提示:webstrom从2020.*升级到2021.*后好多常用的快捷键和插件都丢失了,所以记录下,以后备用
一、快捷键设置
1. 用的最多的就是自定义function的代码注释
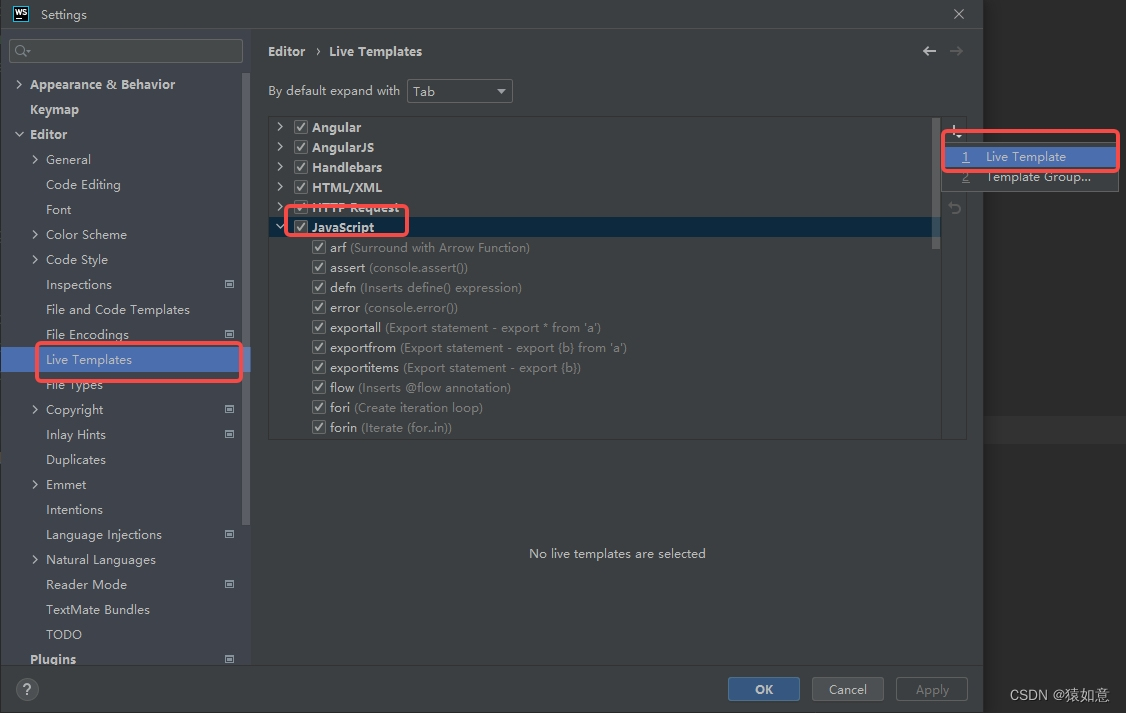
1.1.1 File-setting-LiveTemplates-JavaScript,点击右侧的加号,选择Live Template

