#2020云栖大会#阿里云海量offer来啦!投简历、赢阿里云限量礼品及阿里云ACA认证免费考试资格!>>> 
hexo安装
很早之前呢也是写过博客系统,那时是顺便练习java web基础对于前端也是使用基本的三剑客完成配合一下后端。真正的作为个人的博客使用起来还是不舒服。这次选择直接使用hexo做一个长期日常使用的博客系统
Hexo是什么
Hexo是基于nodejs的,那么我们需要知道nodejs是什么
node.js是一个运行在chromeJavascript运行环境下(俗称GoogleV8引擎)的开发平台,用来方便快捷的创建服务器端网络应用程序。你可以把它理解为一个轻量级的JSP或PHP环境,但是用来开发Web应用的话,有时要便捷很多。
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Heroku上
获取Hexo
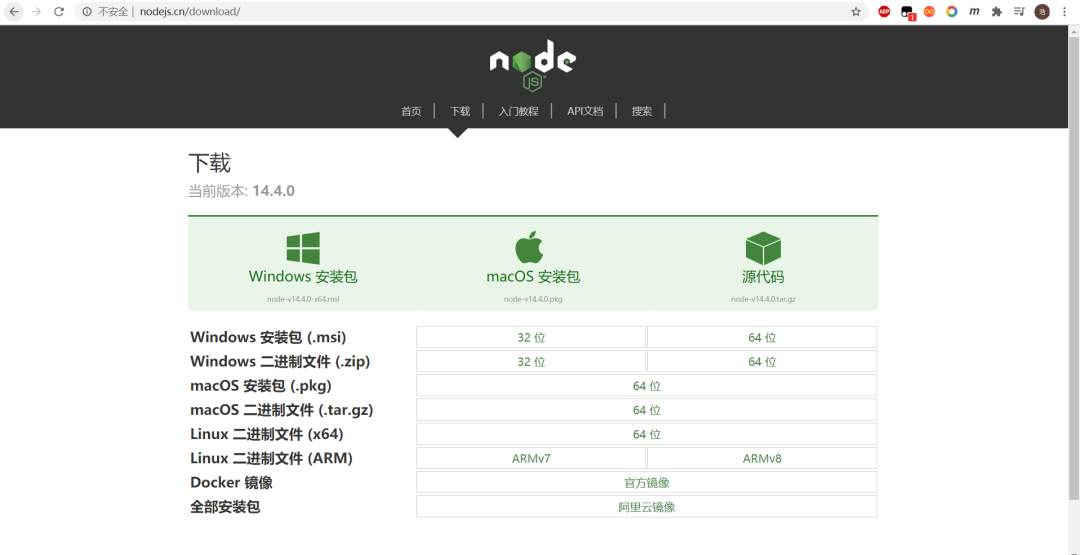
首先到官网安装nodejs
 )
)
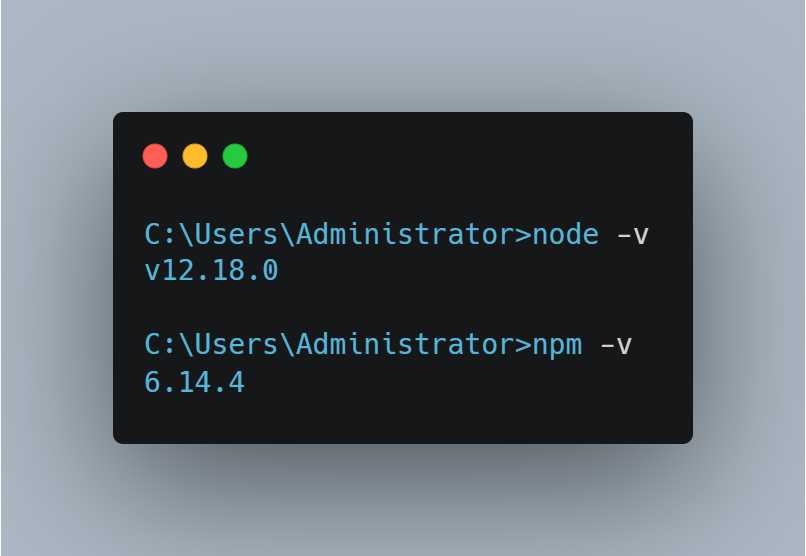
安装完成后查看nodejs和其包管理器npm的版本
node -v
npm -v
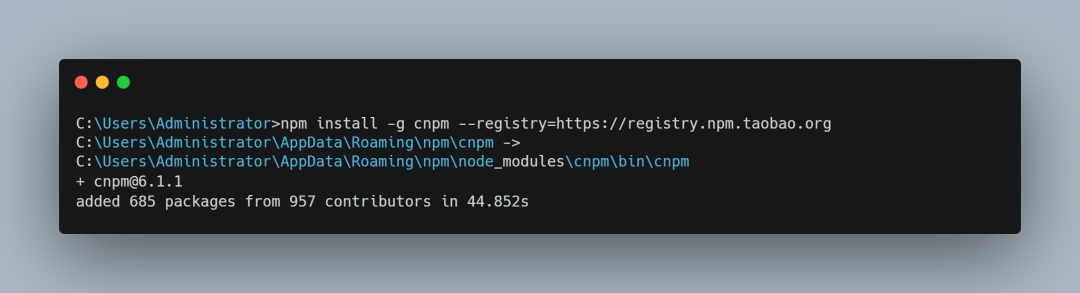
我们通过包管理器npm来安装hexo,但由于源是国外的访问很慢。在之前先添加国内镜像再安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
执行完出现如图所示即添加完成,我们再安装时使用cnpm就是使用的国内源
安装hexo
