先上淘宝效果图吧:

实现视频:
实现步骤:
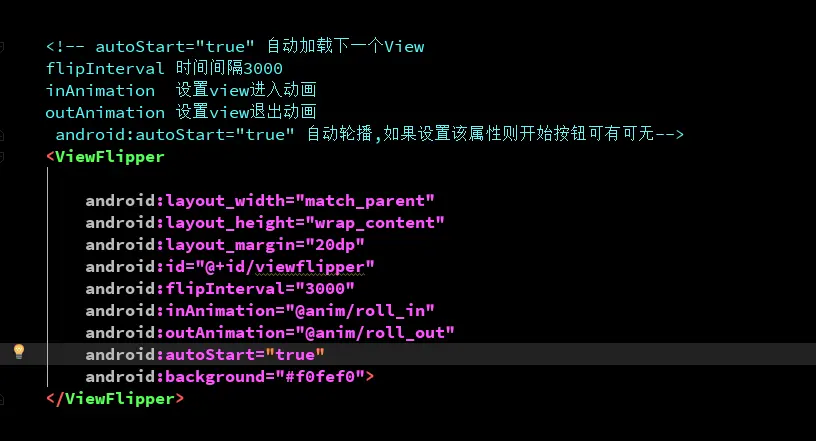
MainActivity.xml .都有注释不解释。

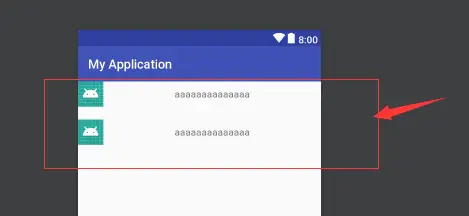
viewflipper的子布局item_viewflipper.xml,下面是效果图,自己写,不会没招。

主要代码:
//初始化和监听省略。。。。。
//数据源,我这个是由两list存储数据源,分别对应上一个广告内容和下一个广告内容。
listData= new LinkedList<>();
listDataTwo= new LinkedList<>();
//填充数据
for (int i = 0; i < 10; i++) {
listData.add(getTel());
listDataTwo.add(getTel());
//子布局view
childView= View.inflate(this, R.layout.item_viewflipper, null);
//垂直广告第一个textview
adOne= childView.findViewById(R.id.tv_advertisingone);
adOne.setOnClickListener(this);
//垂直广告第二个textview
adTwo= childView.findViewById(R.id.tv_advertisingtwo);
adTwo.setOnClickListener(this);
//设置内容
adOne.setText(i+1 +"期中奖号码是:" + listData.get(i));
adTwo.setText(i+1 +"期中奖号码是:" +listDataTwo.get(i));
//添加到ViewFlipper
mViewFlipper.addView(childView);
}
这部分完成viewflipper就有数据了,可以滚动了。
那么如何获取点击数据呢?主要方法是:
//获取当前ViewFlipper展现view的下标和数据源对应,很重要
int currentChild=mViewFlipper.getDisplayedChild();
//获取点击数据方式一:
// String currentContent=listData.get(currentChild);
//获取点击数据方式二:
View currentView =mViewFlipper.getCurrentView();
TextView mTextView =currentView.findViewById(R.id.tv_advertisingone);
TextView mTextViewTwo =currentView.findViewById(R.id.tv_advertisingtwo);
String currentContent=mTextView.getText().toString();
String currentContentTwo=mTextViewTwo.getText().toString();
完毕!
项目已上传个github,地址:
https://github.com/searchdingding/ViewFlipper






















 2349
2349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