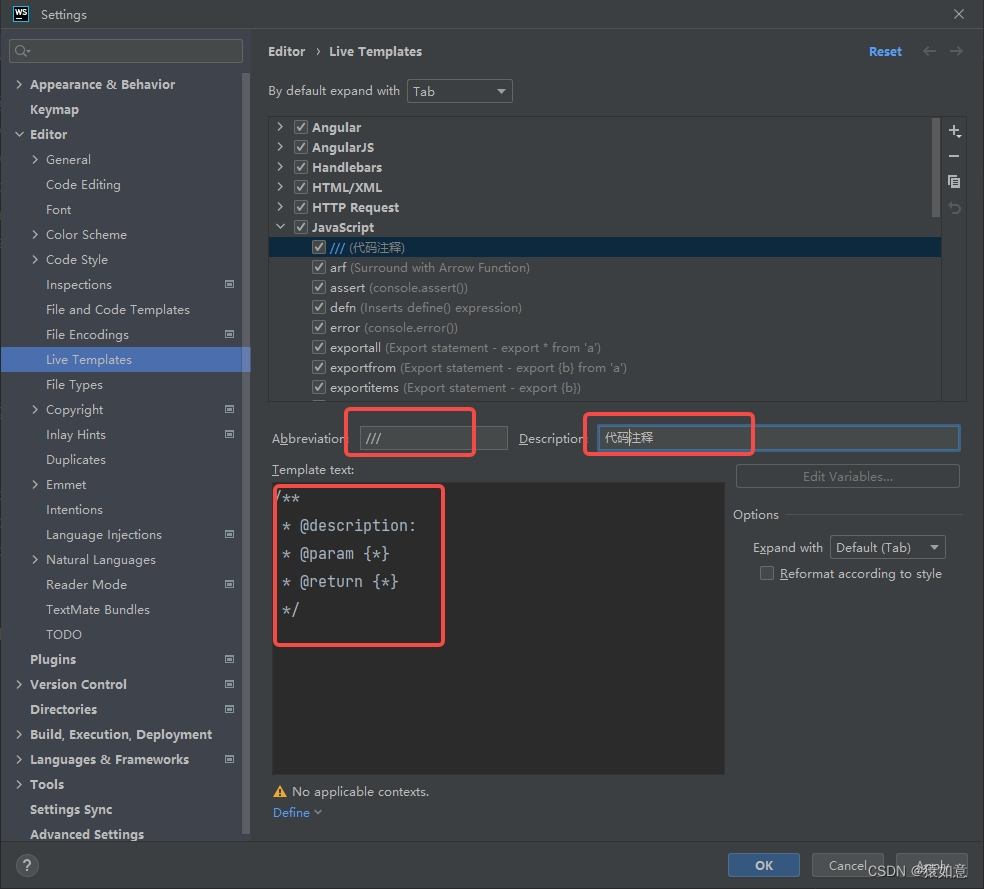
1.1.2 ///+enter实现代码注释
/**
* @description:
* @param {*}
* @return {*}
*/

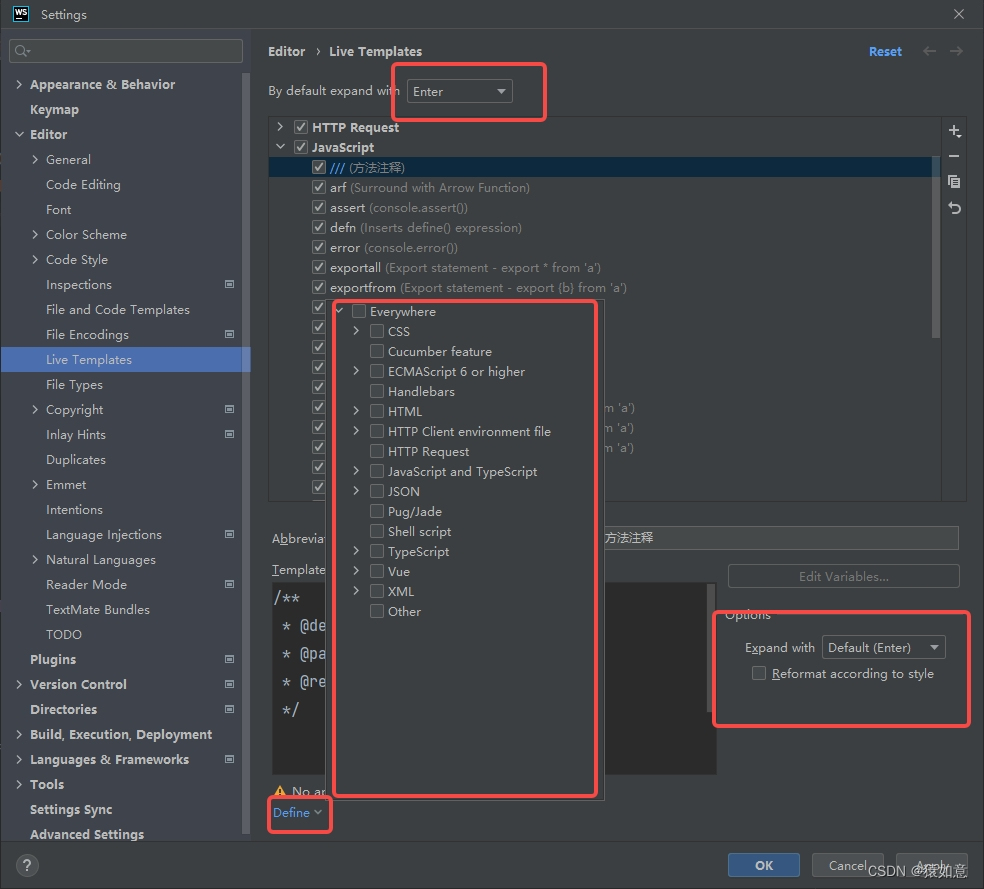
1.2.3 点击Define,选择模板的应用范围,选中JavaScript
二、常用插件
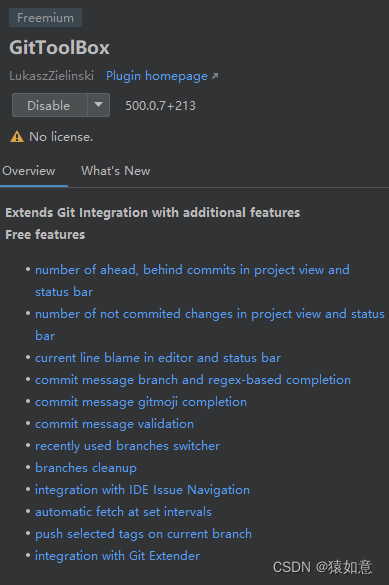
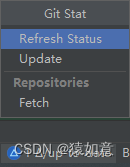
1.GitToolBox
emm这算一个甩锅神器,他可以看到该行的上一次提交修改的是谁,什么时候提交的,还可以提供快速fetch和refresh