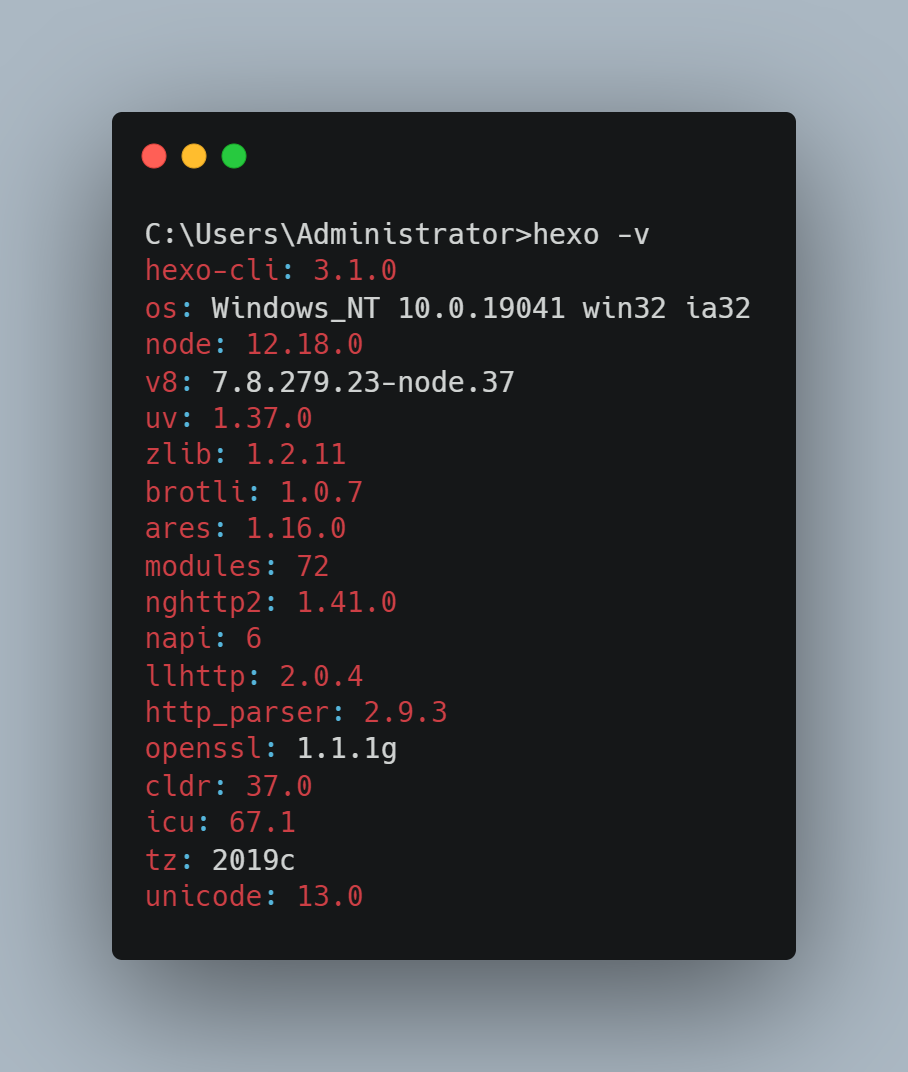
cnpm install -g hexo-cli执行完成可以查看下版本
hexo -v
hexo使用
初始化博客目录
在本地创建一个目录比如blog作为博客项目工作区
在你选择的目录下执行初始化命令hexo init,在此之前如果你没有安装git那要先把git安装一下
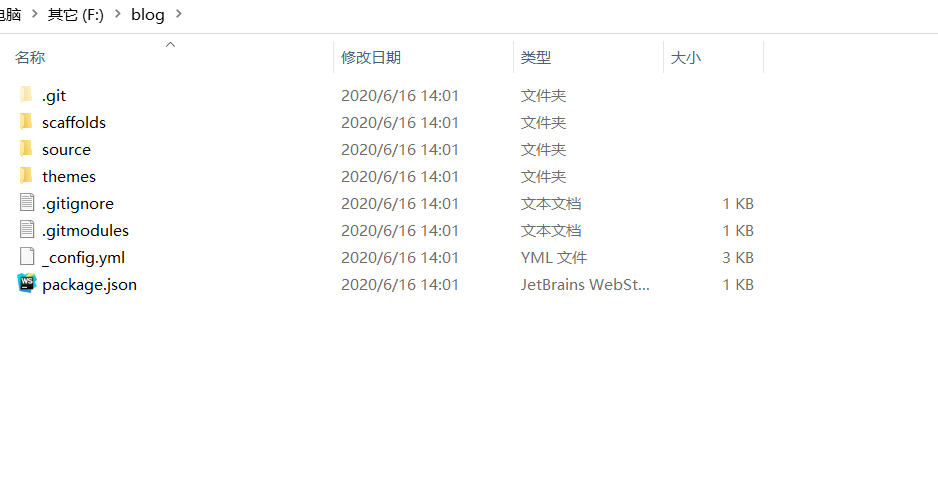
F:\blog>hexo init在blog下就会完成初始化生成初始工程
 这样一个静态的博客项目就生成了,可以本地启动看一下初始状态
这样一个静态的博客项目就生成了,可以本地启动看一下初始状态
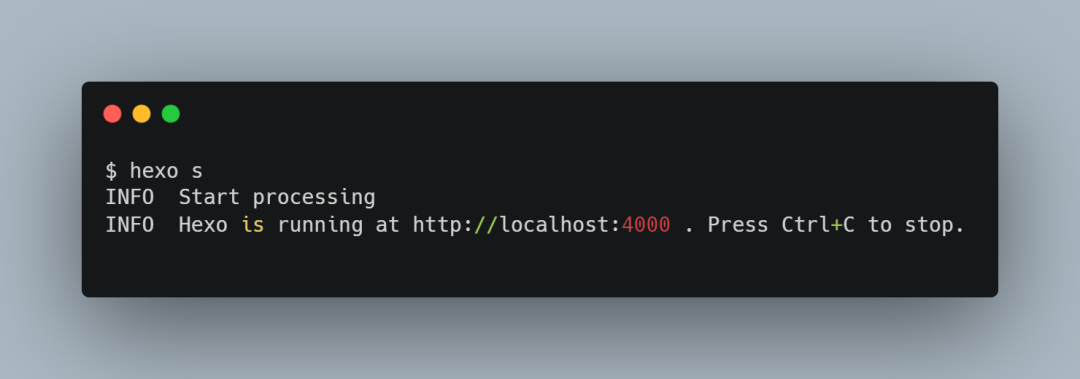
hexo s
