今天是周日,大家都出去赏花度假,我独自一人在家花费了我大约3个半小时,写出了一套几乎适应所有Shopify/Wordpress移动端的快捷导航栏菜单;
为什么要写这个手机导航栏?
最近通过谷歌广告烧了一段时时间,发现手机端的流量占了所有流量的一半以上,如果一个让人产生烦躁的网站,浏览一圈还找不着北的网站,一个对于新的访客不信任的网站,都会造成访客流失,广告白花。所以,优化手机端是我们做独立站必须要考虑去做的。那么写这个导航栏可以解决Shopify那些问题呢?
1.让顾客很清晰知道你的网站结构是怎么样,有那些东西?(比如把你网站的Categories,On Sale,New Arrive,Clearance放在底部导航栏上)
2.让顾客知道你认为最重要的信息,比如你很想顾客知道你的联系方式,或者某个产品要做促销,放折扣券等等,顾客都能第一眼看到你要让顾客知道的信息。
3.页面更美观;
4.不多说了,用处自己去想。
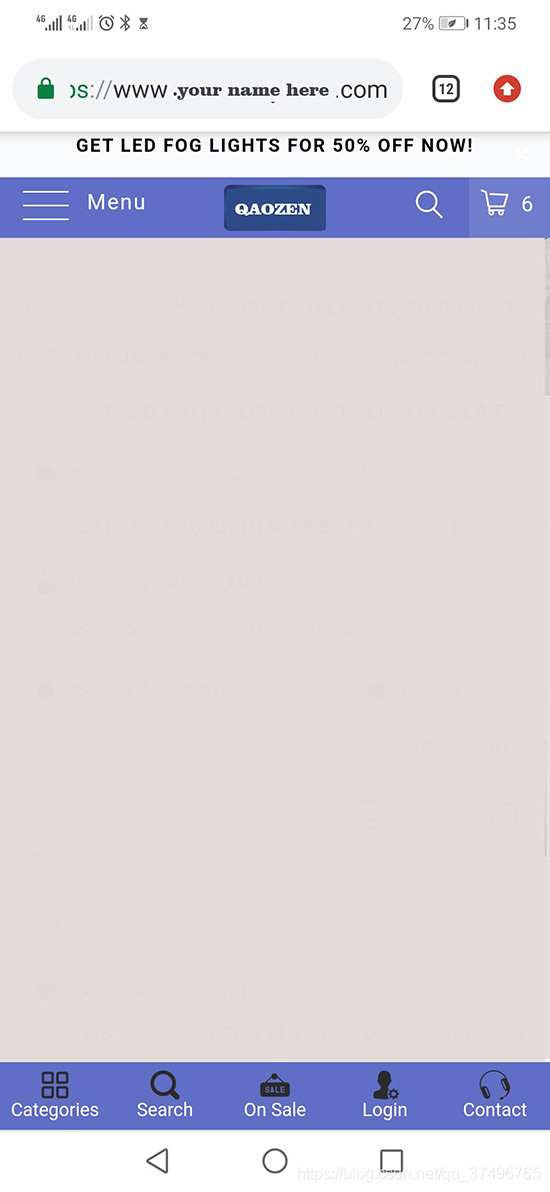
展示如下成果;

<!--added code start-->
<style>
.mobile_qaozen {
display:block;
position:fixed;
z-index:98;
bottom:0;
right:0;
left:0;
text-align:center;
background-color:#fff;
border-top:1px #eee solid;
padding:0px
}
@media (min-width:







 本文介绍了如何为Shopify移动手机端界面添加快捷导航栏,以提升用户体验和网站美观性。通过优化,顾客能更清晰了解网站结构,快速获取重要信息,并且教程详细阐述了操作步骤,包括代码添加、样式调整和图标选择。
本文介绍了如何为Shopify移动手机端界面添加快捷导航栏,以提升用户体验和网站美观性。通过优化,顾客能更清晰了解网站结构,快速获取重要信息,并且教程详细阐述了操作步骤,包括代码添加、样式调整和图标选择。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