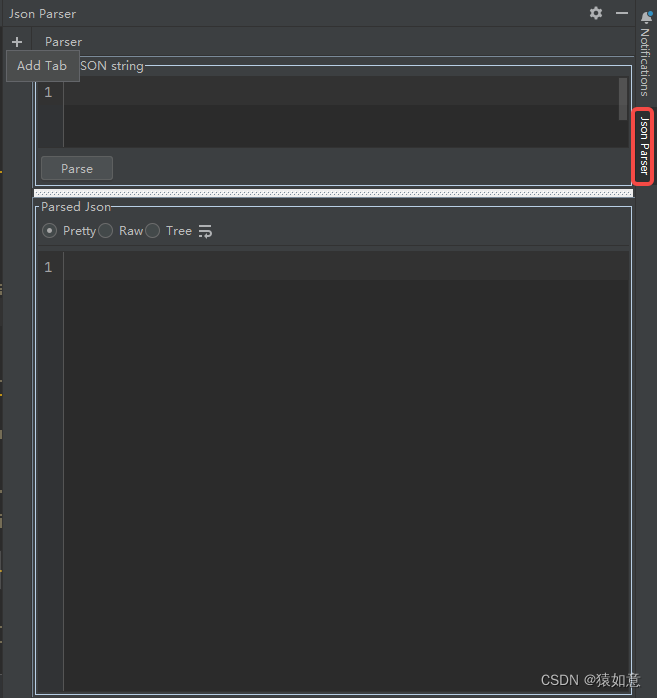
2.Json Parser
前端开发经常用到JSON格式特别多,但是每次想要格式化JSON数据都需要通过打开浏览器到对应的格式化网站,通过这个插件,你可以直接在IDE中进行格式化


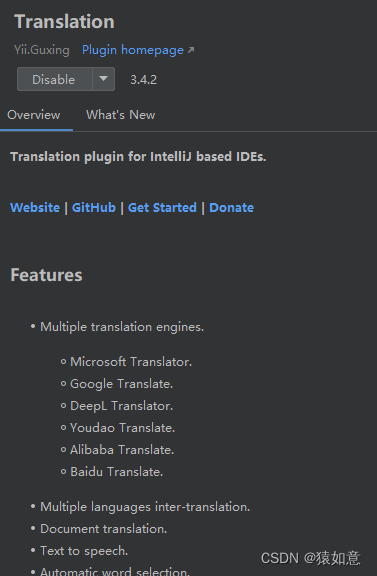
3.Translation
这是一个翻译插件,对我来说是一个能够解决自己在取变量名或者文件名的时候纠结的问题






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