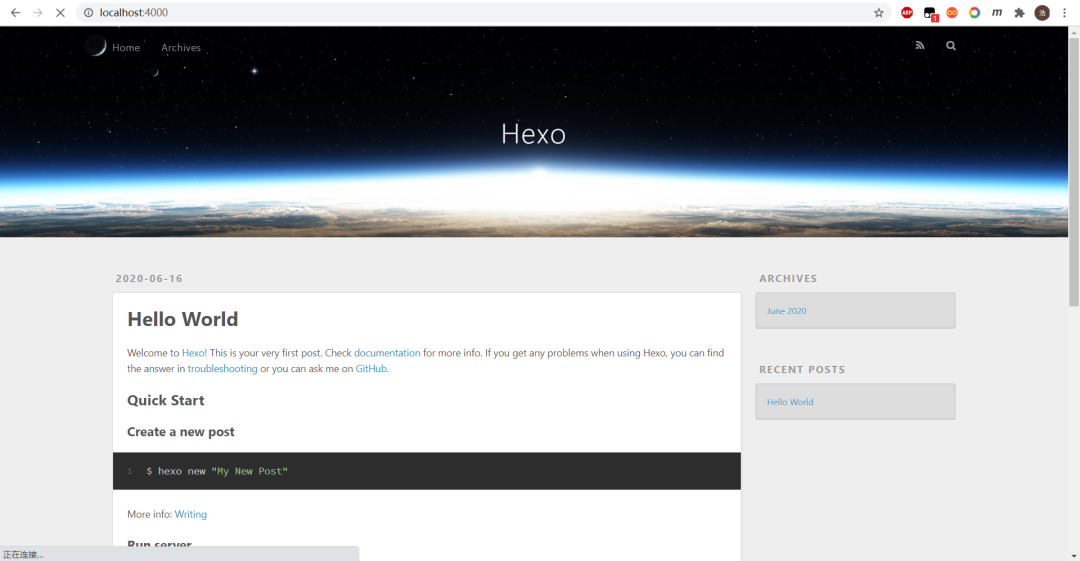
服务开启成功,在浏览器访问一下本地的4000端口。

添加文章
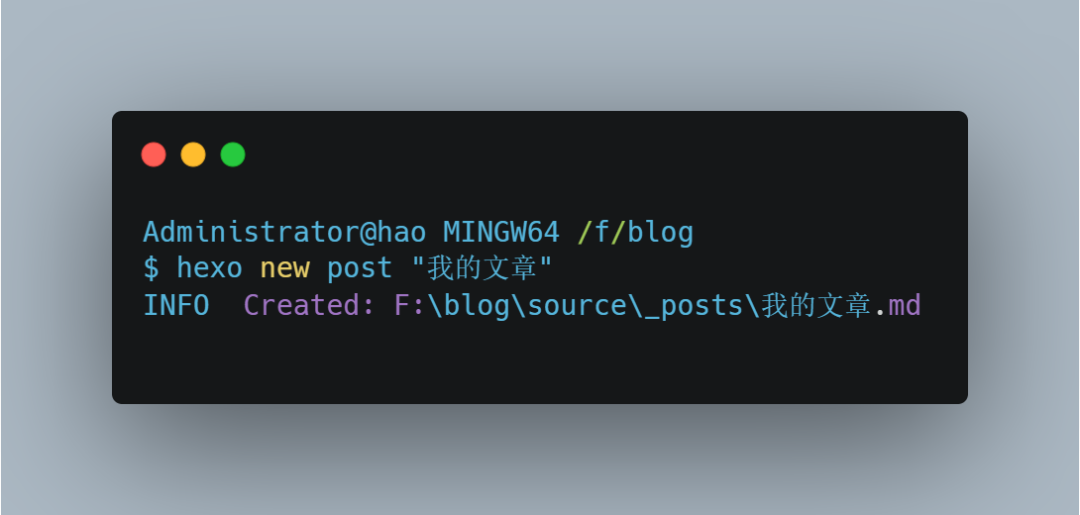
执行语句实际上就是在/source/_posts/目录下添加了md文件。你可以去编辑这个md文件
hexo new post "文章名"
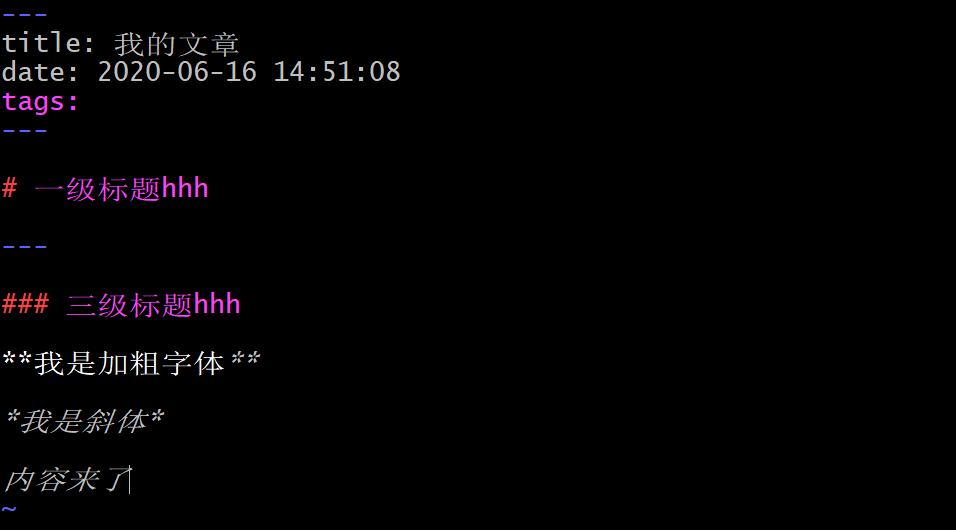
写文章通过markdown语法,就简单的写了一点

编辑完重新生成静态项目,每次变更都要重新生成一下
hexo clean //删除之前的静态文件
hexo g //重新生成新的
hexo s //开启服务
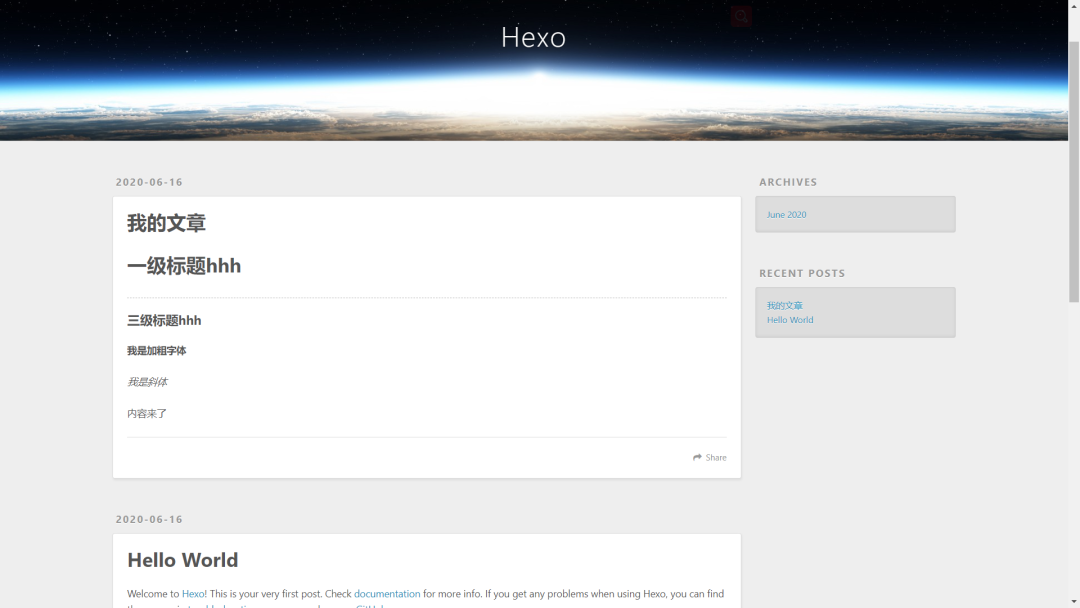
