UEditor富文本编辑器前后端分离
下载ueditor源码
创建java项目
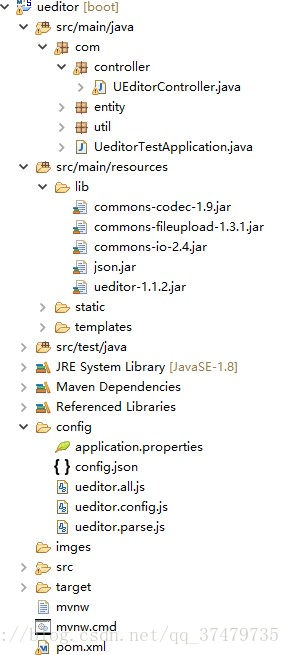
我这里用的是eclipse创建的maven+spring boot项目。目录如下
- 把ueditor-1.4.3.3-utf8版解压后jsp/lib文件夹下的jar全部导入到项目中 ,如果考虑用到maven打包的话先把json.jar和ueditor-1.1.2.jar放到maven仓库再引入,其它jar包可以直接在maven仓库引入;我这里是用build path引入项目使用;
- 同样的把jsp文件夹下的config.json文件复制到项目根目录下的config文件夹;
编写ueditor图片上传支持接口
直接上controller代码
//这里是controller
import com.baidu.ueditor.ActionEnter;
@Controller
public class UEditorController {
private static final Logger logger = LogManager.getLogger(UEditorController.class);
@CrossOrigin(origins = "*", maxAge = 3600)//跨域,局域网内不需要配
@RequestMapping(value="/config")
public void config(HttpServletRequest request, HttpServletResponse response) {
