上一篇我们讲了ValueAnimator,今天我们讲一下ObjectAnimator,首先我在之前讲过,它继承自ValueAnimator,ValueAnimator是我们根据值的变化进行操作,而ObjectAnimator可以对对象或者对象的值进行操作,比如View的alpha等进行操作,因为是继承所以父类的属性它是可以直接用的。
-------ObjectAnimator-------------
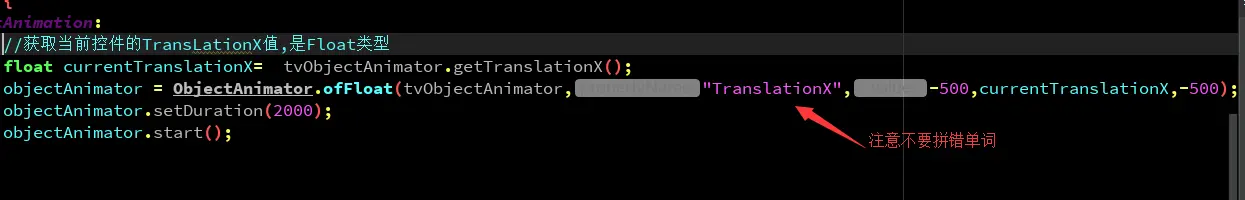
代码如下:

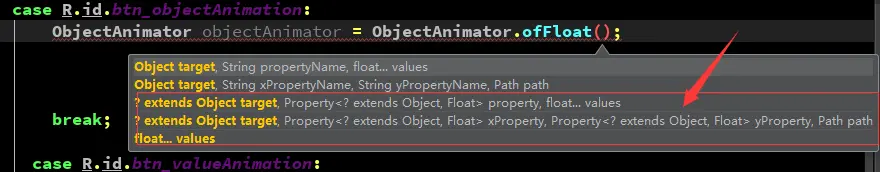
大家注意看,ofFloat的参数是不固定,第一个是Object类型..,第二个属性名,可以传任意的值,嗯,任意值.....,参数长度也是不固定的。

效果:
那如果我们将第一个参数改为ScaleY呢?看效果。
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(tvObjectAnimator, "scaleY", 1f, 3f, 1f);
明白了吧,ObjectAnimator就是这么使用的。
----------AnimatorSet---------
组合动画需要用到AnimatorSet,然后我们再来了解几个方法。
after(Animator anim) 将现有动画插入到传入的动画之后执行
after(long delay) 将现有动画延迟指定毫秒后执行
before(Animator anim) 将现有动画插入到传入的动画之前执行
with(Animator anim) 将现有动画和传入的动画同时执行
好了我们现在来实现一组组合动画,比如欢迎界面,先渐变,颜色有浅变深。,然后从右往左消失,出现首页。
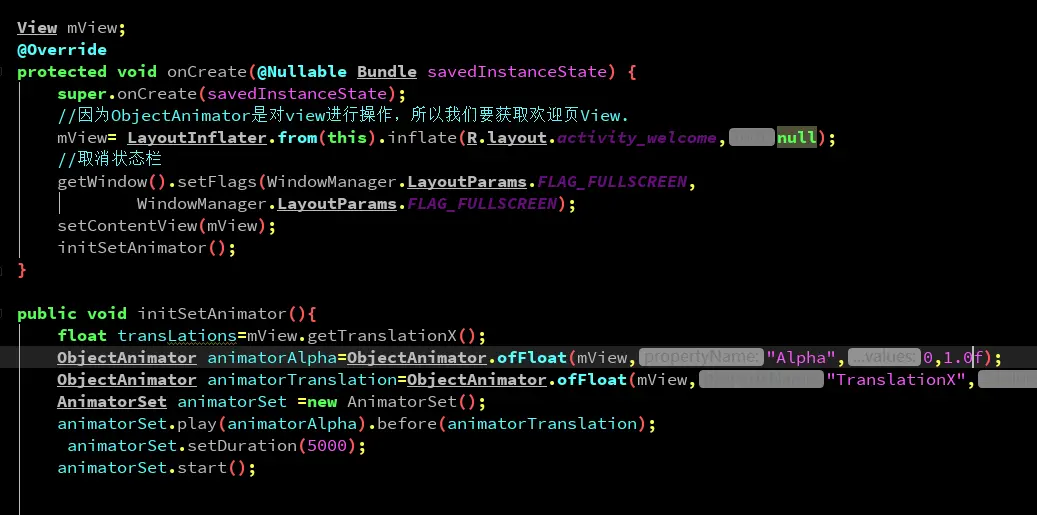
开始实现吧,首先,先实现渐变,代码如下:

效果如下:
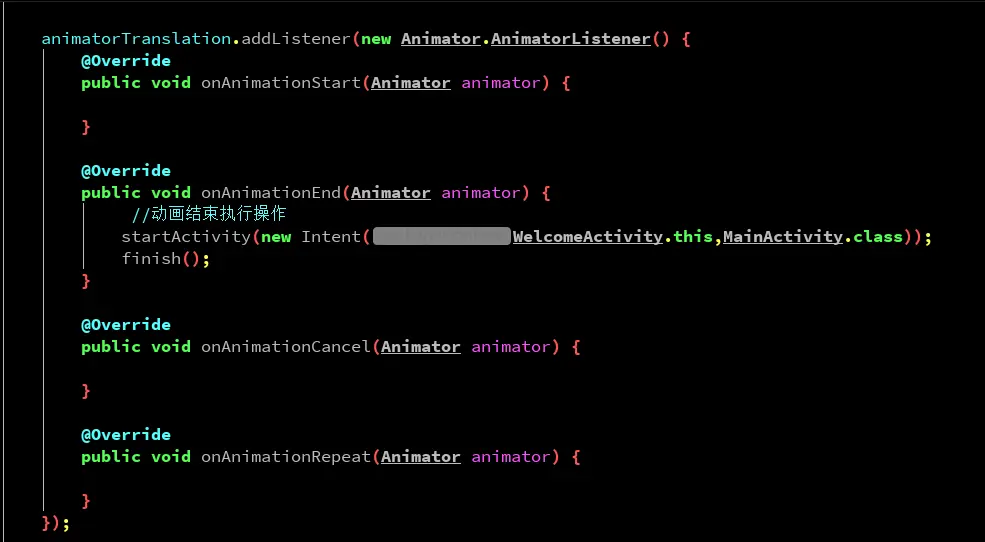
如果你看了之前的解释,这应该不是问题,主要说一下监听事件,有两种:
第一种:

分别对象动画的开始,结束,取消,重复四个状态。
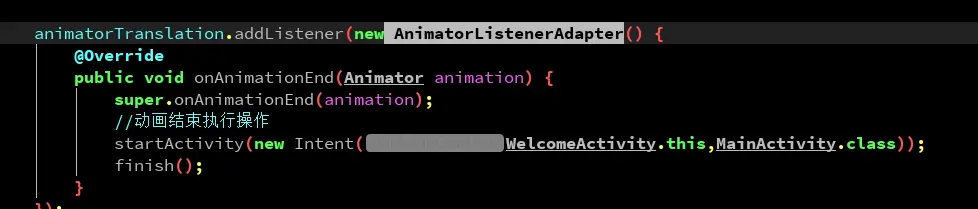
第二个,如果你不想监听这么多,只需要 试下AnimatorListenerAdapter接口,重新里面的某一个具体的方法。

完毕,我的android动画到此完毕,我讲的真的是最基础的,平时开发中如果要更复杂的实现效果,就需要你在查看别的资料了,一起努力吧。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