重新访问,在Hello World文章上面就是我们刚刚写的文章。基本博客功能完成了,接下来部署到github上面随时访问

部署到github
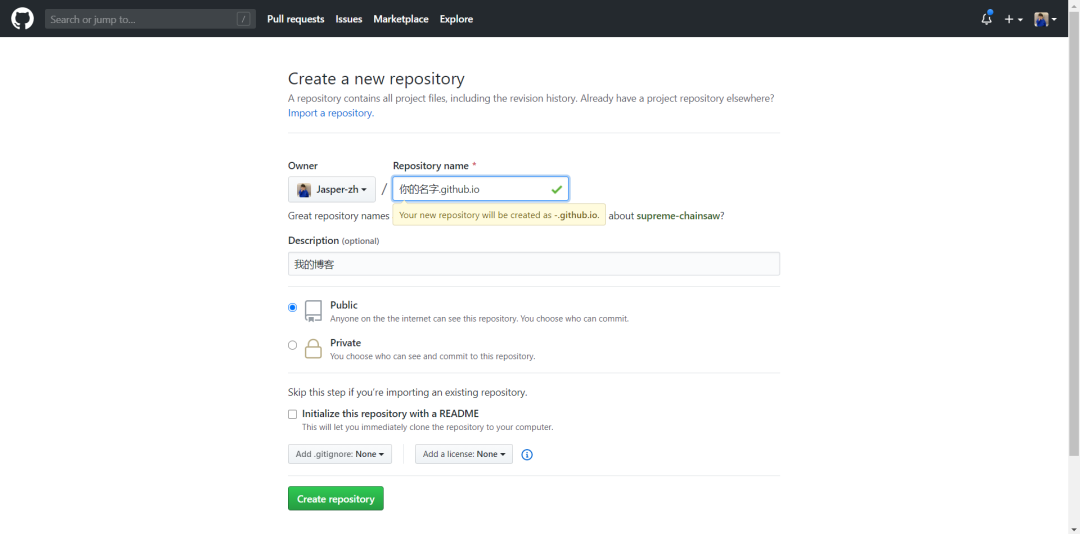
现在本地可以访问了,由于他只是一个静态项目把它部署在github上就可以做一个公开访问了。或者说码云也可以开在服务器上,这里就用github演示。没有就注册一个然后创建库,作为个人博客部署一定要用 (你的github用户名).github.io 来作为库名创建就可以。我的是Jasper-zh.github.io

接下来在blog目录下安装hexo的git部署插件
cnpm install --save hexo-deployer-git安装完在目录中的_config.yml中配置上部署的方式和地址。也就是你刚刚创建的库
