vue2.0版本
webpack splitChunks分包及CompressionPlugin压缩所导致的nginx部署,浏览器编译错的情况
解决思路:
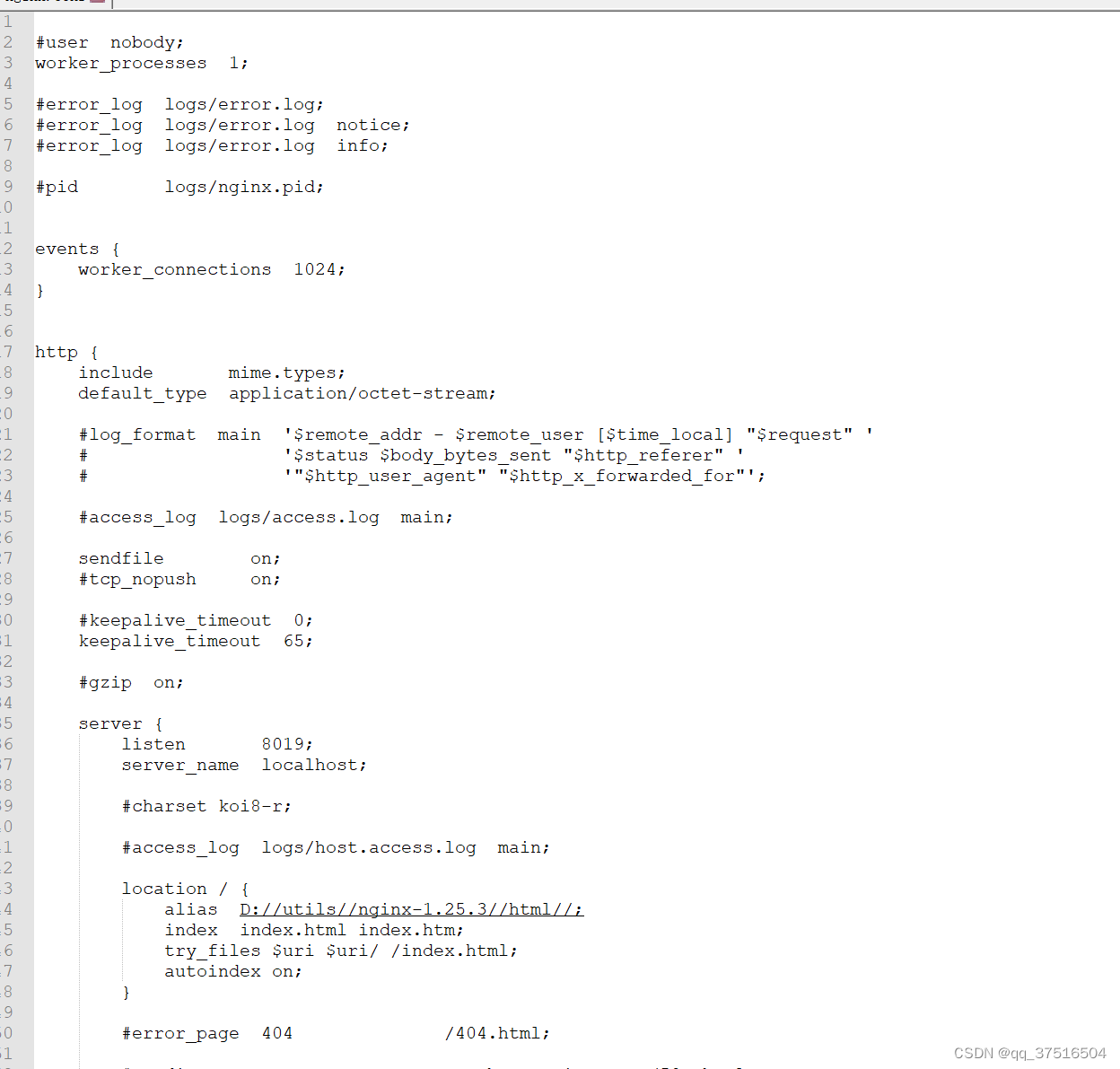
一、nginx配置文件:

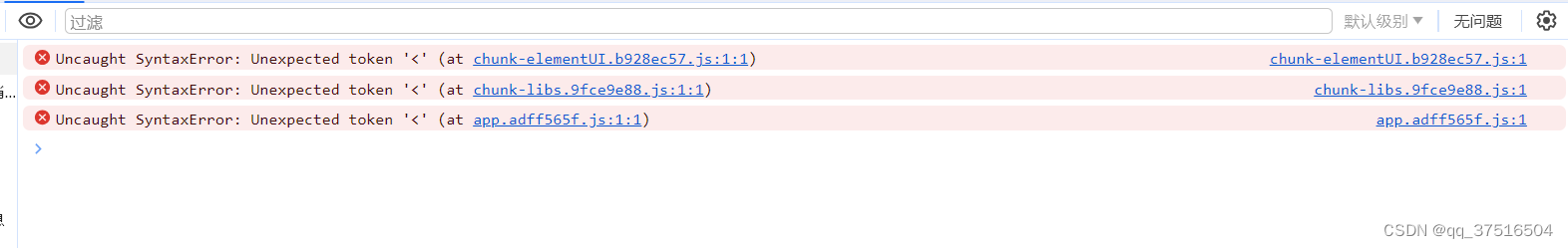
报错信息:

