这些常识性的东西呢,都是我在开发指出遇到的,以及后来在开发中个人慢慢理解,今天来做个总结,如有错误,还望指出,相互学习。
问题一:dp,px ,sp,dip的区别?
sp:android 开发中通常表示字体大小。
dip:设备独立像素,不同设备有不同的显示效果,与屏幕密度有关,而屏幕密度又和设备硬件有关,在某种条件下 ,比如屏幕密度为160,那么1dip = 1px。那如果你的屏幕密度不变而屏幕分辨率变大,就会出现图像变小。
注:屏幕密度:在屏幕密度中,HVGA屏的密度为160,QVGA屏的密度为120,WVGA屏的密度为240,WQVGA屏的密度为120。其中密度值表示每英寸有多少个显示点和屏幕分辨率是两个概念。HVGA,WVGA这些都是影像画质的标准。
dip与px的换算: dip(value)=(int) (px(value)/1.5 + 0.5)
dp:和dip是一样的。
px:我们通常说的手机分辨率比如小米4 是 1920 x 1080 那单位就是px,如果你把手机屏幕放大到一定程度,会看到密密麻麻的小正方形格子,竖列有1920个横列有1080个,这个单位是绝对的,不同的设备不同的显示屏显示效果是相同的.
补充:屏幕尺寸也就是手机大小,如苹果iPhone6 Plus 配备5.5 英寸屏幕.
当然dp和px也是有换算关系的:
如下图,注:此图是之前查看别人的博客时截取的,已忘记出处,还望见谅。

问题二:app开发中可以用一套ui图吗?
这个问题我们可以换一种方式理解,如果ui人员给我的是1080x720分辨率的切图即xhdpi我放到xxhdip或者hdip有什么影响没?
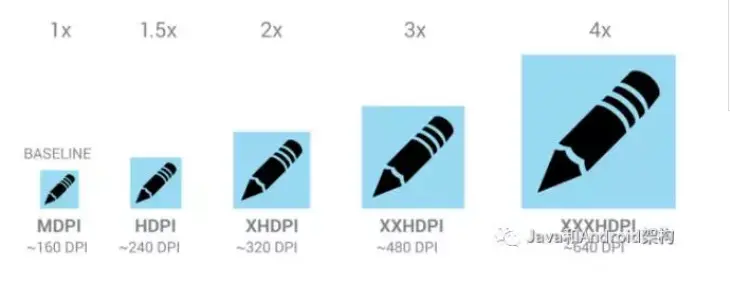
我直接来一张网上的图说明吧:

这张图是不同分辨率之间的倍数关系图,就是说如果是xhdpi的图片,我们放到了xxhdpi,系统就会把图片的宽=原图片宽*(3/4)也就是把宽在内存中放大,同样高也会放大,那么在内存占用的资源也比xhdpi中多,消耗内存。
那我如果放在drawable中呢?放到drawable的图片会按系统默认的像素密度,按drawable-mhdpi放缩比例进行放缩。
总结:
当图片放置在不同drawable文件夹中,且只有这一张图片时,运行设备会根据自身的屏幕密度,对图片进行放缩,放缩比例符合前面图上的规则
图片文件的大小与在内存中占用的大小没关系,内存中实际占用大小与图片分辨率、像素显示参数有关,
所以在一个App里面使用一套UI理论上应该是没有问题的,但最好放置在正确的drawable文件夹中。于可以使用.9格式的图片,最好使用.9,减少资源大小。
如果有条件,最好提供多套UI切图。如果只有一套切图,系统需要对图片进行压缩,会进行大量运算,影响设备性能。
问题三:Drawable和Drawable-dip 和 mipmap-dpi关系与区别?
Drawable和Drawable-dip区别?

刚开始用eclipse开发anroid的时候只有Drawable文件和Drawable-dip文件,
Drawable文件是用来存放.xml文件的如:背景选择器 <Select></Select>,<Shape></Shape>等文件。
Drawable-ldpi和Drawable-mdip等是用来存放图片资源的。
drawable-dip和mipmap-dpi区别?

在之后转为Studio开发之后才出现了mipmap-dpi文件夹,其实mipmap文件夹和drawable文件夹一样都可以放图片资源。但习惯上,大部分程序员在开发的时候选择,在mipmap中存放应用图标,手动创建drawable-mipmap文件夹存放不同密度的照片。
drawable-dip和mipmap-dpi没有本质区别。
那么如何将图片正确存放到不同的drawable 和 mipmap文件夹下呢?
ldpi: 屏幕密度为120的手机设备
mdpi: 屏幕密度为160的手机设备(此为baseline,其他均以此为基准,在此设备上,1dp = 1px)
hdpi: 屏幕密度为240的手机设备
xhdpi: 屏幕密度为320的手机设备
xxhdpi:屏幕密度为480的手机设备
如果是320x240的切图,则应该放在drawable-ldpi目录下。
如果是480x320的切图,则应该放在drawable-mdpi目录下。
如果是800x480的切图,则应该放入drawable-hdpi目录下,
如果是1280x720的切图,则应该放在drawable-xhdpi目录下。
如果是1920x1280的切图,则应该放在drawable-xxdpi目录下。
android手机先根据当前分辨率选择最近的一个文件夹读取,比如你可以把1080P放在hdpi中,那么高分辨率手机先读hdpi这里面的,没有就找mdpi,依次类推。最后会去drawable文件夹找,但是图片不推荐放到drawable文件夹,否则很容易出现out of memory的错误。建议一一对应。
小伙伴们明白了吗?






















 647
647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