deploy:
type: git
repository: https://github.com/Jasper-zh/Jasper-zh.github.io.git
branch: master
部署工具和部署配置都完成后就可以通过你的库名访问了,基本上呢没有什么问题。一些自定义个性化的配置可以在之后慢慢的改造
为啥使用hexo
第一是简单,第二使用相对多生态好遇到问题也比较容易查,主题也多
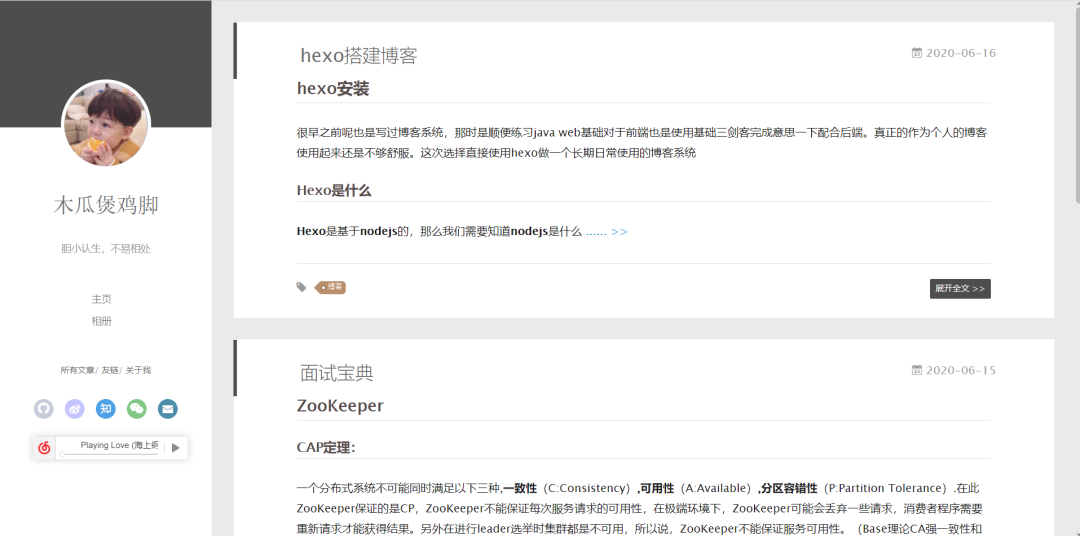
我的hexo博客展示



本文分享自微信公众号 - IT那个小笔记(qq1839646816)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








