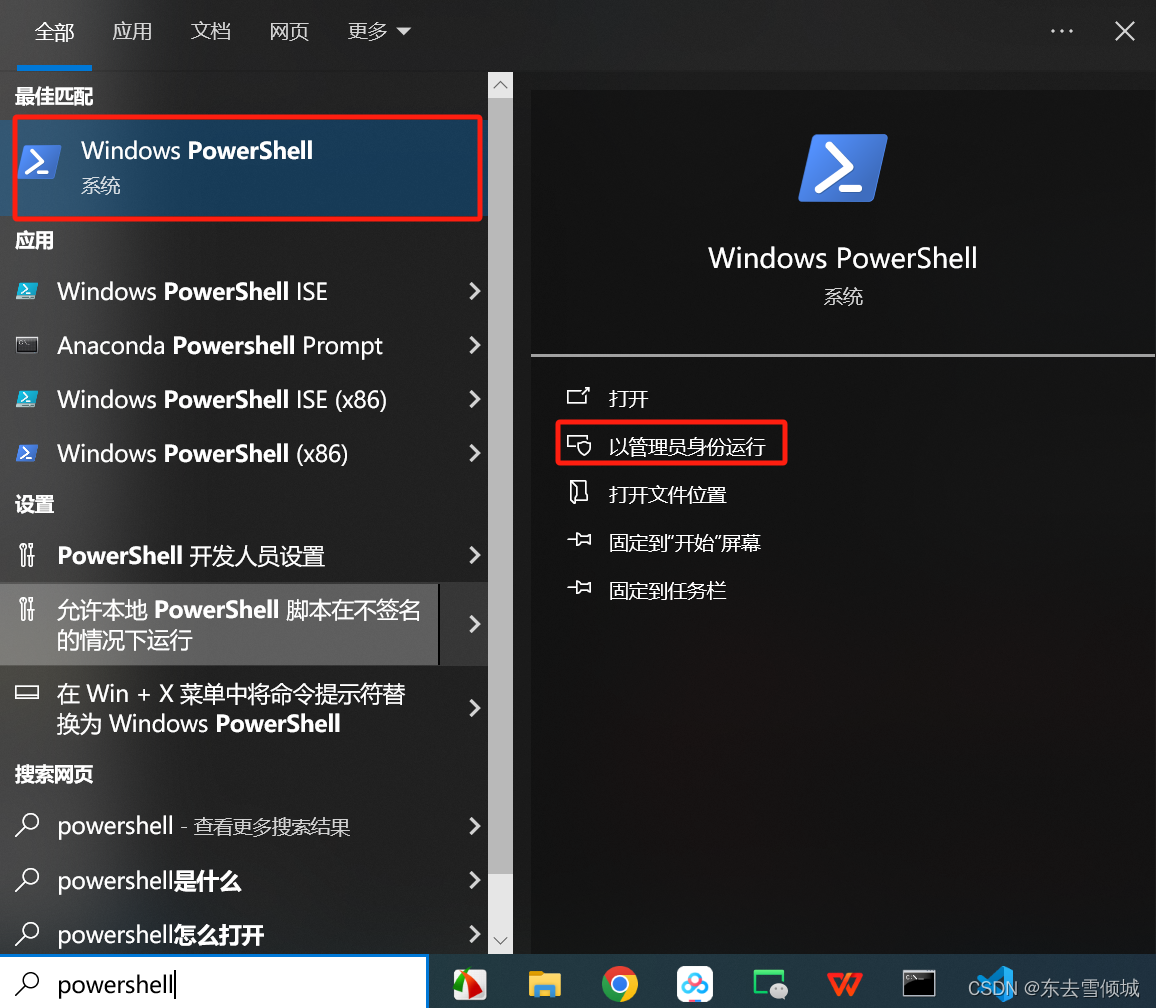
(1)以管理员身份打开powershell

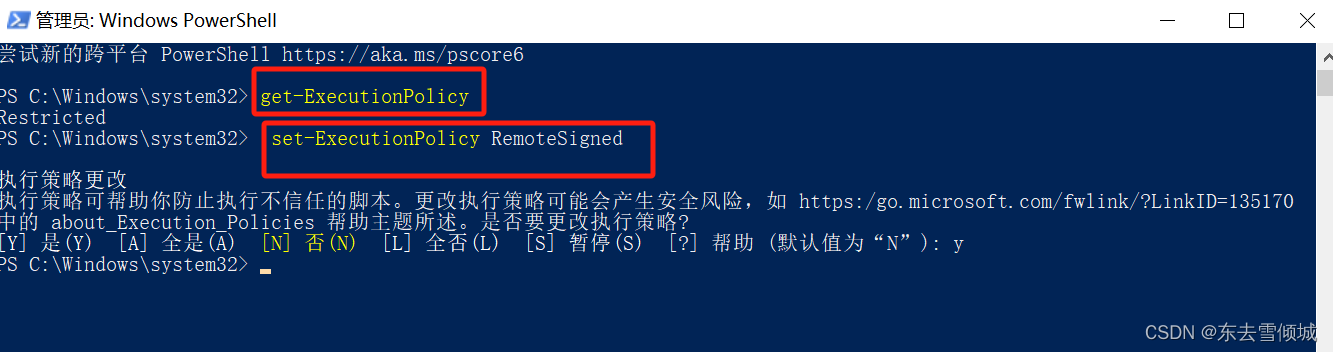
(2)查看当前策略: get-ExecutionPolicy
Restricted:限制脚本运行
(3)策略设置:set-ExecutionPolicy RemoteSigned
然后输入y,回车

六、vue项目工程目录介绍
public:放静态文件
src:放项目的源码
src-assets:放logo、图片、自定义样式等
src-components:放vue组件。白话说就是页面,封装好的一个个页面,可复用性高
src-router:路由,可对应哪个组件/页面
src-view:视图文件
App.vue:所有页面的入口
main.js:所有配置的入口,可以导入项目所需的包,然后组合在一起
vue.config.js:vue项目里的一些配置、可以配置端口、跨域等
总结:main.js→App.vue→router-index.js→view
(在main.js中,使用import App from ‘./App.vue’;语句导入App.vue组件。然后,在创建Vue实例时,通过render函数将根组件渲染到页面上的#app元素。这样,main.js就能找到并使用App.vue作为Vue应用的入口组件)
//main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')























 2617
2617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