response.setContentType("application/json");
/* String action= request.getParameter("action");
String calback= request.getParameter("callback");*/
try {
request.setCharacterEncoding( "utf-8" );
} catch (UnsupportedEncodingException e1) {
// TODO Auto-generated catch block
logger.info(e1.toString());
}
String rootPath ="config";//config.json文件的路径
try {
ActionEnter a = new ActionEnter(request, rootPath);//ueditor.jar中的对象,会去读取rootpath路径下的config.json文件
String exec=a.exec();//获取到的config.json 内容
logger.info("json目录:"+rootPath);
/*if (action!=null && (action.equals("listfile") || action.equals("listimage") ) ) {
logger.info("action:"+action);
rootPath = rootPath.replace("///", "/");
QueryImages queryImages=new QueryImages();
exec =calback+"("+queryImages.QueryDir("images/upload/image", "https://test.dascomyun.cn/")+");";
}*/
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
logger.info(e.toString());
}
}
}
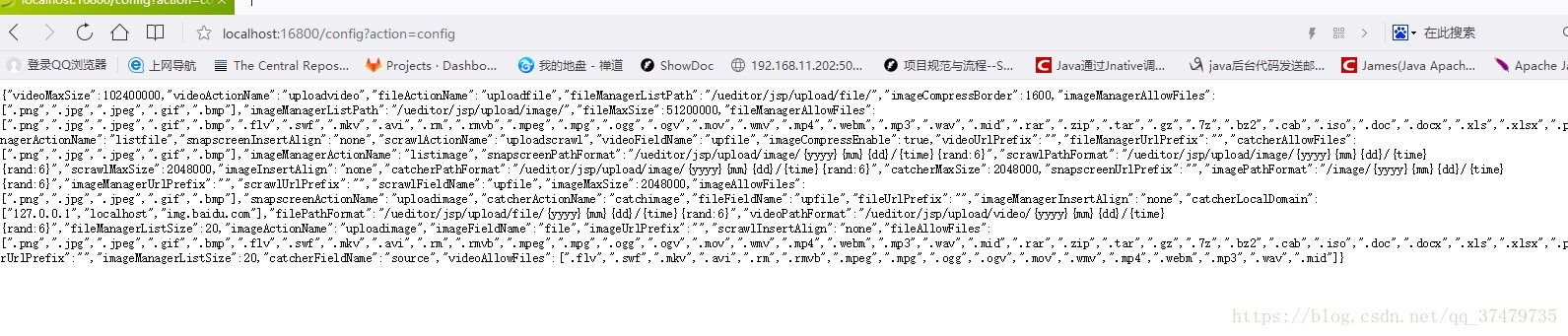
- 然后浏览器访问一下localhost:8080/config?action=config 显示下面结果就成功了
接下来就是前端配置
ueditor-1.4.3.3-utf8版解压后就可以使用编辑保存功能,但不能使用上传图片等。
先看一下配置前的效果
-
打开项目根目录下的ueditor.config.js找到serverUrl ,修改如下图(端口填自己项目的端口号):
-
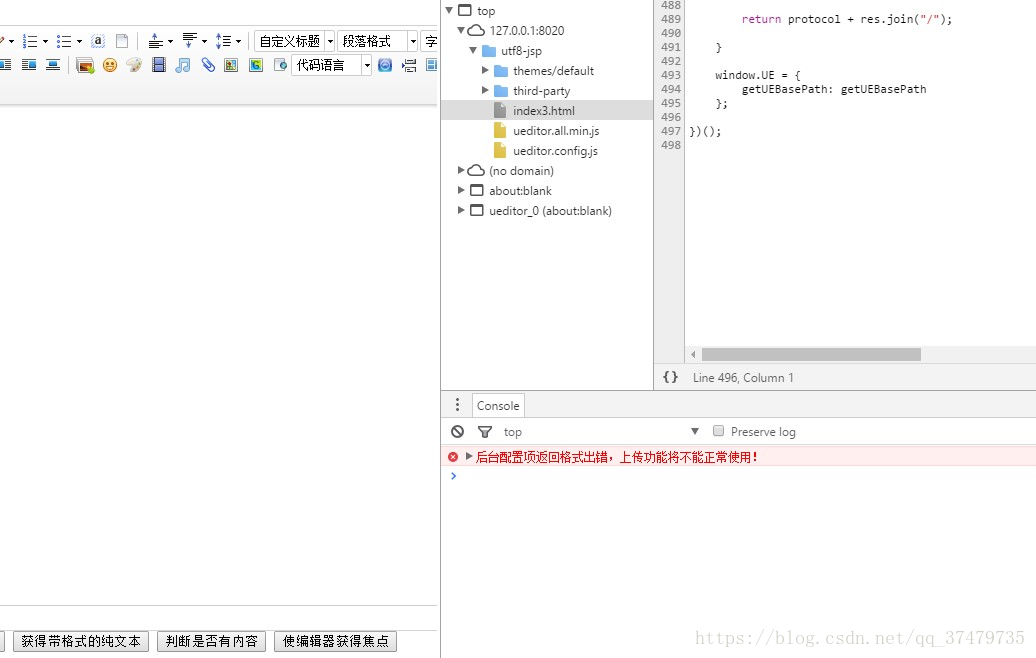
到这里已经不会报后台配置项返回格式出错,上传功能将不能正常使用了;运气好的话,结合配一下json文件就可以实现上传;如果你跟我一样下图结果,可以继续看我下面的文章
-
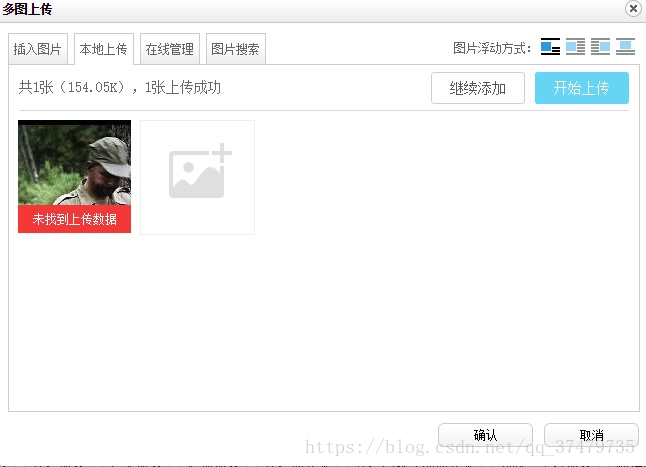
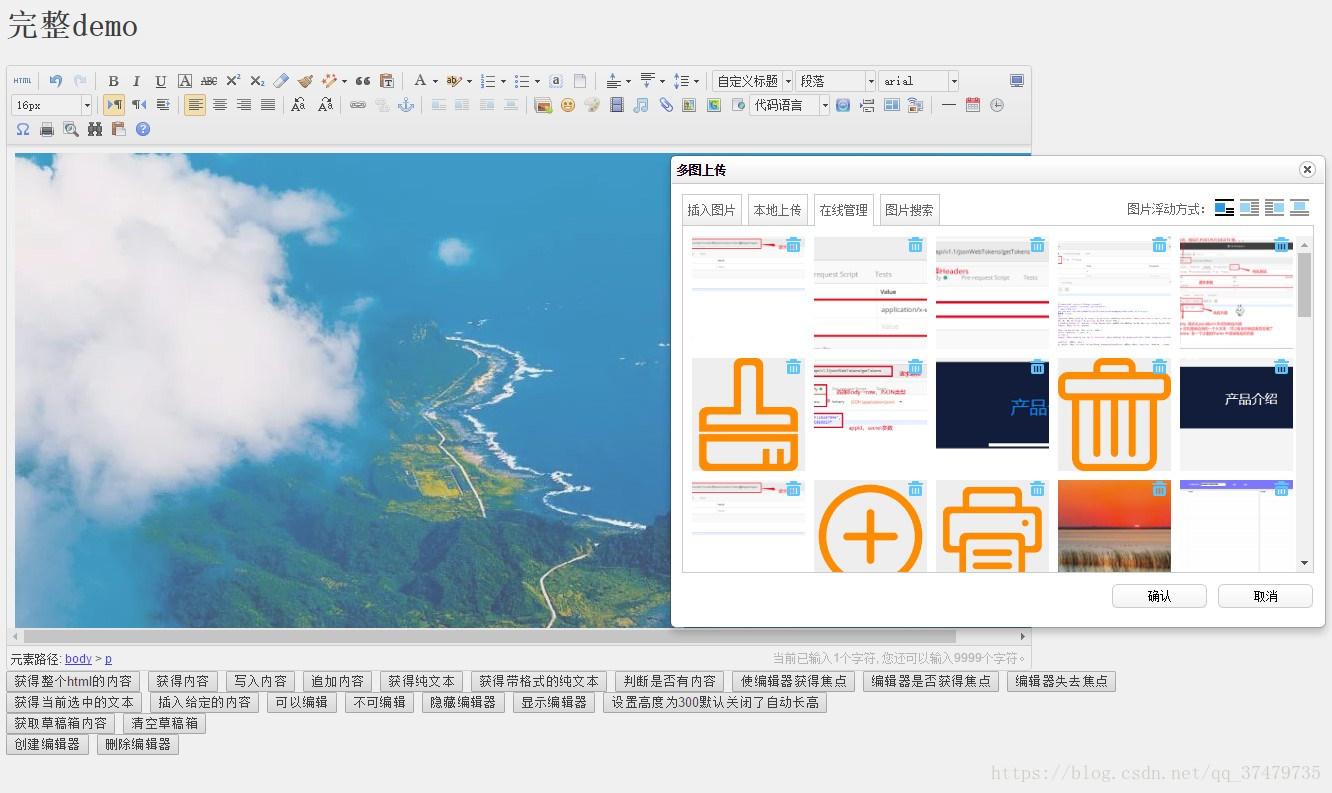
这是我最后的效果图




























 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










