本人入行前端半年之久,水平有限,还好同事热爱分享技术,让我少走了很多弯路(在此非常感谢!)
更新时间:2017-12-20
用的:vue-resource(axios没用过......T_T)
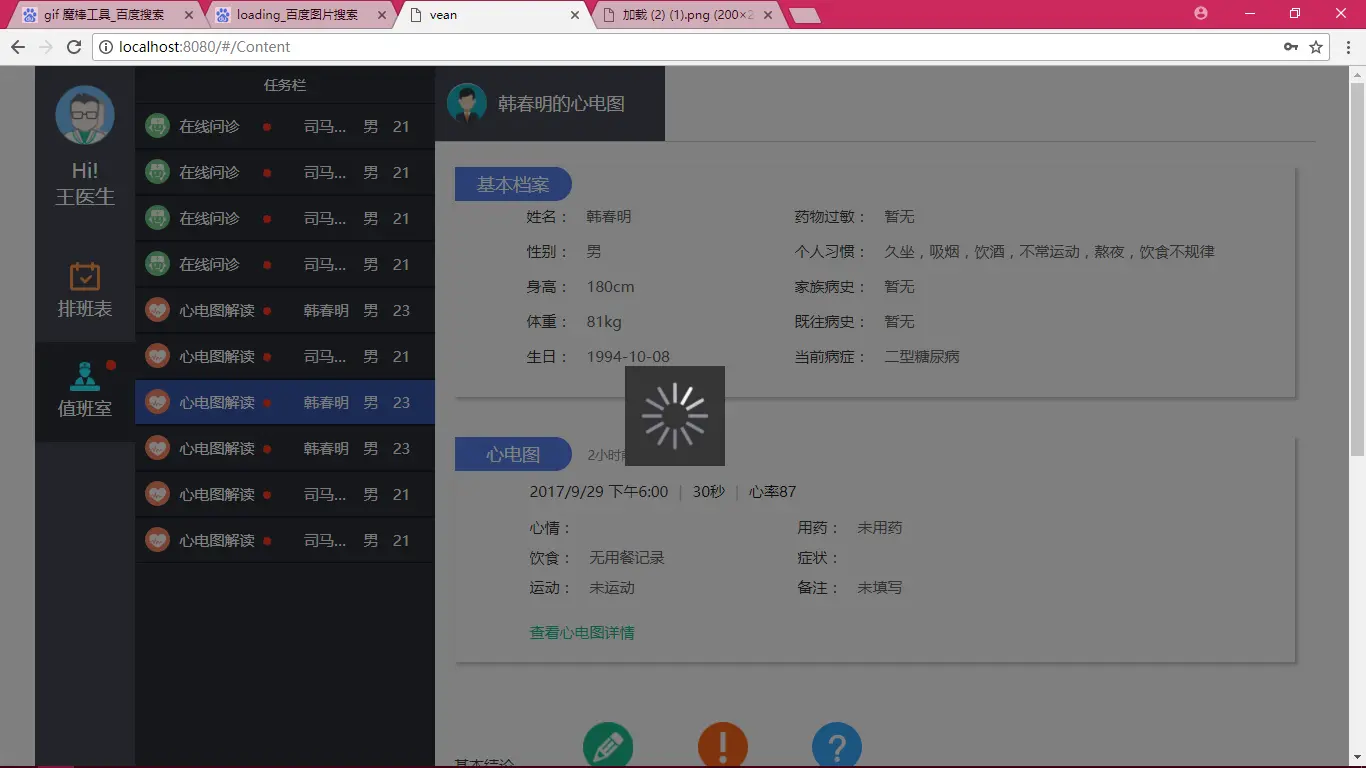
先放个效果图吧。。O(∩_∩)O哈哈~

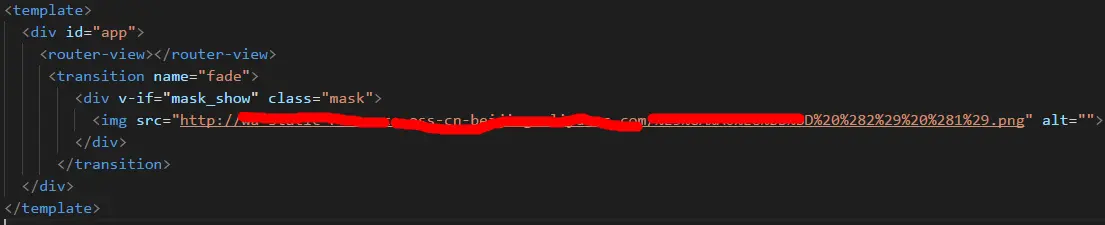
首先:App.vue 写一个loading动画

App.vue
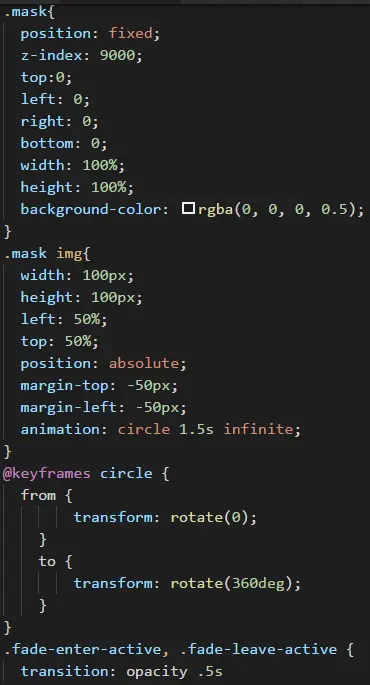
添加样式。后面C3的代码大家不用写

App.vue样式
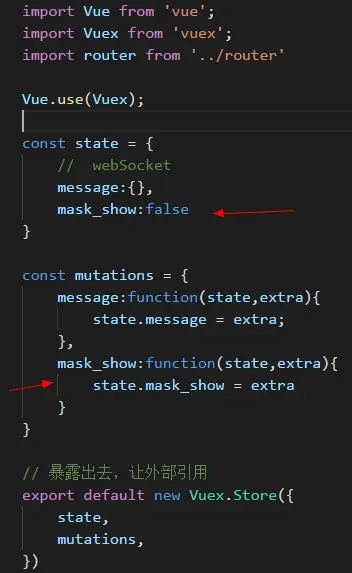
Vuex代码:message不用写,写箭头处就行

Vuex
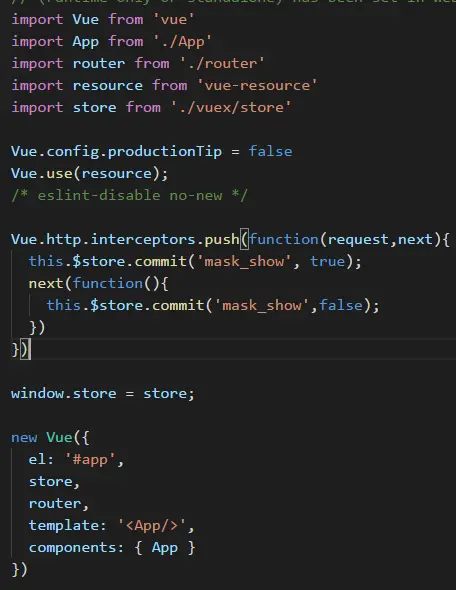
main.js 写了一个拦截器

main.js





















 2684
2684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








