场景:
公司希望通过在版本升级页面(h5,vue项目),用户点击升级按钮,跳转到默认浏览器的软件下载页面。
实现方式:
上代码
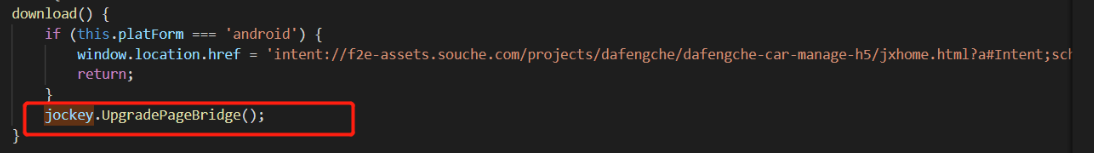
window.location.href = "intent://www.baidu.com?a#Intent;scheme=http;package=com.android.browser;end";
安卓通过h5页面的超链接,跳转到默认浏览器里;IOS的话,暂时不可以,然后请ios的同事写了个bridge实现了;
 ios的自己也搜了一下。发现大多是使用h5plus这个依赖实现的。还有使用Mui,也是使用plus这个依赖,但是有点复杂。加入东西太多。感觉代价太大,就没做。让原生同学写个桥,也很省事。
ios的自己也搜了一下。发现大多是使用h5plus这个依赖实现的。还有使用Mui,也是使用plus这个依赖,但是有点复杂。加入东西太多。感觉代价太大,就没做。让原生同学写个桥,也很省事。





















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








