前言:
转载请附上连接,本帖原创请勿照抄。
本文通过QT过滤器来实现所有控件的获取焦点和离开焦点事件。
本文展示了两种类型的控件获取焦点和离开焦点事件的演示。
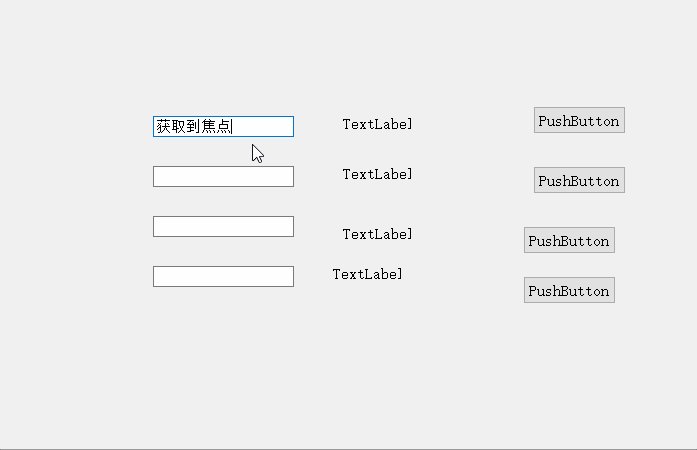
UI界面:4个LineEdit和4个Button控件

演示UI:

mainwindow.h
#include <QRegExpValidator>
private slots:
bool eventFilter(QObject *,QEvent *);mainwindow.cpp
//构造函数初始化部分
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->lineEdit->installEventFilter(this); //在窗体上为lineEdit1安装过滤器
ui->lineEdit_2->installEventFilter(this); //在窗体上为lineEdit_2安装过滤器
ui->lineEdit_3->installEventFilter(this); //在窗体上为lineEdit_3安装过滤器
ui->lineEdit_4->installEventFilter(this); //在窗体上为lineEdit_4安装过滤器
ui->pushButton->installEventFilter(this); //在窗体上为pushButton安装过滤器
ui->pushButton_2->installEventFilter(this); //在窗体上为pushButton_2安装过滤器
ui->pushButton_3->installEventFilter(this); //在窗体上为pushButton_3安装过滤器
ui->pushButton_4->installEventFilter(this); //在窗体上为lineEdit2安装过滤器
/*
ui->lineEdit->setStyleSheet("#lineEdit{background-color:rgb(134,183,200);border:2px solid #5F92B2;border-radius:5px;color:white;}"
//hover 鼠标停留样式
"#lineEdit:hover{background-color:rgb(0,130,150);border:2px solid #5F92B2;border-radius:5px;color:white;}"
//pressed 鼠标点击样式
"#lineEdit:pressed{background-color:rgb(85,170,255);border:2px solid #3C80B1;border-radius:5px;color:white;}"
);
*/
}bool MainWindow::eventFilter(QObject *watched, QEvent *event)
{
//感觉游戏里面的语言检测就是离开焦点做的...给你替换成***
if (watched==ui->lineEdit) //首先判断控件(这里指 lineEdit1)
{
if (event->type()==QEvent::FocusIn) //然后再判断控件的具体事件 (这里指获得焦点事件)
{
ui->lineEdit->setText("获取到焦点");
}
else if (event->type()==QEvent::FocusOut) // 这里指 lineEdit1 控件的失去焦点事件
{
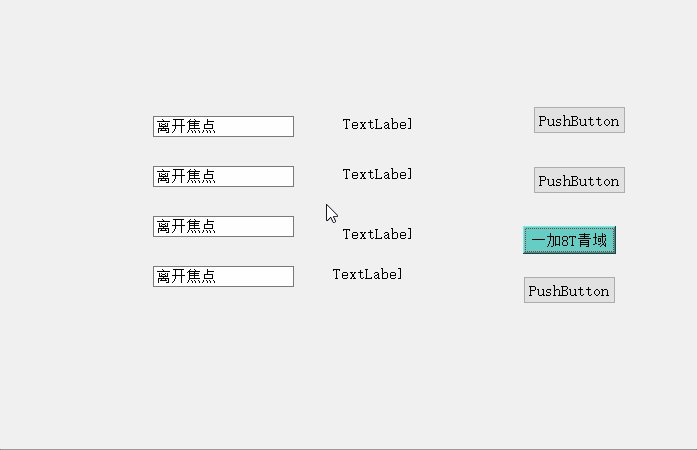
ui->lineEdit->setText("离开焦点");
}
}
if (watched==ui->lineEdit_2) //这里来处理 lineEdit2 , 和处理lineEdit1 是一样的
{
if (event->type()==QEvent::FocusIn)
{
ui->lineEdit_2->setText("获取到焦点");
}
else if (event->type()==QEvent::FocusOut)
{
ui->lineEdit_2->setText("离开焦点");
}
}
if (watched==ui->lineEdit_3) //这里来处理 lineEdit3 , 和处理lineEdit1 是一样的
{
if (event->type()==QEvent::FocusIn)
{
ui->lineEdit_3->setText("获取到焦点");
}
else if (event->type()==QEvent::FocusOut)
{
ui->lineEdit_3->setText("离开焦点");
}
}
if (watched==ui->lineEdit_4) //这里来处理 lineEdit4 , 和处理lineEdit1 是一样的
{
if (event->type()==QEvent::FocusIn)
{
ui->lineEdit_4->setText("获取到焦点");
}
else if (event->type()==QEvent::FocusOut)
{
ui->lineEdit_4->setText("离开焦点");
}
}
if (watched==ui->pushButton) //这里来处理 Button , 和处理lineEdit1 是一样的
{
if (event->type()==QEvent::FocusIn)
{
ui->pushButton->setStyleSheet("#pushButton{background-color:rgb(100,205,196);}");
ui->pushButton->setText("一加8T青域");
}
else if (event->type()==QEvent::FocusOut)
{
ui->pushButton->setStyleSheet("");
ui->pushButton->setText("PushButton");
}
}
if (watched==ui->pushButton_2) //这里来处理 pushButton_2 , 和处理lineEdit1 是一样的
{
if (event->type()==QEvent::FocusIn)
{
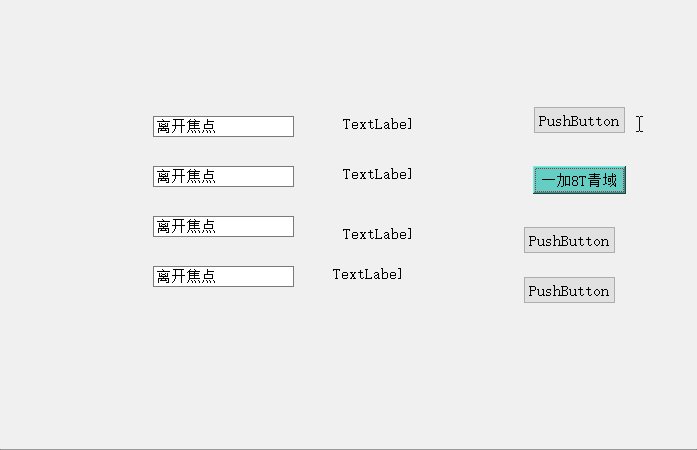
ui->pushButton_2->setStyleSheet("#pushButton_2{background-color:rgb(100,205,196);}");
ui->pushButton_2->setText("一加8T青域");
}
else if (event->type()==QEvent::FocusOut)
{
ui->pushButton_2->setStyleSheet("");
ui->pushButton_2->setText("PushButton");
}
}
if (watched==ui->pushButton_3) //这里来处理 pushButton_3 , 和处理lineEdit1 是一样的
{
if (event->type()==QEvent::FocusIn)
{
ui->pushButton_3->setStyleSheet("#pushButton_3{background-color:rgb(100,205,196);}");
ui->pushButton_3->setText("一加8T青域");
}
else if (event->type()==QEvent::FocusOut)
{
ui->pushButton_3->setStyleSheet("");
ui->pushButton_3->setText("PushButton");
}
}
if (watched==ui->pushButton_4) //这里来处理 pushButton_4 , 和处理lineEdit1 是一样的
{
if (event->type()==QEvent::FocusIn)
{
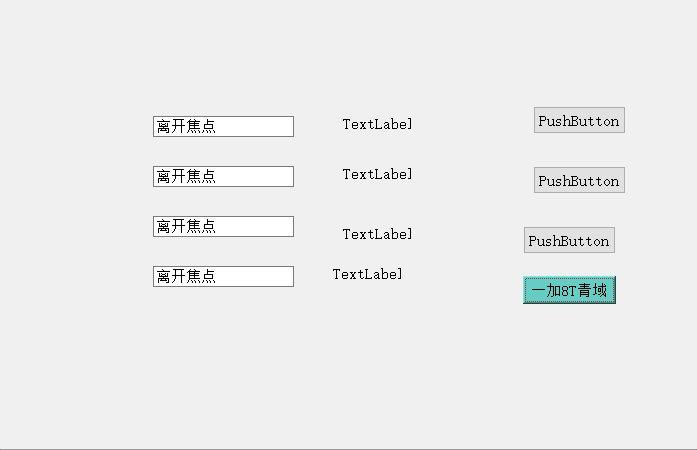
ui->pushButton_4->setStyleSheet("#pushButton_4{background-color:rgb(100,205,196);}");
ui->pushButton_4->setText("一加8T青域");
}
else if (event->type()==QEvent::FocusOut)
{
ui->pushButton_4->setStyleSheet("");
ui->pushButton_4->setText("PushButton");
}
}
return QWidget::eventFilter(watched,event); // 最后将事件交给上层对话框
}相信大家在看完张UI图片和代码后应该就知道其它控件怎么获取焦点了。
当然还有一个问题就是如果控件不需要执行代码只需要做一些特效,这样还是使用样式表中的Hover停留和Pressed点击直接响应比较好点。























 1417
1417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










