说明
前一阵子,用vue+springboot相关的项目,今天来说一下免得忘记,关于session和cookie的基本知识,参考之前的文章session 跟 cookie关系 ,session共享,单点登录实现原理及实战
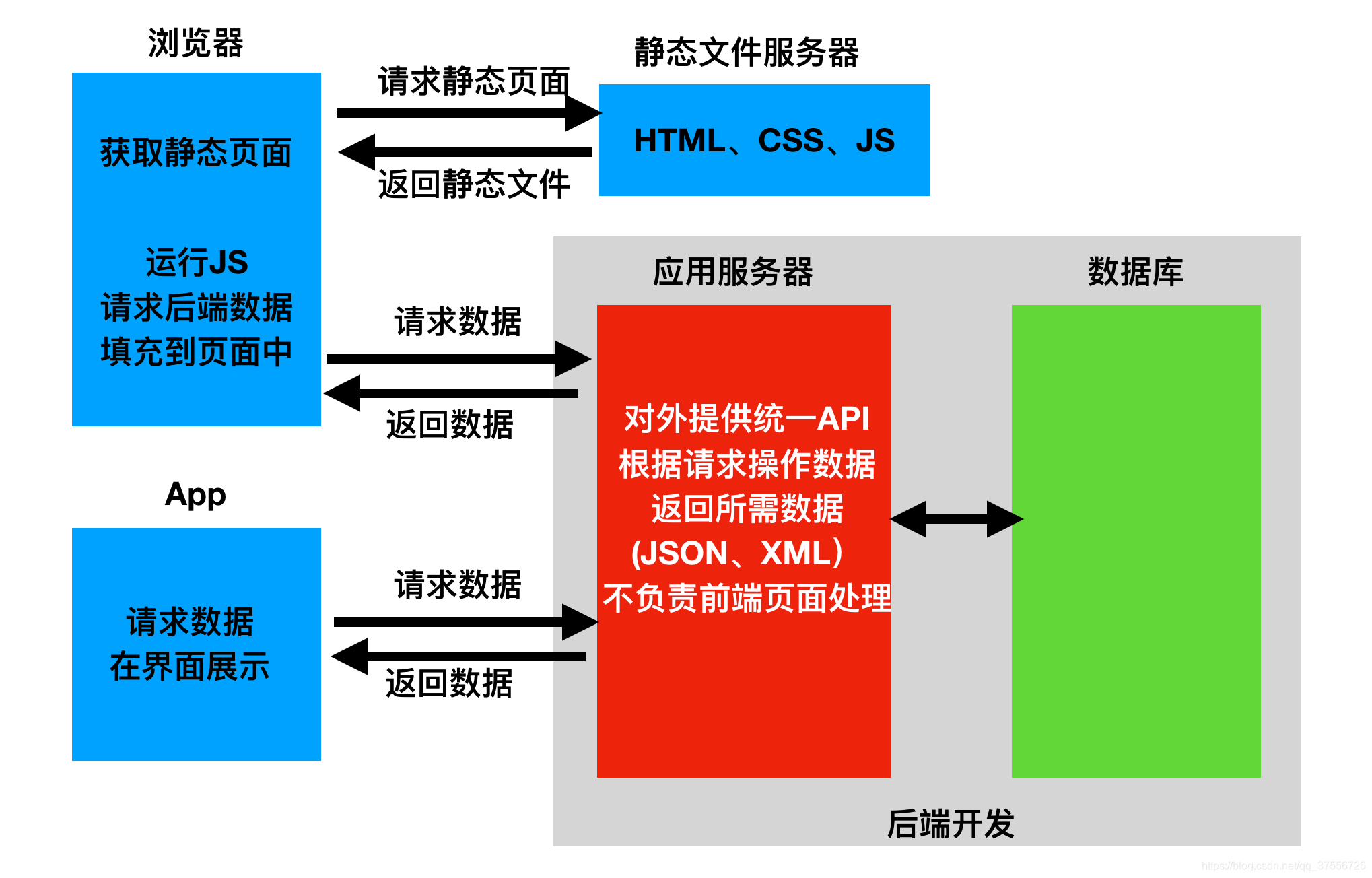
直接借用一张图,说白了之前前后端都是一个运用现在变成两个了,功能明确,易于扩展。前后端分离已成为互联网项目开发的业界标准使用方式,通过nginx+tomcat的方式(也可以中间加一个nodejs)有效的进行解耦,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务;
核心:前端HTML页面通过AJAX调用后端的RESTFUL API接口并使用JSON数据进行交互

首先弄明白session从哪里来?
session这东西是开发语言(php/asp/jsp/servlet)的一个功能,就是用户的一个对话区。那么我们常见的有tomcat。weblogic,jetty,jboss,websphere这些东西是有session的,而我们常用的nginx,HA等主要用来做负载的本身不具备session功能,他主要用来做内部转发,负载均衡等
其次搞明白跨域怎么回事?
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
注意是浏览器搞的鬼
那么不跨域条件是什么?
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;
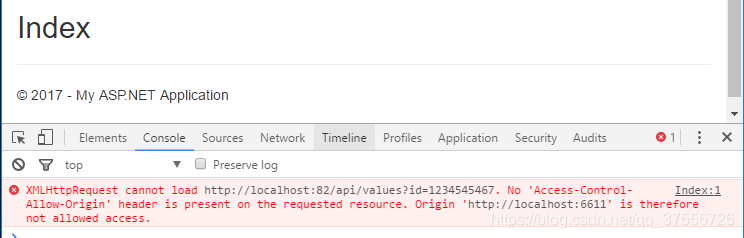
假设有两个网站,A网站部署在:http://localhost:81 即本地ip端口81上;B网站部署在:http://localhost:82 即本地ip端口82上。现在A网站的页面想去访问B网站的信息,这时不满足t同源策略会跨域

分离后存在的问题?
首先就是session的问题
-
后台运行可能多个实例这时一个运用登陆了,但是下次请求负载到另外一台了,这时session不存在,需要重新登陆,那么如何解决?
大家可参考之前的文章session 跟 cookie关系 ,session共享,单点登录实现原理及实战来解决这个问题 -
前台用了vue如何将cookie中信息带到后台让它找到对应的session?
因为用了vue的axios我们在发送请求时需要设置withCredentials=true;
this.$axios.post('http://localhost:8080/test/xxx/xxxx', {}, {
headers: {
"Content-Type":"application/json;charset=utf-8"
},
withCredentials : true
}).then(function(response) {
// 这里是处理正确的回调
let result = response.data.result;
if (0 == result) {
self.menulist = response.data.item.menulist;
} else if (11 == result || 9 == result) {
self.$router.push('/login');
} else {
console.log(response.data);
}
}).catch( function(response) {
// 这里是处理错误的回调
console.log(response)
});
以上两个条件缺一不可特别是在分布式多实例的情况下!
其次就是跨域问题
- 前后端交互不符合同源策略这时前端访问后台接口就会出现跨域问题;
解决方法,有很多jsonp,设置服务端响应头等
这里就用nginx做代理,vue中同样也设置代理,这样vue项目打包后我们只要在nginx中配好相应的代理地址,vue打包好后访问的代理就转到了nginx上进行真正的转发!
为什么nginx可以解决跨域?
你没发现用了nginx后都是在同一个域下访问的吗?所以nginx统一了访问入口,内部转发,但浏览器并不知道,所以就做到了!
在这如何最大化利用前后端分离的优势?
- 答案是必须的,但最核心的是使用mock数据,前后大虾们定好数据格式,之后便各自开发,然后后台运用swagger进行调式即可,效率会快很多





















 1320
1320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