原因解析:
因为在
location / {
alias D://utils//nginx-1.25.3//html//;
index index.html index.htm;
try_files $uri $uri/ /index.html;
autoindex on;
}
配置了 try_files $uri $uri/ /index.html;
导致无法正确的定位问题,try_files回默认返回一个html的内容所以报错是<无法识别
二、修改后的nginx配置文件
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#gzip on;
server {
listen 8019;
server_name localhost;
location / {
alias D://utils//nginx-1.25.3//html//;
index index.html index.htm;;
autoindex on;
}
}
}
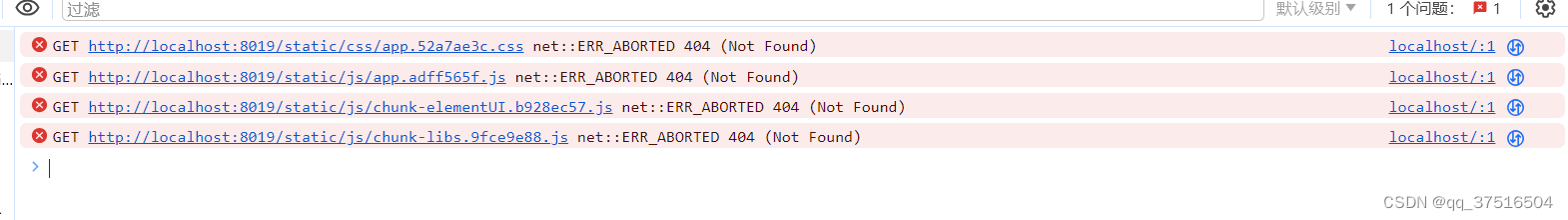
报错信息:

原因解析:
因为去掉了 try_files $uri $uri/ /index.html;,返回了真正错误的信息,提示找不到这些文件
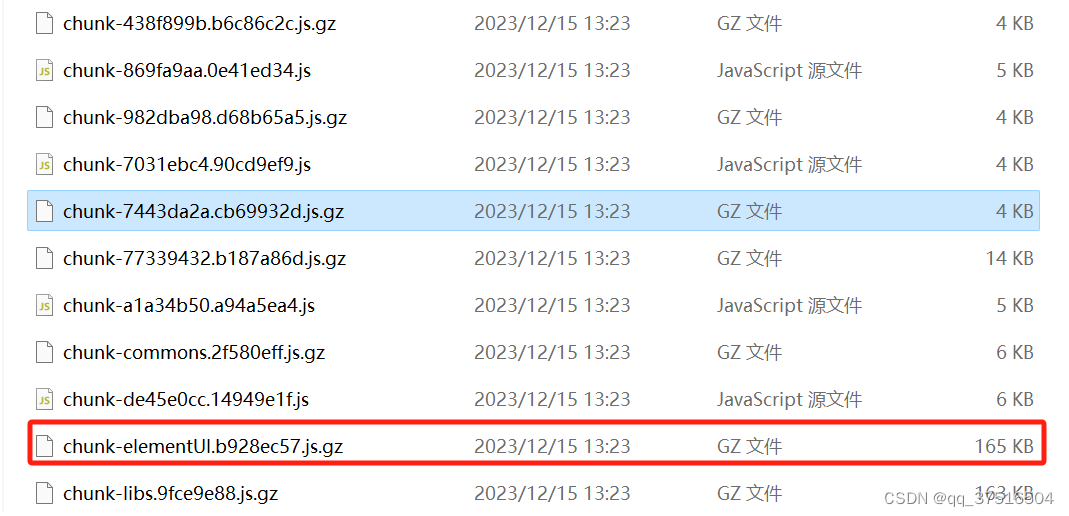
查看打包后生成的文件中有没有对应的文件:

此处看到.gz,证明此项目框架在打包时做了优化处理,把一些文件进行了压缩。
增加:
gzip on; 此为nginx, 解压gz压缩文件的基本操作
gzip_static on; 此为高阶解压,可以解压node_modules中的模块,实现页面的正常调用
成功的neginx:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
gzip on;
gzip_static on;
server {
listen 8019;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
alias D://utils//nginx-1.25.3//html//;
index index.html index.htm;
autoindex on;
}
}
}
如有瑕疵,请大家多多指教,感谢!





















 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








