CSS毛玻璃效果可以通过filter: blur()实现,类似PS高斯模糊,图片和背景都可以使用;但在移动端,会造成卡顿,不建议在移动端使用;
CSS:
.blur{
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-o-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
}
.jay{
width: 300px;
height: 180px;
}
.bg{
background: url(img/jay.jpg);
background-size: cover;
background-position: center;
}HTML:
<!--背景模糊-->
<div class="jay bg blur"></div>
<!--原图-->
<div class="jay bg"></div>
<!--图片模糊-->
<div class="jay">
<img src="img/jay.jpg" class="blur" width="300"/>
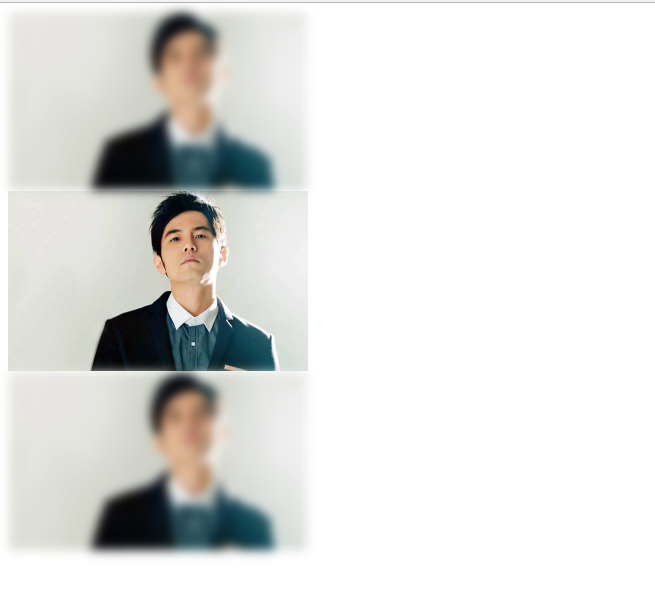
</div>效果如图(图片来自百度/周杰伦)

























 553
553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








